溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
Vue獲取表單數據的方法是什么,針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
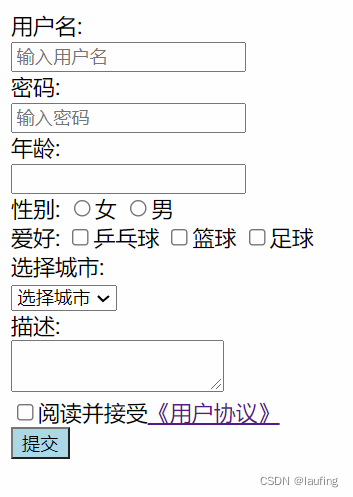
使用Vue收集如下用戶數據:

代碼實現:
將value的值與變量屬性進行綁定
v-model.trim = ‘username' ; 去除兩端空格
v-model.number = ‘age';將字符串轉為數值
v-model.lazy = ‘age' ; 不是立即收集,而是切換焦點后收集
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>獲取表單數據</title>
<script src="/static/js/vue.js"></script>
</head>
<body>
<div id="container">
<form action="" @submit.prevent="submit">
<label for="username">用戶名:</label><br>
<input type="text" class="username" name="username" placeholder="輸入用戶名" v-model.lazy="user.username"><br>
<label for="password">密碼:</label><br>
<input type="password" class='password' name="password" placeholder="輸入密碼" v-model="user.password"><br>
<label for="age">年齡:</label><br>
<!-- type is number,只允許輸入數字;input中也是字符串 -->
<!-- v-model.number,將input的字符串轉為數值 -->
<input type="number" name="age" v-model.number="user.age"><br>
<label for="">性別:</label>
<!-- 非正常的input -->
<input type="radio" name="sex" v-model="user.sex" value="female">女
<input type="radio" name="sex" v-model="user.sex" value="male">男
<br>
<!-- 多選 -->
<label for="">愛好:</label>
<input type="checkbox" v-model="user.hobby" value="pingpong">乒乓球
<input type="checkbox" v-model="user.hobby" value="basketball">籃球
<input type="checkbox" v-model="user.hobby" value="football">足球
<br>
<!-- 下拉選框 -->
<span>選擇城市:</span><br>
<select name="city" v-model="user.city" id="">
<option value="">選擇城市</option>
<option value="zz">鄭州</option>
<option value="wh">武漢</option>
<option value="bj">北京</option>
</select>
<br>
<!-- 文本框 -->
<label for="">描述:</label><br>
<textarea name="desc" v-model="user.desc"></textarea>
<br>
<!-- 協議 -->
<input type="checkbox" name="agree" v-model="user.agree">閱讀并接受<a href="http://www.baidu.com">《用戶協議》</a>
<!-- 點擊按鈕 提交 -->
<button :>提交</button>
<!-- submit 提交 -->
<!-- <input type="submit" value="提交"> -->
</form>
</div>
<script>
Vue.config.productionTip = false
new Vue({
el: "#container",
data: {
user: {
username: "",
password: "",
age: "",
sex: "",
hobby: [],
city: "",
desc: "",
agree: "",
}
},
methods: {
submit(event){
console.log("提交表單")
// 在form內,參數自動提交
console.log(JSON.stringify(this.user))
},
},
})
</script>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>模板過濾器</title>
<script src="/static/js/vue.js"></script>
<script src="/static/js/dayjs.min.js"></script>
</head>
<body>
<div id="container">
<!-- 過濾器 -->
<span>{{ time | timeFormatter}}</span><br>
<!-- 傳參數的過濾器 第一個參數永遠是管道數據-->
<span>{{ time | timeFormatter("YY-MM-DD hh:mm:ss")}} </span>
<!--也可以多個過濾器串聯-->
</div>
<script>
Vue.config.productionTip = false
//全局過濾器,所有組件中都可以使用
Vue.filter("myFilter", function(value){
return '全局過濾'
})
new Vue({
el: "#container",
data: {
time: 1639579694662, //時間戳,不是字符串
},
//局部過濾器,組件內部使用
filters: {
timeFormatter(time, format){
// 第一個參數
if(format){
return dayjs(time).format(format)
}else{
return dayjs(time).format("YYYY-MM-DD HH:mm:ss")
}
},
},
})
</script>
</body>
</html>1.插值語法中使用
2.v-bind:屬性 =‘ xx| xx '
處理一些簡單的操作,產生了新數據
關于Vue獲取表單數據的方法是什么問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。