您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“Android以對話框形式制作數字軟鍵盤怎么實現”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“Android以對話框形式制作數字軟鍵盤怎么實現”吧!
Android的大部分自定義軟鍵盤主要是通過android自帶控件KeyboardView實現的。
那么,有沒有其他簡單易上手的方法來制作一個軟鍵盤呢?
當當當當!!!
這里就要說到對話框形式的軟鍵盤啦,簡單方便易理解!
下面,通過自定義的數字軟鍵盤來介紹如何利用對話框實現自定義軟鍵盤!
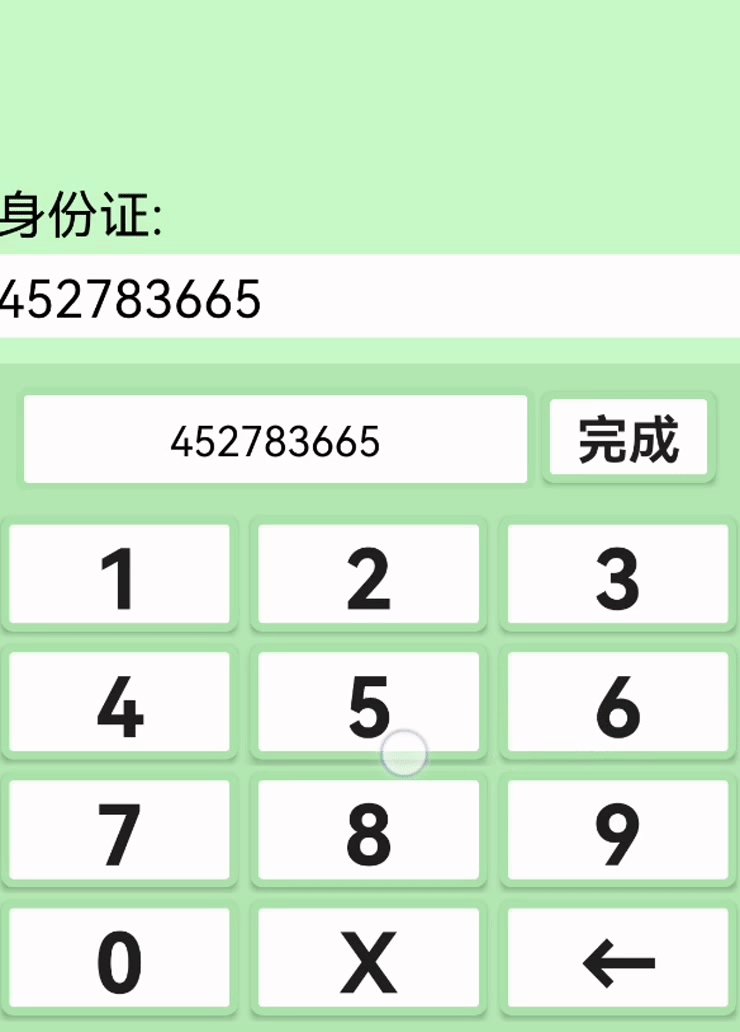
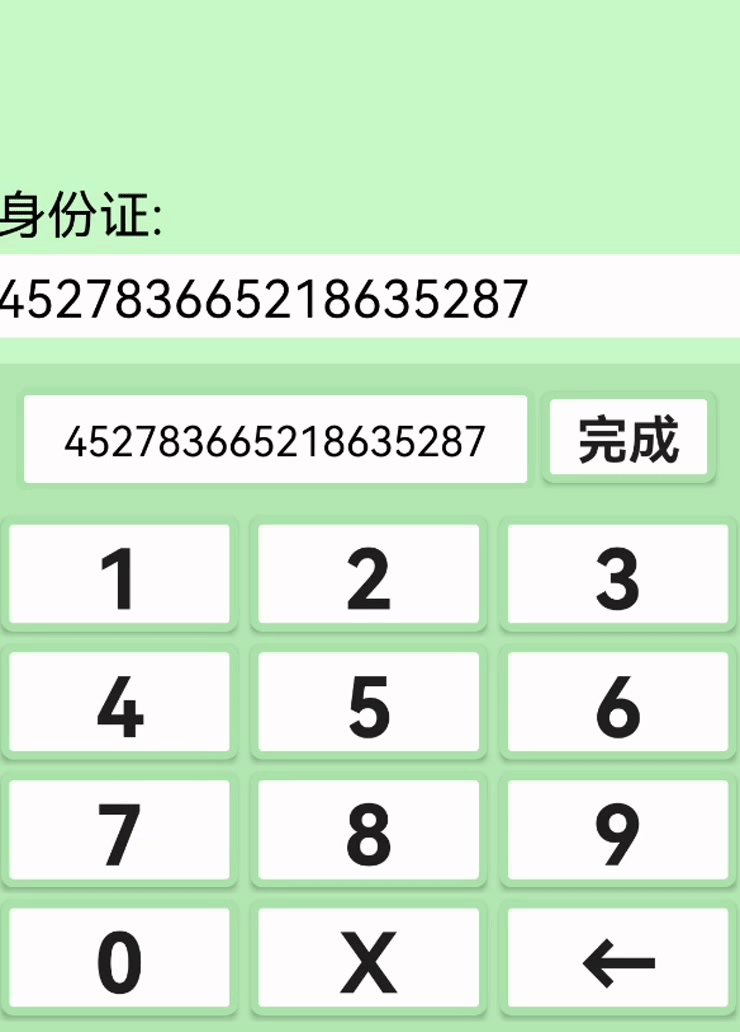
先看看效果!

