溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹html5怎么合并行,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
在html中,可以利用rowspan屬性實現合并行的操作,rowspan屬性用于定義單元格應該橫跨的行數,也就是合并的行數,語法為“<td rowspan="number">”。
本教程操作環境:windows10系統、HTML5版、Dell G3電腦。
在html中想要合并行,需要利用rowspan屬性。
rowspan 屬性定義單元格應該橫跨的行數。語法如下:
<td rowspan="number">
其中number規定單元格應該橫跨的行數。注意: rowspan="0" 告知瀏覽器使單元格橫跨到表格組件中的最后一個行(thead、tbody 或 tfoot)。
示例如下:
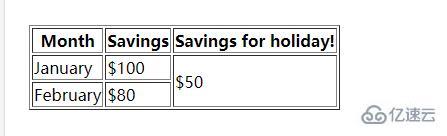
<html> <head> <meta charset="utf-8"> <title>123</title> </head> <body> <table border="1"> <tr> <th>Month</th> <th>Savings</th> <th>Savings for holiday!</th> </tr> <tr> <td>January</td> <td>$100</td> <td rowspan="2">$50</td> </tr> <tr> <td>February</td> <td>$80</td> </tr> </table> </body> </html>
輸出結果:

以上是“html5怎么合并行”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。