您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“css3中有哪些新增邊框屬性”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“css3中有哪些新增邊框屬性”這篇文章吧。
css3新增的邊框屬性:1、“border-image”,該屬性是簡寫屬性用于設置元素邊框的樣式;2、“border-radius”,該屬性用于設置元素四角的圓角樣式;3、“box-shadow”,該屬性用于設置元素一個或多個下拉陰影的框。
本教程操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
在css3中,新增的邊框屬性有:border-image、border-radius和box-shadow屬性。
1、border-image
border-image 屬性是一個簡寫屬性,用于設置以下屬性:

示例如下:
<html>
<head>
<style>
div
{
border:15px solid transparent;
width:300px;
padding:10px 20px;
}
#round
{
-moz-border-image:url(/i/border.png) 30 30 round;/* Old Firefox */
-webkit-border-image:url(/i/border.png) 30 30 round;/* Safari and Chrome */
-o-border-image:url(/i/border.png) 30 30 round;/* Opera */
border-image:url(/i/border.png) 30 30 round;
}
#stretch
{
-moz-border-image:url(/i/border.png) 30 30 stretch;/* Old Firefox */
-webkit-border-image:url(/i/border.png) 30 30 stretch;/* Safari and Chrome */
-o-border-image:url(/i/border.png) 30 30 stretch;/* Opera */
border-image:url(/i/border.png) 30 30 stretch;
}
</style>
</head>
<body>
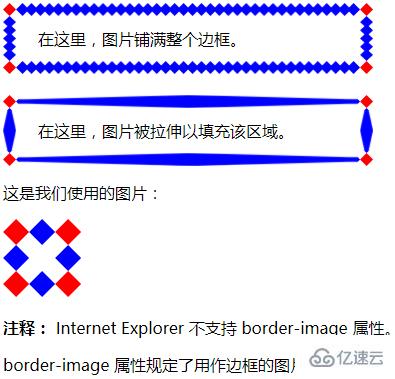
<div id="round">在這里,圖片鋪滿整個邊框。</div>
<br>
<div id="stretch">在這里,圖片被拉伸以填充該區域。</div>
<p>這是我們使用的圖片:</p>
<img src="/i/border.png">
<p><b>注釋:</b> Internet Explorer 不支持 border-image 屬性。</p>
<p>border-image 屬性規定了用作邊框的圖片。</p>
</body>
</html>輸出結果:

2、border-radius
border-radius 屬性是一個簡寫屬性,用于設置四個角的圓角樣式,語法如下:
border-radius: 1-4 length|% / 1-4 length|%;
示例如下:
<html>
<head>
<style>
div
{
text-align:center;
border:2px solid #a1a1a1;
padding:10px 40px;
background:#dddddd;
width:350px;
border-radius:25px;
-moz-border-radius:25px; /* 老的 Firefox */
}
</style>
</head>
<body>
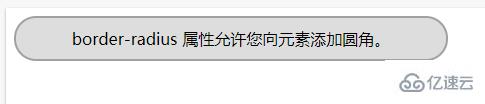
<div>border-radius 屬性允許您向元素添加圓角。</div>
</body>
</html>輸出結果:

3、box-shadow
box-shadow屬性可以設置一個或多個下拉陰影的框。語法如下:
box-shadow: h-shadow v-shadow blur spread color inset;
示例如下:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
div
{
width:300px;
height:100px;
background-color:yellow;
box-shadow: 10px 10px 5px #888888;
}
</style>
</head>
<body>
<div></div>
</body>
</html>輸出結果:

以上是“css3中有哪些新增邊框屬性”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。