您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了在HTML中form標簽的GET和POST有什么用,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
在HTML中,form表單的作用是收集標簽中的內容,<form>...</form> 中間可以由訪問者添加類似于文本,選擇,或者一些控制模塊等等.然后這些內容將會被送到服務端。
一個表單必須指定兩樣東西:
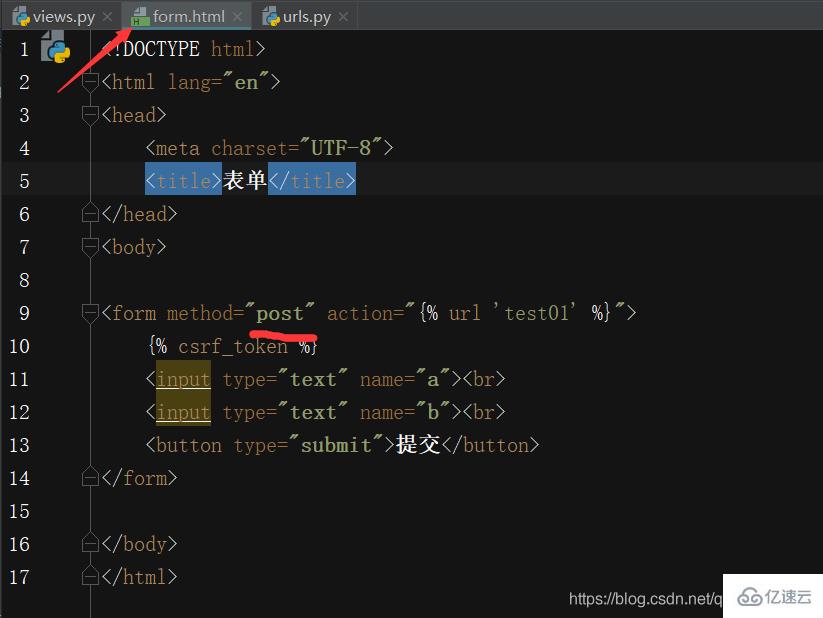
form的method參數用于設置表單的提交方式,默認使用POST.
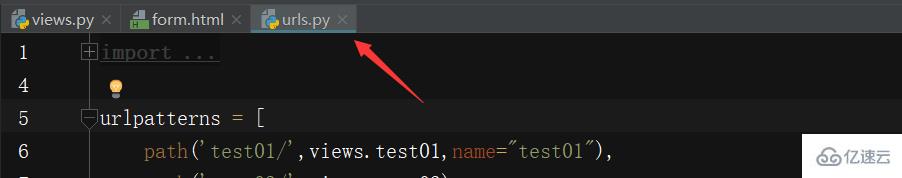
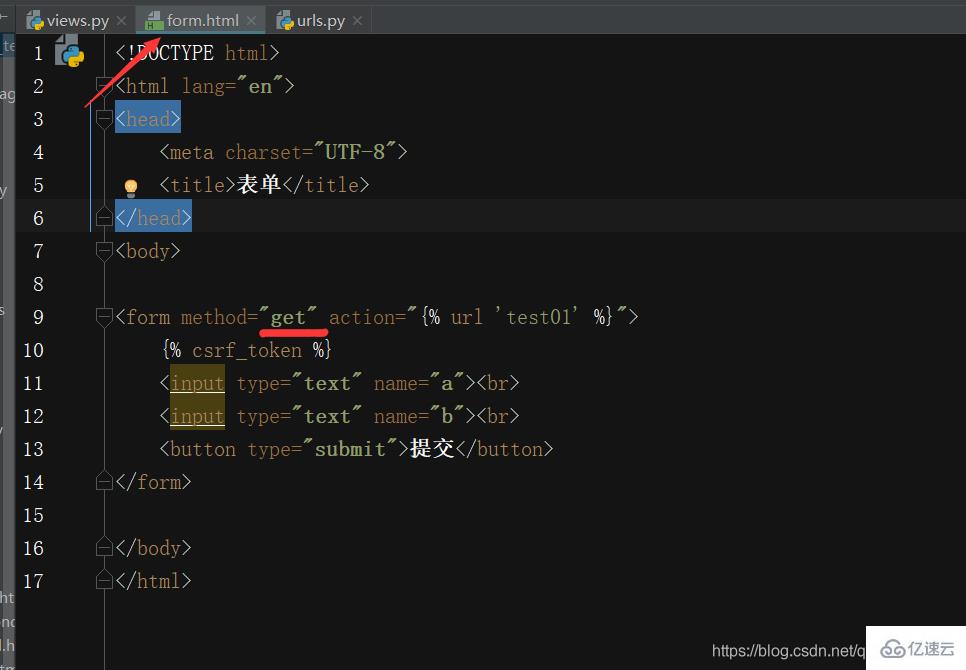
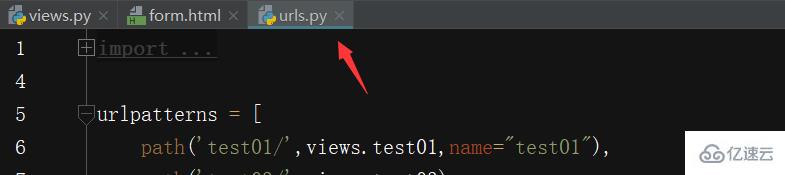
action用于設置表單的提交url,如果不寫或者保持空字符串,那么將使用當前的URL.
