您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下css3中實現動畫效果的屬性是哪個,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
在css中實現動畫效果的屬性:1、“animation”屬性,該屬性與“@keyframes”規則配合使用可以給元素設置動畫效果;2、“transition”屬性,該屬性可以給元素設置過度動畫效果。
本教程操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
在css中,想要實現動畫效果可以利用animation屬性和transition屬性。
1、animation 屬性是一個簡寫屬性,用于設置六個動畫屬性,語法如下:
animation: name duration timing-function delay iteration-count direction;
其中屬性值如下:

示例如下:
<html>
<head>
<style>
div
{
width:100px;
height:100px;
background:red;
position:relative;
animation:mymove 5s infinite;
-webkit-animation:mymove 5s infinite; /*Safari and Chrome*/
}
@keyframes mymove
{
from {left:0px;}
to {left:200px;}
}
@-webkit-keyframes mymove /*Safari and Chrome*/
{
from {left:0px;}
to {left:200px;}
}
</style>
</head>
<body>
<p><strong>注釋:</strong>Internet Explorer 9 以及更早的版本不支持 animation 屬性。</p>
<div></div>
</body>
</html>輸出結果:

2、transition 屬性是一個簡寫屬性,用于設置四個過渡屬性,語法如下:
transition: property duration timing-function delay;
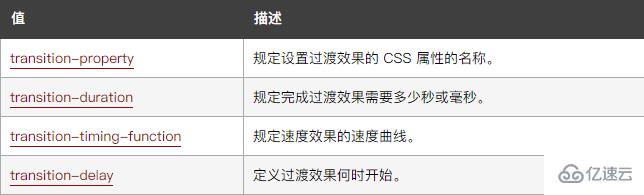
屬性值如下:

示例如下:
<html>
<head>
<style>
div
{
width:100px;
height:100px;
background:blue;
transition:width 2s;
-moz-transition:width 2s; /* Firefox 4 */
-webkit-transition:width 2s; /* Safari and Chrome */
-o-transition:width 2s; /* Opera */
}
div:hover
{
width:300px;
}
</style>
</head>
<body>
<div></div>
<p>請把鼠標指針移動到藍色的 div 元素上,就可以看到過渡效果。</p>
<p><b>注釋:</b>本例在 Internet Explorer 中無效。</p>
</body>
</html>輸出結果:

以上是“css3中實現動畫效果的屬性是哪個”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。