您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹html5中如何將元素隱藏,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
html5中將元素隱藏的語法是“<元素名 hidden="hidden">元素內容</元素名>”,只需要給指定元素標簽設置hidden屬性即可將其隱藏,而隱藏的元素不會被瀏覽器顯示出來。
本教程操作環境:windows7系統、HTML5版、Dell G3電腦。
在html5中,可利用hidden屬性來隱藏元素。
hidden 屬性規定對元素進行隱藏。隱藏的元素不會被顯示。如果使用該屬性,則會隱藏元素。
語法格式:
<元素名 hidden="hidden">...</元素名>
hidden屬性是一個全局屬性,可以用來配置所有元素共有的行為,可以用在任何一個元素身上。
示例:
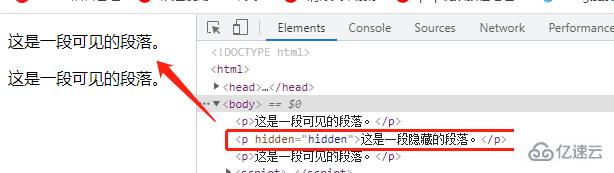
<p>這是一段可見的段落。</p> <p hidden="hidden">這是一段隱藏的段落。</p> <p>這是一段可見的段落。</p>

說明:可以對 hidden 屬性進行設置,使用戶在滿足某些條件時才能看到某個元素(比如選中復選框,等等)。然后,可使用 JavaScript 來刪除 hidden 屬性,使該元素變得可見。
以上是“html5中如何將元素隱藏”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。