下面例子實現流程:
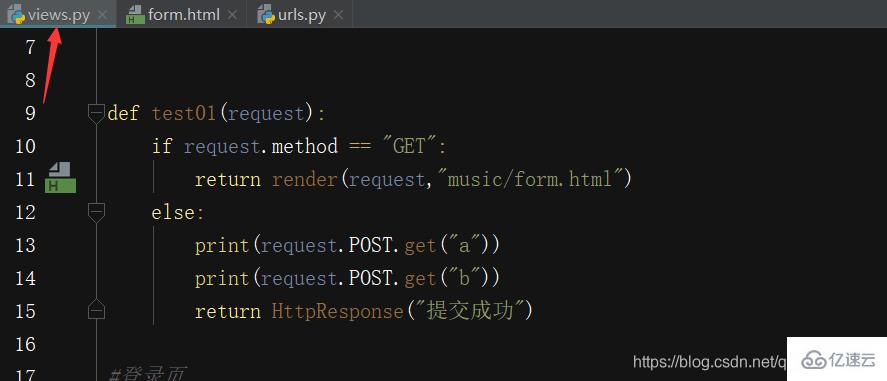
??當我們第一次訪問此接口時,是GET方式(瀏覽器里訪問一個URL就是一次GET方法,不用解釋),觀察視圖函數可知其給用戶渲染的是帶有form表單的模板頁面。
當我們在輸入框輸入數據,并點擊提交后,就會發送一次POST方式,這樣根據視圖函數,就會在控制臺打印輸入框輸入的數據。
注意:
post的提交方式不會在url中顯示參數;
可以通過request.POST.get方式來獲取提交的數據。



下面例子實現流程:
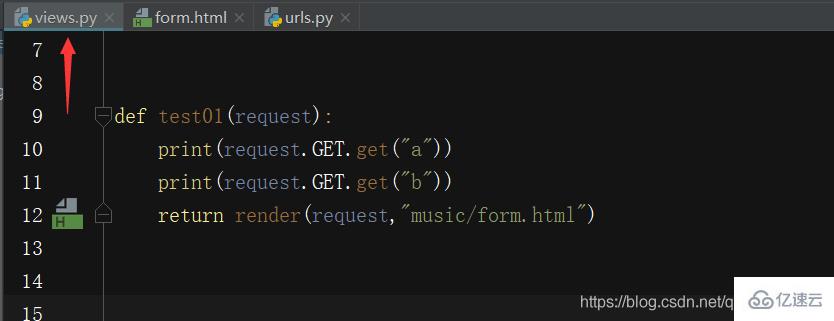
??當我們第一次訪問此接口時,是GET方式(瀏覽器里訪問一個URL就是一次GET方法,不用解釋),觀察視圖函數可知其給用戶渲染的是帶有form表單的模板頁面。
當我們在輸入框輸入數據,并點擊提交后,就會發送一次GET方式(因為咱再form表單設置的是POST提交方式),這樣根據視圖函數,就會在控制臺打印輸入框輸入的數據。
(因為我們的設置,所以點擊模板中的提交按鈕就是一次GET提交,在對應的終端就可以打印form表單提交的a和b的值。)
注意:
get提交的參數會在url中顯示;
可以通過request.GET.get的方法來獲取提交的參數。



request對象的屬性GET、POST都是QueryDict類型的對象;
與python字典不同,QueryDict類型的對象用來處理同一個鍵帶有多個值的情況。
方法get():
根據鍵獲取值,只能獲取鍵的一個值
如果一個鍵同時擁有多個值,獲取最后一值(因為覆蓋了哦!)
