您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關取消超鏈接下劃線的CSS樣式聲明語句怎么寫的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
取消超鏈接下劃線的CSS樣式聲明語句是“text-decoration:none;”;其中“text-decoration”是屬性,可規定添加到文本的修飾,而“none”是屬性值,用于規定不添加文本修飾,也就會去掉超鏈接原有的下劃線樣式。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
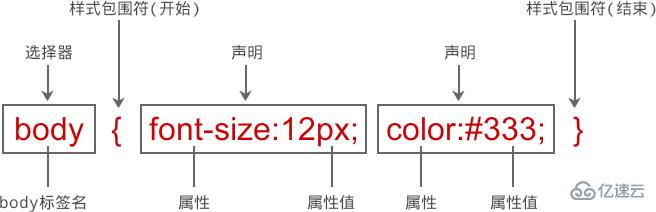
樣式是 CSS 最小語法單元,每個樣式包含兩部分內容:選擇器和聲明(規則),如下圖所示。

而在css中想要去掉超鏈接的下劃線,需要用的text-decoration屬性,只需將其屬性值設置為“none”即可。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
a{
text-decoration: none;
}
</style>
</head>
<body>
<a href="http://www.neiyidaogou.com/">億速云</a>
</body>
</html>

分析:在上面的樣式中
選擇器為 a ,是一個元素選擇器
樣式聲明語句為:text-decoration: none;,規定文本無修飾。
text-decoration 屬性規定添加到文本的修飾。
none 默認。定義標準的文本。
感謝各位的閱讀!關于“取消超鏈接下劃線的CSS樣式聲明語句怎么寫”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。