您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“node.js事件隊列的階段有哪些”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“node.js事件隊列的階段有哪些”吧!
node.js事件隊列有6個階段:1、“timers”階段;2、“I/O callbacks”階段;3、“idle, prepare”階段;4、“poll”階段;5、“check”階段;6、“close callbacks”階段。

本教程操作環境:windows7系統、nodejs 12.19.0版,DELL G3電腦。
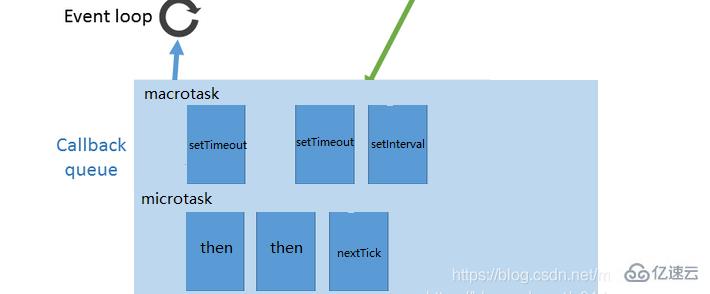
Node里的事件隊列和瀏覽器中的差異性還是比較大的,但是共同點就是宏任務和微任務的機制,是一樣的,如圖是關于node的宏任務與微任務分類。
nexttick會在node的每一次事件開啟時最先執行(微任務最高優先級)。
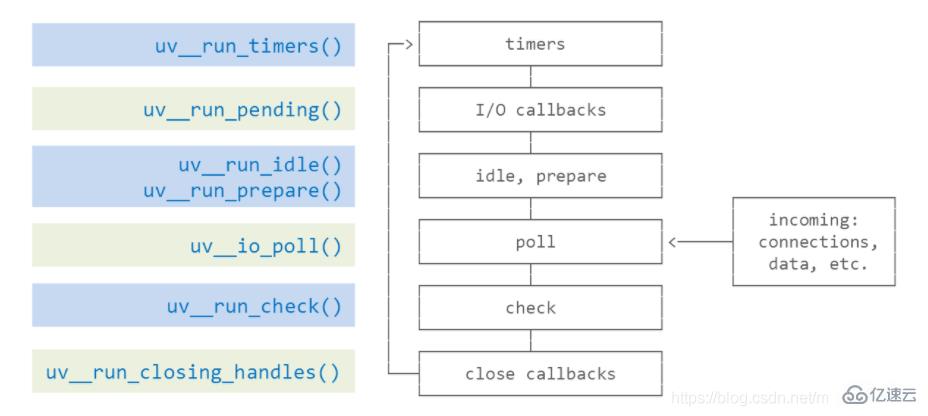
而關于node事件隊列可分為如下6個階段:
1、timers 階段:這個階段執行timer(setTimeout、setInterval)的回調
2、I/O callbacks 階段:執行一些系統調用錯誤,比如網絡通信的錯誤回調
3、idle, prepare 階段:僅node內部使用
4、poll 階段:獲取新的I/O事件, 適當的條件下node將阻塞在這里
5、check 階段:執行 setImmediate() 的回調
6、close callbacks 階段:執行 socket 的 close 事件回調
我們重點看timers、poll、check這3個階段就好,因為日常開發中的絕大部分異步任務都是在這3個階段處理的。
timers 階段
timers 是事件循環的第一個階段,Node 會去檢查有無已過期的timer,如果有則把它的回調壓入timer的任務隊列中等待執行,事實上,Node 并不能保證timer在預設時間到了就會立即執行,因為Node對timer的過期檢查不一定靠譜,它會受機器上其它運行程序影響,或者那個時間點主線程不空閑。比如下面的代碼,setTimeout() 和 setImmediate() 的執行順序是不確定的。
setTimeout(() => {
console.log('timeout')}, 0)setImmediate(() => {
console.log('immediate')})如上段代碼是個大坑,node無法確定每次事件隊列建立完畢的具體時間,可能這一次是5ms(timer被壓入棧,在第二輪才會執行),下一次是1ms(timer在第一輪就被捕獲執行了)。因此輸出結果順序不確定,這也是具體原因,而當嵌套一個異步的操作把他們包裹起來,就會100%保證immediate先執行。
fs.readFile('./index.html',(err,result)=>{
setTimeout(() => {
console.log('timeout')
}, 0)
setImmediate(() => {
console.log('immediate')
})})這是因為由于在第一輪未捕捉在timer,所以直接到了poll階段進行io的回調捕捉,當io結束后進入check階段,就會執行immediate,而timeout會在第二輪最開始的timer執行。
poll 階段
poll 階段主要有2個功能:
1.處理 poll 隊列的事件
2.當有已超時的 timer,執行它的回調函數
even loop將同步執行poll隊列里的回調,直到隊列為空或執行的回調達到系統上限(上限具體多少未詳),接下來even loop會去檢查有無預設的setImmediate(),分兩種情況:
1.若有預設的setImmediate(), event loop將結束poll階段進入check階段,并執行check階段的任務隊列
2.若沒有預設的setImmediate(),event loop將阻塞在該階段等待
注意一個細節,沒有setImmediate()會導致event loop阻塞在poll階段,這樣之前設置的timer豈不是執行不了了?所以咧,在poll階段event loop會有一個檢查機制,檢查timer隊列是否為空,如果timer隊列非空,event loop就開始下一輪事件循環,即重新進入到timer階段。
check 階段
setImmediate()的回調會被加入check隊列中, 從event loop的階段圖可以知道,check階段的執行順序在poll階段之后。
到此,相信大家對“node.js事件隊列的階段有哪些”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。