您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“css中margin和padding的區別有哪些”,在日常操作中,相信很多人在css中margin和padding的區別有哪些問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”css中margin和padding的區別有哪些”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
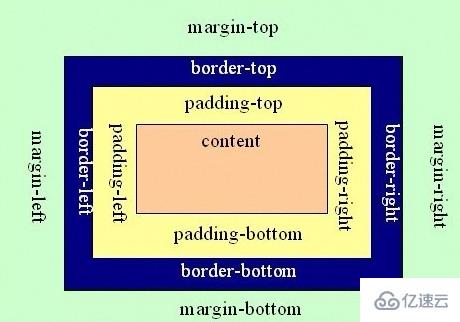
css中margin和padding的區別是:margin是指從自身邊框到另一個容器邊框之間的距離,也就是容器的外邊距;padding是指自身邊框到自身內部另一個容器邊框之間的距離,也就是容器的內邊距。
本教程操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
css中margin和padding的區別是什么
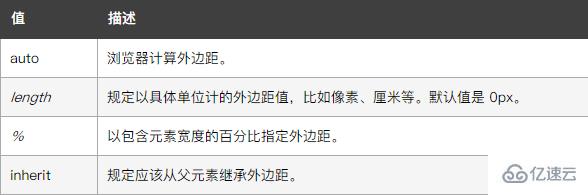
1、margin簡寫屬性在一個聲明中設置所有外邊距屬性。該屬性可以有 1 到 4 個值。
這個簡寫屬性設置一個元素所有外邊距的寬度,或者設置各邊上外邊距的寬度。
塊級元素的垂直相鄰外邊距會合并,而行內元素實際上不占上下外邊距。行內元素的的左右外邊距不會合并。同樣地,浮動元素的外邊距也不會合并。允許指定負的外邊距值,不過使用時要小心。
margin允許使用負值。

示例如下:
<html>
<head>
<style type="text/css">
p.margin {margin: 1cm 2cm 3cm 4cm}
</style>
</head>
<body>
<p>這個段落沒有指定外邊距。</p>
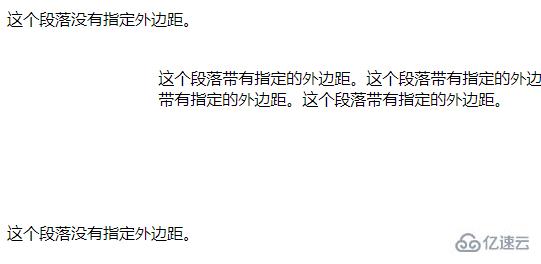
<p class="margin">這個段落帶有指定的外邊距。這個段落帶有指定的外邊距。這個段落帶有指定的外邊距。這個段落帶有指定的外邊距。這個段落帶有指定的外邊距。</p>
<p>這個段落沒有指定外邊距。</p>
</body>
</html>輸出結果:

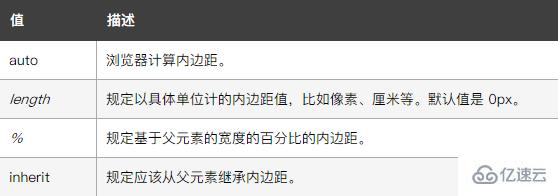
2、padding簡寫屬性在一個聲明中設置所有內邊距屬性。
這個簡寫屬性設置元素所有內邊距的寬度,或者設置各邊上內邊距的寬度。行內非替換元素上設置的內邊距不會影響行高計算;因此,如果一個元素既有內邊距又有背景,從視覺上看可能會延伸到其他行,有可能還會與其他內容重疊。元素的背景會延伸穿過內邊距。不允許指定負邊距值。
padding不允許使用負值。

示例如下:
<html>
<head>
<style type="text/css">
td.test1 {padding: 1.5cm}
td.test2 {padding: 0.5cm 2.5cm}
</style>
</head>
<body>
<table border="1">
<tr>
<td class="test1">
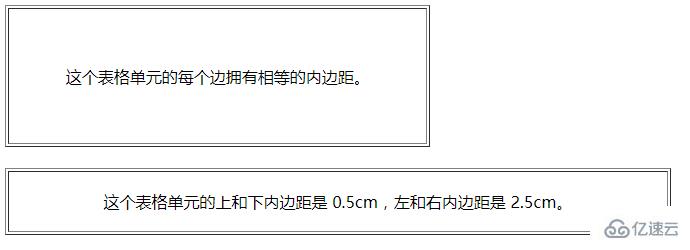
這個表格單元的每個邊擁有相等的內邊距。
</td>
</tr>
</table>
<br />
<table border="1">
<tr>
<td class="test2">
這個表格單元的上和下內邊距是 0.5cm,左和右內邊距是 2.5cm。
</td>
</tr>
</table>
</body>
</html>輸出結果:

3、區別:

margin是指從自身邊框到另一個容器邊框之間的距離,就是容器外距離。
padding是指自身邊框到自身內部另一個容器邊框之間的距離,就是容器內距離。
到此,關于“css中margin和padding的區別有哪些”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。