您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“html5新增的頁眉標簽是哪個”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“html5新增的頁眉標簽是哪個”吧!
html5新增的頁眉標簽是“header”。header標簽可定義文檔的頁眉(介紹信息),是一種具有引導和導航作用的結構元素,常用來表示一些前言性質或導航類的內容;它可以包含一些標題性質元素,也可以放置一些比如logo,搜索框等的元素。
本教程操作環境:windows7系統、HTML5版、Dell G3電腦。
html5新增的頁眉標簽是“header”。
header標簽可定義文檔的頁眉(介紹信息)。
<header> 元素用來表示一些前言性質或導航類的內容。它可以包含一些標題性質元素,也可以放置一些比如logo,搜索框,或其它的<header>元素等。
header元素是一種具有引導和導航作用的結構元素,通常用來放置整個頁面或頁面內的一個內容區塊的標題,但也可以包含其他的內容,比如在header里面放置logo圖片、搜索表單等等。
注意:一個頁面內并沒有限制header的出現次數,也就是說我們可以在同一頁面內,不同的內容區塊上分別加上一個header元素。
使用說明:
<header>元素并不是一個可以形成段落內容的元素,所以,不需要在內容目錄里體現出來。
header元素的用法:
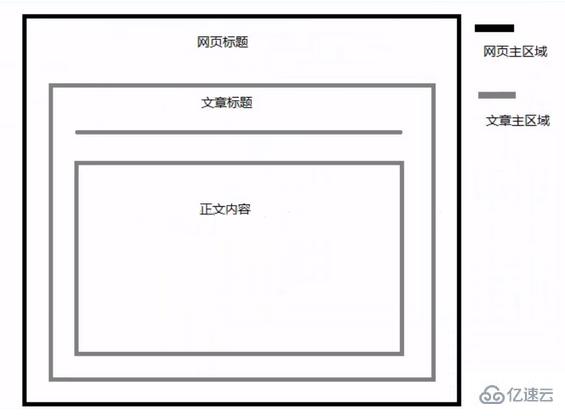
下面根據一幅圖來具體看看header元素的使用方法:

黑色線框所包裹的就是我們的網頁,在網頁里面有一個網頁標題,在網頁標題下面是我們的文章標題和正文內容區域,在這幅圖里面我們就可以給我們的網頁標題和文章標題都使用header元素。
下面就一起來演示下:
<body> <header> <h2>網頁標題</h2> </header> <article> <header> <h2>文章標題</h2> </header> <p>文章正文部分</p> </article> </body>
Header元素效果演示圖:

在HTML5中,一個header元素至少可以包含一個heading元素(h2-h7),也可以包括我們下節課將要學習的hgroup元素,還可以包括其他的元素,在新的W3C HTML5標準,我們還可以把NAV元素包括進去。

下面我們就來實現上圖中header案例:
<style>
*{
Margin:0;
Padding:0;
}
Body{
Font-family:微軟雅黑;
Text-algin:center;
}
A{
Color:#f60;
Text-decoration:none;
}
Hgroup{
Margin-bottom:10px;
}
Nav{
Height:48px;
Backgroud:#ff6600;
}
Nav li{
Float:left;
Backgroud:#000000;
Border-radius:5px;
Padding:5px 10px;
Margin:10px;
List-style:none;
}
</style>
<body>
<header>
<hgroup>
<h2>HTML5視頻教程</h2>
<a href=”/”>[手機版]</a>
<a href=”/”>[HTML5論壇]</a>
</hgroup>
<nav>
<ul>
<li><a href=”/”>首頁</a></li>
<li><a href=”/”>手機版</a></li>
<li><a href=”/”>論壇</a></li>
</ul>
</nav>
</header>
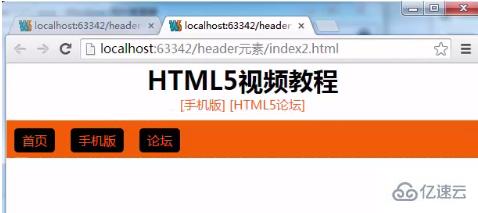
</body>最終效果演示圖:

到此,相信大家對“html5新增的頁眉標簽是哪個”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。