溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下html5如何取消文字傾斜,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
在html5中,可以利用style屬性給傾斜的文字元素添加“font-style:normal”樣式,實現取消文字傾斜效果,語法為“<element style="font-style:normal">傾斜文字</element>”。
本教程操作環境:windows10系統、HTML5版、Dell G3電腦。
在html5中,想要實現取消文字傾斜效果,可以利用style屬性和font-style屬性。
style屬性用于設置傾斜文字的樣式,font-style屬性用于設置傾斜字體的字體樣式。
當font-style屬性的值設置為“normal”時,傾斜的字體樣式就會被取消。
示例如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <p>這一段應該是<i>斜體</i>樣式</p> <p>這一段設置不<i style="font-style:normal">傾斜</i>的樣式</p> </body> </html>
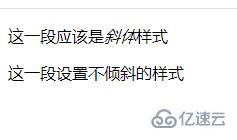
輸出結果:

看完了這篇文章,相信你對“html5如何取消文字傾斜”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。