您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“css3關系選擇器怎么使用”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“css3關系選擇器怎么使用”吧!
css3關系選擇器有4種:1、包含選擇器“E F”,選擇所有被E元素包含的F元素;2、子代選擇器“E>F”,選擇所有作為E元素的直接子元素F;3、相鄰選擇器“E+F”,選擇緊跟E元素后的F元素;4、兄弟選擇器“E~F”。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
CSS3中的關系選擇器主要包括包含選擇器、子代選擇器、相鄰選擇器和兄弟選擇器:
包含選擇器由符號空格“ ”連接
子代選擇器由符號“>”連接
相鄰選擇器由符號“+”連接
兄弟選擇器由符號“~”連接
下面我們將詳細講解一下。
選擇所有被E元素包含的F元素,中間用空格隔開
ul li{color:green;}
<ul>
<li>寶馬</li>
<li>奔馳</li>
</ul>
<ol>
<li>奧迪</li>
</ol>
子代選擇器主要用來選擇某個元素的第一級子元素。例如希望選擇只作為h2元素子元素的strong元素,可以這樣寫:h2> strong。
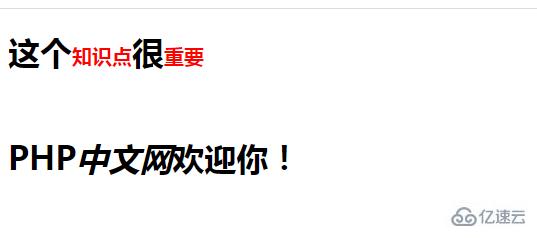
下面通過一個案例對子代選擇器(>)的用法進行演示,如圖所示:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS3子代選擇器用法</title>
<style>
h2 > strong {
color: red;
font-size: 20px;
font-family: "微軟雅黑";
}
</style>
</head>
<body>
<h2>這個<strong>知識點</strong>很<strong>重要</strong></h2>
<h2>PHP<em><strong>中文網</strong></em>歡迎你!</h2>
</body>
</html>在上述代碼中,第15行代碼中的strong元素為h2元素的子元素,第16行代碼中的strong元素為h2元素的孫元素,因此代碼中設置的樣式只對第15行代碼有效。

該選擇器使用加號“+”來鏈接前后兩個選擇器。選擇器中的兩個元素有同一個父親,而且第二個元素必須緊跟第一個元素。
下面通過一個案例對臨近兄弟選擇器的用法進行演示。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS3緊鄰兄弟選擇器用法</title>
<style type="text/css">
p + h3{
color: green;
font-family: "宋體";
font-size: 20px;
}
</style>
</head>
<body>
<body>
<h3>《贈汪倫》</h3>
<p>李白乘舟將欲行,</p>
<h3>忽聞岸上踏歌聲。</h3>
<p>桃花潭水深千尺,</p>
<h3>不及汪倫送我情。</h3>
</body>在上述代碼中,第7~11行代碼用于為p元素后緊鄰的第一個兄弟元素h3定義樣式。從結構中看出p元素后緊鄰的第一個兄弟元素所在位置為第17行代碼,因此第17行代碼的文字內容將以所定義好的樣式顯示。

從圖中可以看出,只有緊跟p元素的h3元素應用了代碼中設定的樣式。
普通兄弟選擇器使用“~”來鏈接前后兩個選擇器。查找某一個指定元素的后面的所有兄弟結點。
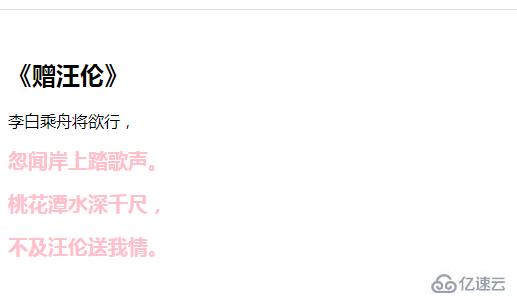
下面通過一個案例對普通兄弟選擇器的用法進行演示,如下所示。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS3普通兄弟選擇器~用法</title>
<style type="text/css">
p ~ h3{
color: pink;
font-family: "微軟雅黑";
font-size: 20px;
}
</style>
</head>
<body>
<body>
<h3>《贈汪倫》</h3>
<p>李白乘舟將欲行,</p>
<h3>忽聞岸上踏歌聲。</h3>
<h3>桃花潭水深千尺,</h3>
<h3>不及汪倫送我情。</h3>
</body>
</html>
從圖中可以看出,p元素后面的所有兄弟元素h3都應用了代碼中所設定的樣式。
感謝各位的閱讀,以上就是“css3關系選擇器怎么使用”的內容了,經過本文的學習后,相信大家對css3關系選擇器怎么使用這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。