我們先來看看布局!
首先是activity_main的實現:
在這里,主界面布局非常簡單,僅需要兩個TextView文本框就可以啦!
注意!!!
為什么不是EditView控件來實現輸入框呢?
我們知道,TextView屬于文本控件,而EditView屬于輸入框控件,按理說咱們需要輸入內容,應該選擇EditView輸入框控件。
但是!!!
點擊EditView輸入框是會自動跳出系統自帶的輸入法的。這樣的效果,會影響我們自定義軟鍵盤的彈出。所以我們還需要考慮如何禁用系統自動彈出的鍵盤。當然,這也不難實現,只需要在onCreate中加上:
tv_shownumber.setFocusable(false);
就可以禁用系統鍵盤啦!
在這里,使用TextView文本框來實現數據輸入!
不啰嗦了!上主布局!
activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal" android:background="#C3F4C5"> <LinearLayout android:layout_width="match_parent" android:layout_height="80dp" android:layout_gravity="center" android:orientation="vertical"> <TextView android:layout_width="wrap_content" android:layout_height="40dp" android:text="身份證:" android:gravity="left|center" android:textColor="#000000" android:textSize="25sp"/> <TextView android:id="@+id/tv_shownumber" android:onClick="show" android:layout_width="match_parent" android:layout_height="40dp" android:hint=" 請輸入身份證號" android:background="#FFFFFF" android:gravity="left|center" android:textColor="#000000" android:maxLength="18" android:textSize="25sp" android:textColorHint="#B6B1B1"/> </LinearLayout> </LinearLayout>
android:onClick="show" 的意思是點擊文本框之后會調用show這個方法!
接下來是自定義軟鍵盤布局!
key.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical" android:layout_gravity="bottom"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" android:layout_margin="10dp"> <TextView android:id="@+id/tv_show" android:layout_width="0dp" android:layout_weight="3" android:layout_height="50dp" android:textColor="#000000" android:textSize="20sp" android:maxLength="18" android:gravity="center" android:maxLines="18" android:background="@drawable/keyboard_btn" /> <Button android:id="@+id/btn_yes" android:layout_width="0dp" android:layout_weight="1" android:layout_height="wrap_content" android:text="完成" android:background="@drawable/keyboard_btn" android:textStyle="bold" android:textSize="25dp" android:layout_margin="3dp"/> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal"> <Button android:id="@+id/btn_1" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:text="1" android:background="@drawable/keyboard_btn" android:textStyle="bold" android:textSize="40dp" android:layout_margin="3dp"/> <Button android:id="@+id/btn_2" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:text="2" android:background="@drawable/keyboard_btn" android:textStyle="bold" android:textSize="40dp" android:layout_margin="3dp"/> <Button android:id="@+id/btn_3" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:text="3" android:background="@drawable/keyboard_btn" android:textStyle="bold" android:textSize="40dp" android:layout_margin="3dp"/> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal"> <Button android:id="@+id/btn_4" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:text="4" android:background="@drawable/keyboard_btn" android:textStyle="bold" android:textSize="40dp" android:layout_margin="3dp"/> <Button android:id="@+id/btn_5" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:text="5" android:background="@drawable/keyboard_btn" android:textStyle="bold" android:textSize="40dp" android:layout_margin="3dp"/> <Button android:id="@+id/btn_6" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:text="6" android:background="@drawable/keyboard_btn" android:textStyle="bold" android:textSize="40dp" android:layout_margin="3dp"/> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal"> <Button android:id="@+id/btn_7" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:text="7" android:background="@drawable/keyboard_btn" android:textStyle="bold" android:textSize="40dp" android:layout_margin="3dp"/> <Button android:id="@+id/btn_8" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:text="8" android:background="@drawable/keyboard_btn" android:textStyle="bold" android:textSize="40dp" android:layout_margin="3dp"/> <Button android:id="@+id/btn_9" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:text="9" android:background="@drawable/keyboard_btn" android:textStyle="bold" android:textSize="40dp" android:layout_margin="3dp"/> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal"> <Button android:id="@+id/btn_0" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:text="0" android:background="@drawable/keyboard_btn" android:textStyle="bold" android:textSize="40dp" android:layout_margin="3dp"/> <Button android:id="@+id/btn_X" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:text="X" android:background="@drawable/keyboard_btn" android:textStyle="bold" android:textSize="40dp" android:layout_margin="3dp"/> <Button android:id="@+id/btn_del" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:text="←" android:background="@drawable/keyboard_btn" android:textStyle="bold" android:textSize="40dp" android:layout_margin="3dp"/> </LinearLayout> </LinearLayout>
代碼很長,但總結起來就是13個按鍵加上一個TextView文本框。這樣一想是不是瞬間覺得毫無難度啦!
