您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“css3的偽類是什么”,在日常操作中,相信很多人在css3的偽類是什么問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”css3的偽類是什么”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
css3偽類有:“:first-of-type”、“:last-of-type”、“:only-of-type”、“:only-child”、“:last-child”、“:root”、“:empty”、“:target”、“:not”等。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css3的偽類
| 選擇器 | 示例 | 示例說明 | CSS |
|---|---|---|---|
| :first-of-type | p:first-of-type | 選擇每個p元素是其父級的第一個p元素 | 3 |
| :last-of-type | p:last-of-type | 選擇每個p元素是其父級的最后一個p元素 | 3 |
| :only-of-type | p:only-of-type | 選擇每個p元素是其父級的唯一p元素 | 3 |
| :only-child | p:only-child | 選擇每個p元素是其父級的唯一子元素 | 3 |
| :nth-child(n) | p:nth-child(2) | 選擇每個p元素是其父級的第二個子元素 | 3 |
| :nth-last-child(n) | p:nth-last-child(2) | 選擇每個p元素的是其父級的第二個子元素,從最后一個子項計數 | 3 |
| :nth-of-type(n) | p:nth-of-type(2) | 選擇每個p元素是其父級的第二個p元素 | 3 |
| :nth-last-of-type(n) | p:nth-last-of-type(2) | 選擇每個p元素的是其父級的第二個p元素,從最后一個子項計數 | 3 |
| :last-child | p:last-child | 選擇每個p元素是其父級的最后一個子級。 | 3 |
| :root | :root | 選擇文檔的根元素 | 3 |
| :empty | p:empty | 選擇每個沒有任何子級的p元素(包括文本節點) | 3 |
| :target | #news:target | 選擇當前活動的#news元素(包含該錨名稱的點擊的URL) | 3 |
| :enabled | input:enabled | 選擇每一個已啟用的輸入元素 | 3 |
| :disabled | input:disabled | 選擇每一個禁用的輸入元素 | 3 |
| :checked | input:checked | 選擇每個選中的輸入元素 | 3 |
| :not(selector) | :not(p) | 選擇每個并非p元素的元素 | 3 |
| ::selection | ::selection | 匹配元素中被用戶選中或處于高亮狀態的部分 | 3 |
| :out-of-range | :out-of-range | 匹配值在指定區間之外的input元素 | 3 |
| :in-range | :in-range | 匹配值在指定區間之內的input元素 | 3 |
| :read-write | :read-write | 用于匹配可讀及可寫的元素 | 3 |
| :read-only | :read-only | 用于匹配設置 "readonly"(只讀) 屬性的元素 | 3 |
| :optional | :optional | 用于匹配可選的輸入元素 | 3 |
| :required | :required | 用于匹配設置了 "required" 屬性的元素 | 3 |
| :valid | :valid | 用于匹配輸入值為合法的元素 | 3 |
| :invalid | :invalid | 用于匹配輸入值為非法的元素 | 3 |
下面通過示例來了解一些css3偽類。
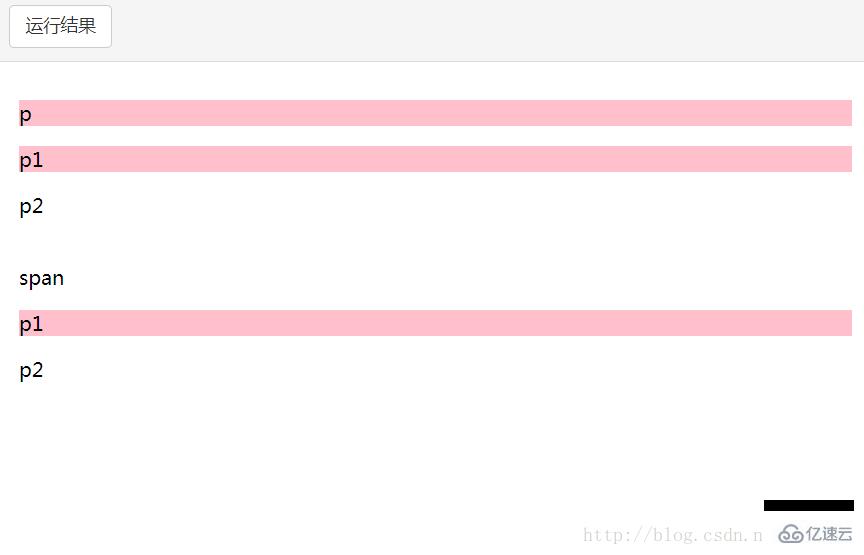
:first-of-type
選取屬于其父元素的特定類型的第一個子元素的所有元素
