您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“Ant Design Vue中怎么讓Textarea組件有字數統計功能”,在日常操作中,相信很多人在Ant Design Vue中怎么讓Textarea組件有字數統計功能問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”Ant Design Vue中怎么讓Textarea組件有字數統計功能”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!

推薦一個實用的“字數統計”功能:Ant Design Vue 默認的 Textarea 組件是沒有字數統計功能的,但這個功能又是很常見的,所以就做了一個簡單的二次封裝。其實這個功能很簡單,就是在不改變原組件的情況下,右下角加上一個計數文本,用定位處理一下就行。
官網地址:https://antdv.com/components/input-cn/
基本使用如下所示:
<a-textarea v-model="desc" placeholder="請輸入描述" :auto-size="false" />

<template>
<div>
// 文本框
<a-textarea
v-bind="$attrs"
v-model="$attrs.value"
@change="onChange"
/>
// 字數統計
<span v-if="showWordLimit"
>{{ textLength }}/<template v-if="$attrs.maxLength"
>{{ $attrs.maxLength }}</template
></span
>
</div>
</template>
<script>
export default {
props: {
// 是否展示字數統計
showWordLimit: {
type: Boolean,
default: false,
},
},
// v-model處理
model: {
prop: "value",
event: "change",
},
computed: {
// 長度控制
textLength() {
return (this.$attrs.value || "").length;
},
},
methods: {
onChange(e) {
// v-model 回調函數
this.$emit("change", e.target.value);
},
},
};
</script>
<style scoped>
.textarea-wrapper {
position: relative;
display: block;
.m-textarea {
padding: 8px 12px;
height: 100%;
}
.m-count {
color: #808080;
background: #fff;
position: absolute;
font-size: 12px;
bottom: 8px;
right: 12px;
}
}
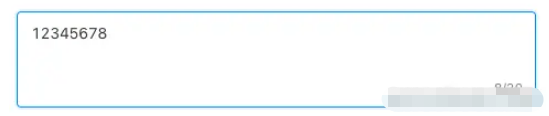
</style>使用也很簡單,和正常的 textarea 一樣就行。如果要開啟字數統計,showWordLimit 和 maxLength都要配置才行。
<m-textarea v-model="desc" :showWordLimit="true" :maxLength="20" :autoSize="false" placeholder="請輸入描述" />

到此,關于“Ant Design Vue中怎么讓Textarea組件有字數統計功能”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。