溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下css選擇器如何選擇倒數第幾個元素,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
在css中,可以利用“:nth-last-child()”選擇器選擇倒數第幾個元素,該選擇器從父元素的最后一個子元素開始計數,來匹配父元素的子元素,語法為“父元素:nth-last-child(子元素倒數值){css樣式代碼;}”。
本教程操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
在css中,想要利用選擇器選擇倒數的第幾個元素,可以利用:nth-last-child(n) 選擇器。
:nth-last-child(n) 選擇器匹配屬于其元素的第 N 個子元素的每個元素,不論元素的類型,從最后一個子元素開始計數。
n可以是一個數字,一個關鍵字,或者一個公式。
示例如下:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
p:nth-last-child(2)
{
background:#ff0000;
}
</style>
</head>
<body>
<p>The first paragraph.</p>
<p>The second paragraph.</p>
<p>The third paragraph.</p>
<p>The fourth paragraph.</p>
<p>選擇p元素中的倒數第二個元素,改變其背景顏色。</p>
</body>
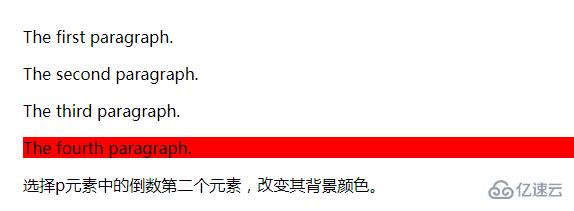
</html>輸出結果:

看完了這篇文章,相信你對“css選擇器如何選擇倒數第幾個元素”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。