方法getlist():
根據鍵獲取值將鍵的值以列表返回
可以獲取一個鍵的多個值
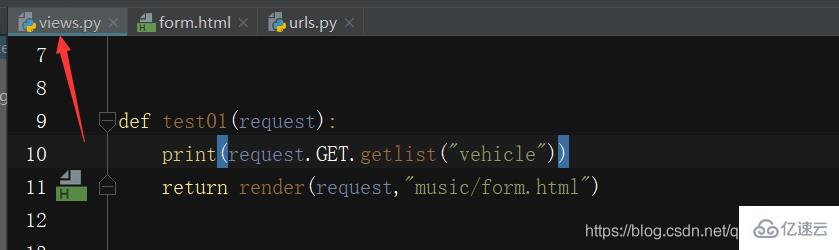
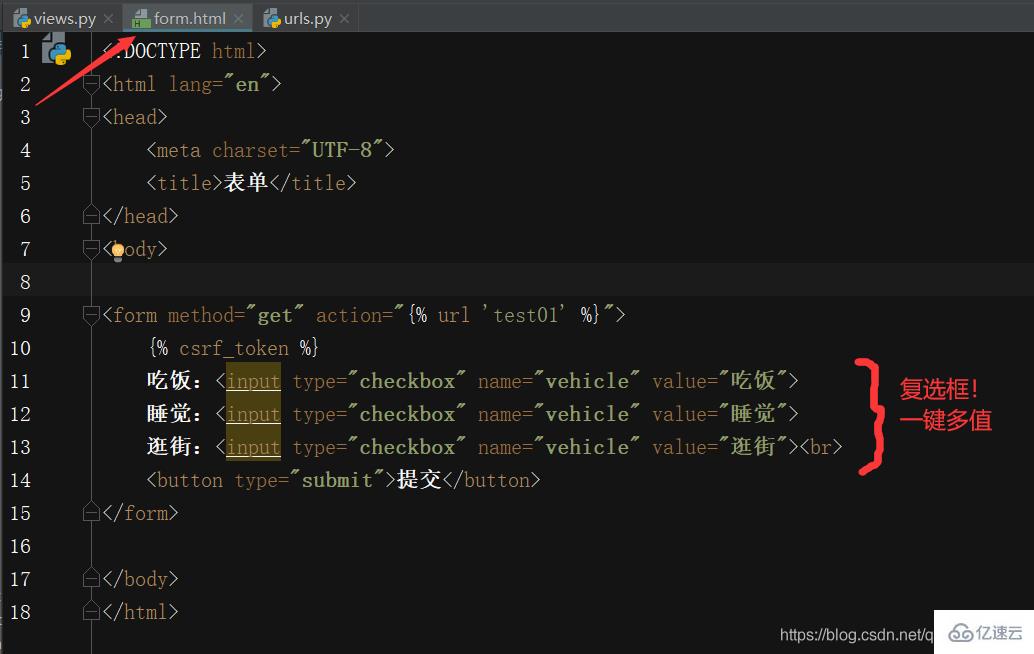
比如:后端如何通過獲取多選框用戶選中的選項——使用getlist方法!

QueryDict類型的對象
包含get請求方式的所有參數
與url請求地址中的參數對應,位于?后面
參數的格式是鍵值對,如key1=value1
多個參數之間,使用&連接,如key1=value1&key2=value2
QueryDict類型的對象
包含post請求方式的所有參數
與form表單中的控件對應
表單中控件要有name屬性,則name屬性的值為鍵,value屬性的值為值,構成鍵值對提交
對于checkbox控件,name屬性一樣為一組,當控件被選中后會被提交,存在一鍵多值的情況.
構造一個GET請求——只要我們點擊 ‘點擊’ 按鈕,會發現作用和《②form表單使用get方式》效果一模一樣,我們也可以在后端打印a和b的值(同時也可以觀察瀏覽器中的URL鏈接也可以看出來 哦!),說明數據提交成功!
GET:GET如其名,是從服務器獲取數據,不會更改服務器的狀態和數據,在URL中攜帶參數發送給服務器。
POST則是將一定量的數據發送給服務器,一般會更改服務器的數據。
POST方法的參數不能在URL當中看到,他是通過body參數傳遞給服務器的,所以相對GET方法直接能在URL當中看到傳遞的參數,顯得更加安全一些.當然,也不能簡單的判定POST方法比GET方法更安全,要使網站保持安全,需要做更多的安全處理.
感謝你能夠認真閱讀完這篇文章,希望小編分享的“在HTML中form標簽的GET和POST有什么用”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。