布局代碼到這里就完成了!
如果你想讓你的鍵盤看起來好看一些,點擊有顏色變化效果,也可以給它設置樣式!
這是按鈕沒有皮膚的樣子:

這是按鈕有皮膚的樣子:

差別還是挺大的!
下面附上按鈕樣式的代碼:
keyboard_btn.xml
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_pressed="true"> <shape> <!--圓角大小--> <corners android:radius="4dp"/> <!--距離--> <padding android:bottom="1dp" android:left="1dp" android:right="1dp" android:top="1dp"/> <!--點擊邊框顏色--> <stroke android:color="#81CDEF" android:width="4dp"/> <!--點擊填充顏色--> <solid android:color="#AAE2FB"/> </shape> </item> <item android:state_enabled="false"> <shape> <corners android:radius="4dp"/> <padding android:bottom="1dp" android:left="1dp" android:right="1dp" android:top="1dp"/> </shape> </item> <item> <shape> <corners android:radius="4dp"/> <padding android:bottom="1dp" android:left="1dp" android:right="1dp" android:top="1dp"/> <solid android:color="#ffffff"/> <stroke android:width="4dp" android:color="#A5DCA7"/> </shape> </item> </selector>
當然,不僅鍵盤按鈕需要皮膚,鍵盤本身也需要!
這是鍵盤沒有皮膚的樣子:

這是鍵盤有皮膚的樣子:

下面是鍵盤樣式的代碼:
DialogStyle.xml
<resources xmlns:tools="http://schemas.android.com/tools"> <style name="DialogStyle" android:parent="@android:style/Theme.Dialog" xmlns:android="http://schemas.android.com/apk/res/android"> <!--<!– 背景顏色 –>--> <item name="android:windowBackground">#AFE1B1</item> <item name="android:windowContentOverlay">@null</item> <!-- 浮于Activity之上 --> <item name="android:windowIsFloating">true</item> <!--<!– 邊框 –>--> <item name="android:windowFrame">@null</item> </style> </resources>
在這里,浮于Activity之上的設置是非常重要的!
它使得我們整個鍵盤的寬度也發生了改變!
關于xml文件的存放位置,我們一般將activity_main.xml和key.xml放在layout文件夾下,將keyboard_btn.xml放在drawable文件夾下,DialogStyle.xml放在values文件夾下。
有了好看的皮囊,自然也需要有趣的靈魂!
它來了它來了!
