溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“css如何設置鏈接點擊后的顏色”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“css如何設置鏈接點擊后的顏色”這篇文章吧。
在css中,可以利用“:visited”選擇器和color屬性來設置鏈接點擊后的顏色,“:visited”選擇器用于選取已被訪問的鏈接,color屬性用于設置鏈接字體的顏色,語法為“鏈接元素:visited{color:顏色值;}”。

本教程操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
在css中,想要設置連接點擊后的顏色,可以利用:visited選擇器和color屬性來實現。
:visited 選擇器用于選取已被訪問的鏈接。color屬性用于設置元素字體的顏色。
示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.a1:visited{
color:red;
}
</style>
</head>
<body>
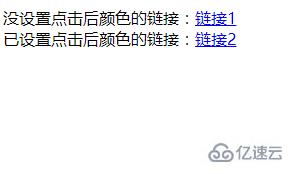
沒設置點擊后顏色的鏈接:<a href="#2" target="_blank">鏈接1</a><br>
已設置點擊后顏色的鏈接:<a href="#1" target="_blank" class="a1">鏈接2</a>
</body>
</html>輸出結果:

以上是“css如何設置鏈接點擊后的顏色”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。