您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關html5添加樣式的方法有哪些,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
方法:1、利用style屬性添加,語法“<元素 style="樣式代碼">”;2、利用style標簽添加,語法為“<style>元素{樣式代碼}</style>”;3、利用link標簽添加,語法為“<link href="樣式路徑">”。
本教程操作環境:windows10系統、HTML5版、Dell G3電腦。
首先新建一個練習的項目html_practise包含基本的html+css+js目錄。然后再創建一個html文件并打開。
第一種內聯樣式:直接在div標簽內部使用style屬性添加樣式,一般應用于個別元素展示特殊樣式時,如下圖。

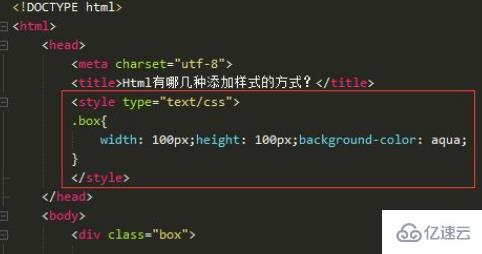
第二種內部樣式表:在head部分使用style標簽定義內部樣式表,一般應用于單個文件,如下圖。

第三種外部樣式表:在head頭部使用link標簽進行樣式外部引用,這種采用頁面與樣式分離的方式,適合應用于多個頁面時。

注意事項
1、三種添加樣式的方式,運行效果都一樣。
2.內聯樣式展示單個特殊元素樣式,內部樣式展示單個文件樣式,外部樣式表應用于多個頁面比較符合頁面分離習慣。
關于“html5添加樣式的方法有哪些”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。