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="http://cdn.static.runoob.com/libs/jquery/1.10.2/jquery.min.js"> </script> <script> $(document).ready(function(){ $("p:first-of-type").css("background-color","pink"); }); </script> </head> <body> <p>p</p> <div> <p>p1</p> <p>p2</p> </div><br> <div> <span>span</span> <p>p1</p> <p>p2</p> </div> </body> </html>

:last-of-type
選取屬于其父元素的特定類型的最后一個子元素的所有元素
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://cdn.static.runoob.com/libs/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("p:last-of-type").css("background-color","pink");
});
</script>
</head>
<body>
<div>
<p>p1</p>
<p>p2</p>
</div><br>
<div>
<p>p1</p>
<p>p2</p>
<span>span</span>
</div>
</body>
</html>
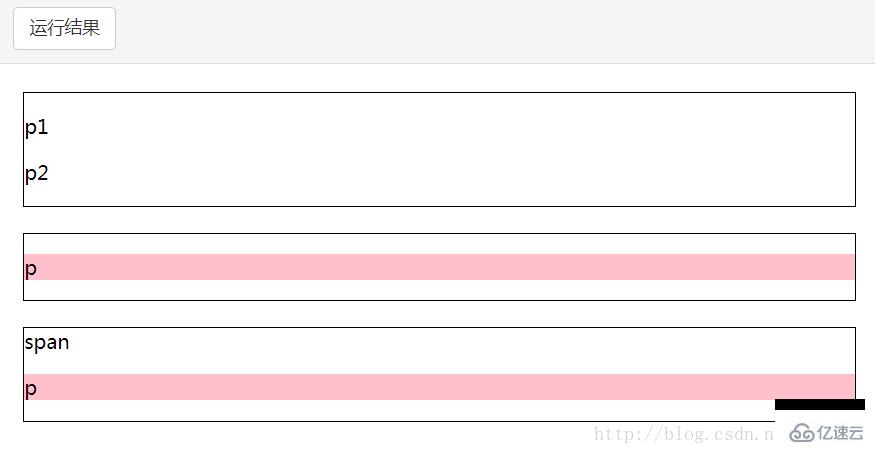
:only-of-type
選取屬于其父元素的特定類型的唯一一個子元素的所有元素
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="http://cdn.static.runoob.com/libs/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("p:only-of-type").css("background-color","pink");
});
</script>
</head>
<body>
<div style="border:1px solid;">
<p>p1</p>
<p>p2</p>
</div><br>
<div style="border:1px solid;">
<p>p</p>
</div><br>
<div style="border:1px solid;">
<span>span</span>
<p>p</p>
</div><br>
</body>
</html>
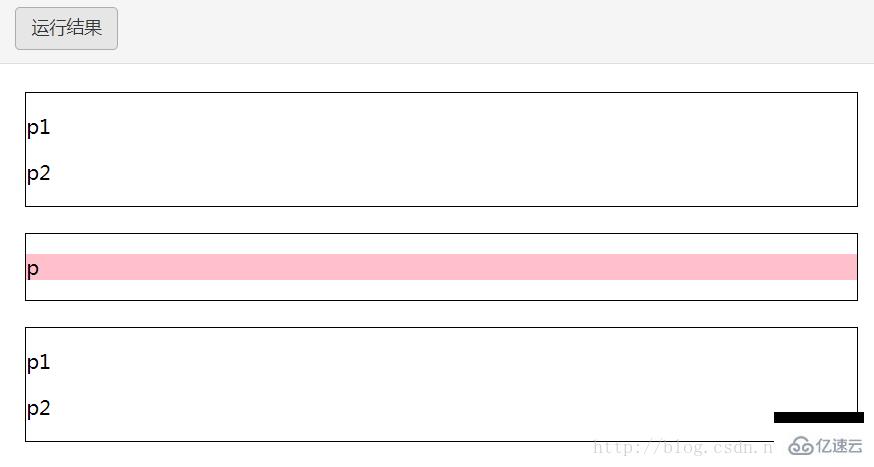
:only-child
選取屬于其父元素的唯一子元素的每一個元素
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="http://cdn.static.runoob.com/libs/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("p:only-child").css("background-color","pink");
});
</script>
</head>
<body>
<div style="border:1px solid;">
<p>p1</p>
<p>p2</p>
</div><br>
<div style="border:1px solid;">
<p>p</p>
</div><br>
<div style="border:1px solid;">
<p>p1</p>
<p>p2</p>
</div><br>
</body>
</html>
:nth-child(n)
選取屬于其父元素的不限類型的第n個子元素的所有元素
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://cdn.static.runoob.com/libs/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("p:nth-child(3)").css("background-color","pink");
});
</script>
</head>
<body>
<h2>body h2</h2>
<p>body p1</p>
<p>body p2(body 的第三個子元素)。</p>
<div style="border:1px solid;">
<span>div span </span>
<p>div p1</p>
