您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“css如何不讓復制頁面內容”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“css如何不讓復制頁面內容”吧!
在css中,可以利用“user-select”屬性實現不能復制頁面內容效果,該屬性用于規定是否能夠選取元素的內容,當屬性的值為“none”時,元素的內容就不會被選取,進而不會被復制,語法為“元素{user-select:none;}”。
本教程操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
css怎樣不讓復制頁面內容
在css中,想要實現不能復制頁面內容效果,可以利用user-select屬性。
user-select屬性規定是否能選取元素的文本。在 web 瀏覽器中,如果您在文本上雙擊,文本會被選取或高亮顯示。此屬性用于阻止這種行為。
語法如下:
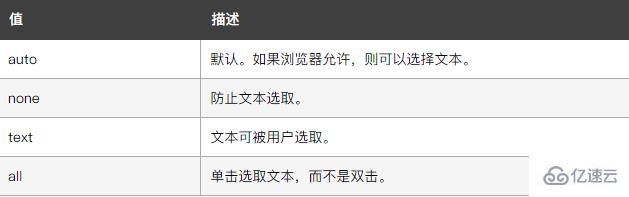
user-select: auto|none|text|all;
其中屬性值代表的含義如下:

其中需要注意的是:
-moz-user-select:none; /* Firefox私有屬性 */ -webkit-user-select:none; /* WebKit內核私有屬性 */ -ms-user-select:none; /* IE私有屬性(IE10及以后) */ -khtml-user-select:none; /* KHTML內核私有屬性 */ -o-user-select:none; /* Opera私有屬性 */ user-select:none; /* CSS3屬性 */
示例如下:
<html>
<head>
<style>
body{
-webkit-user-select: none; /* Safari */
-ms-user-select: none; /* IE 10 and IE 11 */
user-select: none; /* Standard syntax */
}
</style>
</head>
<body>
<h2>user-select 屬性</h2>
<div>給頁面body元素添加user-select屬性,就可以讓頁面內容禁止復制了。</div>
</body>
</html>輸出結果:

上述示例中輸出的文本已經不能復制了。
到此,相信大家對“css如何不讓復制頁面內容”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。