您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹Vue怎么實現Mysql數據庫數據的模糊查詢,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
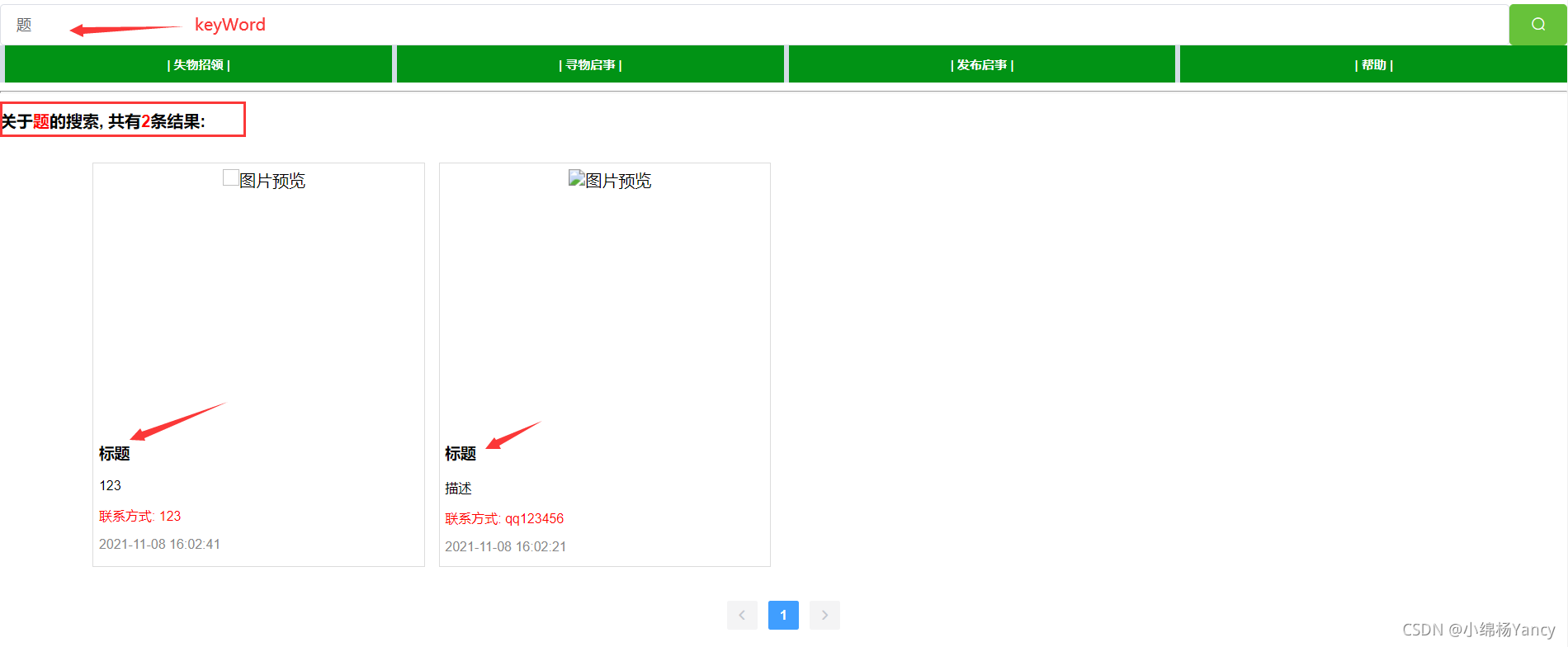
輸入框中輸入數據,根據輸入的結果模糊搜索數據庫對應內容,實現模糊查詢。
輸入框使用v-model雙向綁定查詢數據keyWord。
<el-input v-model="keyWord" placeholder="請輸入關鍵字搜索" clearable></el-input> <el-button type="success" icon="el-icon-search" @click="search"></el-button>
由于輸入框和顯示結果的不再同一view下,所以在路由跳轉時將搜索結果傳遞給顯示結果的頁面,這里用的query。
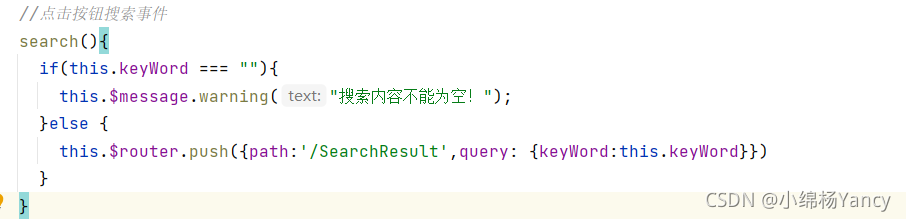
search函數:

SearchResult.vue代碼

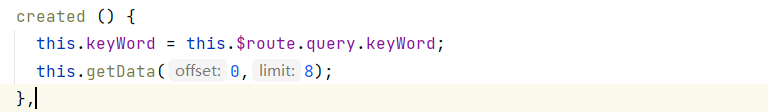
在created函數中獲取輸入框傳來的keyWord
getData(offset,limit)函數使用axios向后端根據keyWord查詢數據,其中offset和limit是分頁查詢的參數。
//請求數據庫數據的方法
getData(offset,limit){
this.axios.post('/php/search.php', qs.stringify({
offset: offset,
limit: limit,
keyWord: this.keyWord
}), { headers: { 'Content-Type': 'application/x-www-form-urlencoded' } }).then((res) => {
this.total = res.data.total
this.resultList = res.data.data
}).catch((err) => {
this.$message.error(err)
})獲取數據成功后就會將數據存入resultList數組中,只需循環遍歷該數組就可以向前端展示查詢結果了。
后端使用的是php寫的,主要利用了sql語句的like來實現模糊查詢。
后端search.php文件,將數據庫連接基本信息改為自己的。
<?php
$servername = "主機地址";
$username = "賬戶";
$password = "密碼";
$dbname = "數據庫名稱";
// 創建連接
$conn = new mysqli($servername, $username, $password, $dbname);
// Check connection
if ($conn->connect_error) {
die("連接失敗: " . $conn->connect_error);
}
$keyWord = $_POST['keyWord'];
//獲取前端的參數 開始和結束number
if ( !isset( $_POST['offset'] ) ) {
echo 0;
exit();
};
$offset = ( int )$_POST['offset'];
if ( !isset( $_POST['limit'] ) ) {
echo 0;
exit();
};
$limit = ( int )$_POST['limit'];
//分頁查詢數據庫
$sql = "SELECT * FROM posts where title like '%$keyWord%' order by id desc LIMIT $limit OFFSET $offset";
$result = $conn->query($sql);
$sqlGetCount = "SELECT COUNT(*) cnt FROM posts where title like '%$keyWord%'";
$rescnt = $conn->query($sqlGetCount);
$rescnt = $rescnt->fetch_assoc();
$arr = array();
if ($result->num_rows > 0) {
while ( $row = $result->fetch_assoc() ) {
array_push( $arr, $row );
}
//echo json_encode( $arr, JSON_UNESCAPED_UNICODE );
echo json_encode(array_merge(array('data'=>$arr),array('total'=>(int)$rescnt['cnt'])));
} else {
echo 0;
}
mysqli_close( $conn );
?>注意sql語句:
SELECT * FROM posts where title like '%$keyWord%' order by id desc LIMIT $limit OFFSET $offset;
like后面應該使用 '%$keyWord%‘傳遞參數,而不是 %' $keyWord'%,算踩了一個坑吧。
然后這是根據輸入的數據模糊查詢標題,也就是數據段title的,可以改為查詢其他的內容。

以上是“Vue怎么實現Mysql數據庫數據的模糊查詢”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。