溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關html如何設置select默認不選中的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
設置方法:1、在select標簽內的第一個option標簽設置為空;2、給option空標簽添加“display:none”樣式,即可設置select默認不選中,語法為“<option style='display:none'>”。
本教程操作環境:windows10系統、HTML5版、Dell G3電腦。
默認情況下 select 標簽會選中第一個值作為默認值,當然我們也可以自己定義默認值。但我們現在的需求是不想選中任何默認值,有一種比較好的方法不影響美觀 也不影響用戶體驗,方法如下:
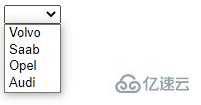
<html> <body> <select> <option style='display: none'></option> <option value="volvo">Volvo</option> <option value="saab">Saab</option> <option value="opel">Opel</option> <option value="audi">Audi</option> </select> </body> </html>
輸出結果:

給第一個option設置一個樣式:display: none 并設置為空值即可解決
感謝各位的閱讀!關于“html如何設置select默認不選中”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。