<p>div p2(div 的第三個子元素)</p>
<p>div p3。</p>
</div><br>
<div style="border:1px solid;">
<p>div2 p1</p>
<p>div2 p2</p>
<p>div2 p3(div 的第三個子元素)</p>
</div>
<p>body p3</p>
</body>
</html>
:nth-last-child(n)
選取屬于其父元素的不限類型的第n個子元素的所有元素,從最后一個子元素開始計數。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="http://cdn.static.runoob.com/libs/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("p:nth-last-child(3)").css("background-color","pink");
});
</script>
</head>
<body>
<h2>body h2</h2>
<p>body p1</p>
<p>body p2(body 的第三個子元素)。</p>
<div style="border:1px solid;">
<span>div span </span>
<p>div p1</p>
<p>div p2(div 的第三個子元素)</p>
<p>div p3。</p>
</div><br>
<div style="border:1px solid;">
<p>div2 p1</p>
<p>div2 p2</p>
<p>div2 p3(div 的第三個子元素)</p>
</div>
<p>body p3</p>
</body>
</html>
:nth-of-type(n)
選取屬于其父元素 的特定類型的第n個子元素的所有元素
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="http://cdn.static.runoob.com/libs/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("p:nth-of-type(3)").css("background-color","pink");
});
</script>
</head>
<body>
<h2>body h2</h2>
<p>body p1</p>
<p>body p2(body 的第三個子元素)。</p>
<div style="border:1px solid;">
<span>div span </span>
<p>div p1</p>
<p>div p2(div 的第三個子元素)</p>
<p>div p3。</p>
</div><br>
<div style="border:1px solid;">
<p>div2 p1</p>
<p>div2 p2</p>
<p>div2 p3(div 的第三個子元素)</p>
</div>
<p>body p3</p>
</body>
</html>
:nth-last-of-type
選取屬于其父元素的特定類型的第n個子元素的所有元素,從最后一個子元素開始計數
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="http://cdn.static.runoob.com/libs/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("p:nth-last-of-type(3)").css("background-color","pink");
});
</script>
</head>
<body>
<h2>body h2</h2>
<p>body p1</p>
<p>body p2(body 的第三個子元素)。</p>
<div style="border:1px solid;">
<span>div span </span>
<p>div p1</p>
<p>div p2(div 的第三個子元素)</p>
<p>div p3。</p>
</div><br>
<div style="border:1px solid;">
<p>div2 p1</p>
<p>div2 p2</p>
<p>div2 p3(div 的第三個子元素)</p>
</div>
<p>body p3</p>
</body>
</html>
到此,關于“css3的偽類是什么”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。