您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“vue文件中的template怎么使用”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“vue文件中的template怎么使用”吧!
在vue文件中,template的作用是模板占位符,可幫助開發者包裹元素,可創建組件模板內容;但在循環過程當中,template不會被渲染到頁面上。

本教程操作環境:windows7系統、vue2.9.6版,DELL G3電腦。
Vue中template的作用及使用
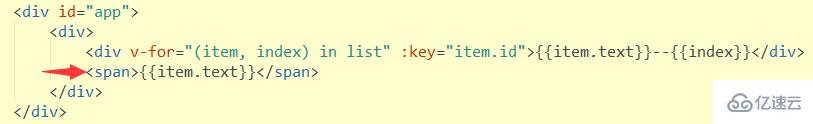
先來看一個需求:下圖p用v-for做了列表循環,現在想要span也一起循環,應該怎么做?

有3種方法可以實現
①:直接用v-for對span也循環一次(該方法雖然可以使用,但不要用這種方式,因為以后你會哭)

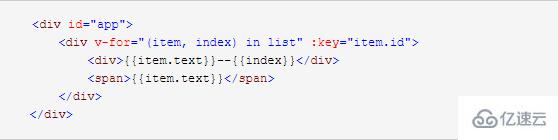
②:在p和span外面包裹一個p,給這個p加循環(該方法會額外增加一個多余的p標簽)

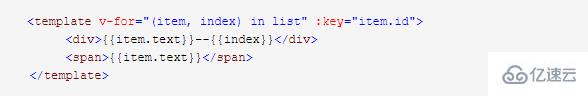
③:若你不想額外增加一個p,此時應該使用template來實現(推薦)

template的作用是模板占位符,可幫助我們包裹元素,但在循環過程當中,template不會被渲染到頁面上

DEMO
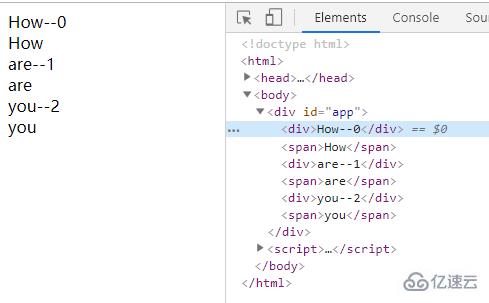
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>v-for</title> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> </head> <body> <div id="app"> <template v-for="(item, index) in list" :key="item.id"> <div>{{item.text}}--{{index}}</div> <span>{{item.text}}</span> </template> </div> <script> var vm = new Vue({ el: '#app', data: { list: [ { id: "010120", text: "How" }, { id: "010121", text: "are" }, { id: "010122", text: "you" } ] } }) </script> </body> </html>
感謝各位的閱讀,以上就是“vue文件中的template怎么使用”的內容了,經過本文的學習后,相信大家對vue文件中的template怎么使用這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。