您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“html5的datalist怎么使用”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“html5的datalist怎么使用”吧!
html5的datalist是“選項列表”的意思,datalist標簽用于規定input元素可能的選項列表,作為input元素預先定義好的值,語法為“<input><datalist><option></datalist>”。
本教程操作環境:windows10系統、HTML5版、Dell G3電腦。
html5的datalist是什么意思
html5中的datalist標簽規定了 <input> 元素可能的選項列表。
<datalist> 標簽被用來在為 <input> 元素提供"自動完成"的特性。用戶能看到一個下拉列表,里邊的選項是預先定義好的,將作為用戶的輸入數據。
請使用 <input> 元素的 list 屬性來綁定 <datalist> 元素。datalist 及其選項不會被顯示出來,它僅僅是合法的輸入值列表。
示例如下:
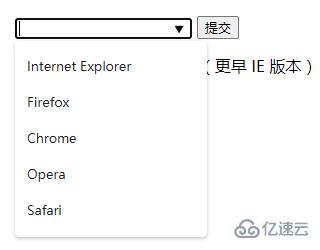
<html> <head> <meta charset="utf-8"> <title>123</title> </head> <body> <form action="demo-form.php" method="get"> <input list="browsers" name="browser"> <datalist id="browsers"> <option value="Internet Explorer"> <option value="Firefox"> <option value="Chrome"> <option value="Opera"> <option value="Safari"> </datalist> <input type="submit"> </form> <p><strong>注意:</strong> Internet Explorer 9(更早 IE 版本),Safari 不支持 datalist 標簽。</p> </body> </html>
輸出結果:

到此,相信大家對“html5的datalist怎么使用”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。