MainActivity
package com.example.mydialog;
import androidx.appcompat.app.AlertDialog;
import androidx.appcompat.app.AppCompatActivity;
import android.app.Dialog;
import android.os.Bundle;
import android.view.Display;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.View;
import android.view.Window;
import android.view.WindowManager;
import android.widget.Button;
import android.widget.EditText;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity implements View.OnClickListener{
private TextView tv_shownumber;
// private EditText tv_shownumber;
private String shownumber;
private Dialog dialog;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tv_shownumber = findViewById(R.id.tv_shownumber);
}
private String num[] = {"0", "1", "2", "3", "4", "5", "6", "7", "8", "9","X"};
private String data = "";
@Override
public void onClick(View v) {
shownumber = tv_shownumber.getText().toString();
switch (v.getId()){
case R.id.btn_0:
data += num[0];
tv_shownumber.setText(data);
tv_show.setText(data);
break;
case R.id.btn_1:
data += num[1];
tv_shownumber.setText(data);
tv_show.setText(data);
break;
case R.id.btn_2:
data += num[2];
tv_shownumber.setText(data);
tv_show.setText(data);
break;
case R.id.btn_3:
data += num[3];
tv_shownumber.setText(data);
tv_show.setText(data);
break;
case R.id.btn_4:
data += num[4];
tv_shownumber.setText(data);
tv_show.setText(data);
break;
case R.id.btn_5:
data += num[5];
tv_shownumber.setText(data);
tv_show.setText(data);
break;
case R.id.btn_6:
data += num[6];
tv_shownumber.setText(data);
tv_show.setText(data);
break;
case R.id.btn_7:
data += num[7];
tv_shownumber.setText(data);
tv_show.setText(data);
break;
case R.id.btn_8:
data += num[8];
tv_shownumber.setText(data);
tv_show.setText(data);
break;
case R.id.btn_9:
data += num[9];
tv_shownumber.setText(data);
tv_show.setText(data);
break;
case R.id.btn_X:
data += num[10];
tv_shownumber.setText(data);
tv_show.setText(data);
break;
case R.id.btn_yes:
dialog.dismiss();
break;
case R.id.btn_del:
data = data.substring(0, data.length() - 1);
tv_shownumber.setText(data);
tv_show.setText(data);
break;
default:
break;
}
}
private View inflate;
private Button btn_0;
private Button btn_1;
private Button btn_2;
private Button btn_3;
private Button btn_4;
private Button btn_5;
private Button btn_6;
private Button btn_7;
private Button btn_8;
private Button btn_9;
private Button btn_X;
private Button btn_yes;
private Button btn_del;
private TextView tv_show;
public void show(View view){
dialog =new Dialog(this,R.style.DialogStyle);
inflate = LayoutInflater.from(this).inflate(R.layout.key, null);//動態添加布局
btn_0 = inflate.findViewById(R.id.btn_0);
btn_1 = inflate.findViewById(R.id.btn_1);
btn_2 = inflate.findViewById(R.id.btn_2);
btn_3 = inflate.findViewById(R.id.btn_3);
btn_4 = inflate.findViewById(R.id.btn_4);
btn_5 = inflate.findViewById(R.id.btn_5);
btn_6 = inflate.findViewById(R.id.btn_6);
btn_7 = inflate.findViewById(R.id.btn_7);
btn_8 = inflate.findViewById(R.id.btn_8);
btn_9 = inflate.findViewById(R.id.btn_9);
btn_X = inflate.findViewById(R.id.btn_X);
btn_yes = inflate.findViewById(R.id.btn_yes);
btn_del = inflate.findViewById(R.id.btn_del);
tv_show = inflate.findViewById(R.id.tv_show);
btn_1.setOnClickListener(this);
btn_2.setOnClickListener(this);
btn_3.setOnClickListener(this);
btn_4.setOnClickListener(this);
btn_5.setOnClickListener(this);
btn_6.setOnClickListener(this);
btn_7.setOnClickListener(this);
btn_8.setOnClickListener(this);
btn_9.setOnClickListener(this);
btn_X.setOnClickListener(this);
btn_0.setOnClickListener(this);
btn_yes.setOnClickListener(this);
btn_del.setOnClickListener(this);
dialog.setContentView(inflate);
Window dialogWindow = dialog.getWindow();
WindowManager m = getWindowManager();
Display d = m.getDefaultDisplay(); // 獲取屏幕寬、高用
WindowManager.LayoutParams p = dialogWindow.getAttributes(); // 獲取對話框當前的參數值
p.dimAmount = 0f;//設置背景透明度
dialogWindow.setGravity(Gravity.BOTTOM);
p.width =d.getWidth();//設置鍵盤的寬度
dialogWindow.setAttributes(p);
dialog.show();
}
}主代碼中為每個按鍵設置了功能,并引入了動態布局key.xml,實現了show()方法,讓自定義鍵盤以對話框的形式彈出!
在這里,背景透明度的設置可以使鍵盤的出現更加平滑,這一項的設置也可以在xml中進行哦!
dialogWindow.setGravity( Gravity.BOTTOM);
這句話的作用是讓我們鍵盤的位置位于頁面底部。
到此,相信大家對“Android以對話框形式制作數字軟鍵盤怎么實現”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。