您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹Postman怎么用,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
Postman 誕生于 2013 年,一開始只是 Abhinav Asthana 著手于解決 API 測試的工具,隨著這個工具的使用者和需求迅速激增,Abhinav Asthana 找了他的兩個前同事 Ankit Sobti 和 Abhijit Kane 一起創建了公司 Postman Inc。

如今 Postman 已經成為一個 API 開發的協作平臺。Postman 簡化了構建 API 的每個步驟,并簡化了協作,這樣就可以更快地創建 API。

Postman 允許用戶在發送和接收時使用變量,以提高工作效率和可讀性(不過只能保存字符串類型的值,所以復雜數據類型需要借助于 JSON.stringify() 和 JSON.parse() 來管理)。
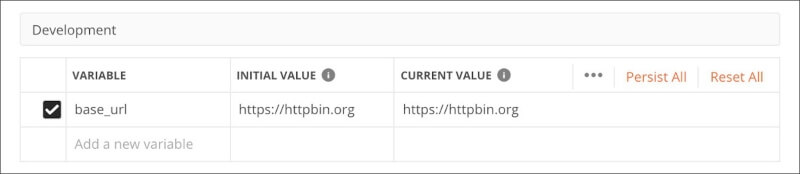
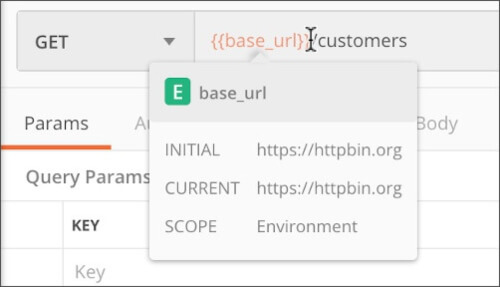
例如在不同運行環境中設置域名地址為變量:


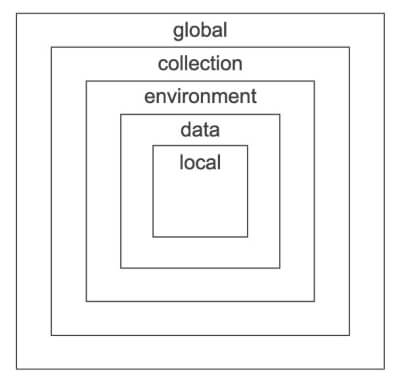
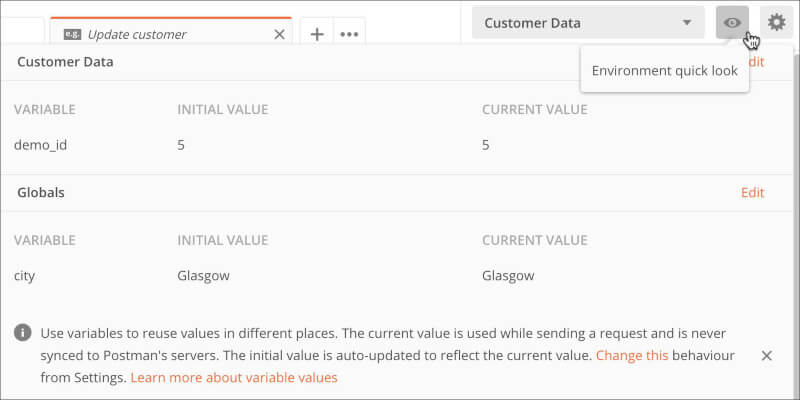
Postman 支持在不同的作用域和上下文中使用變量,遵循就近原則,即如果在 Global 和 Environment 中都有變量 name,則會取 Environment 中的 name。

Global:全局變量可以在整個工作空間(Workspace)中使用,因為無法控制使用環境和容易造成混淆,應當是不可變的全局常量,謹慎使用。
pm.globals.set("variable_key", "variable_value");
pm.globals.get("variable_key");Collection:集合變量在單個集合(Collection)中可用,往往具備通用的業務綁定屬性,例如:商品屬性、會員等級、通用秘鑰等。
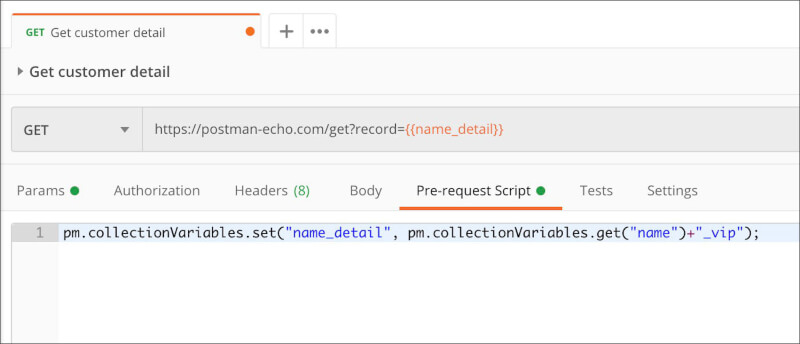
pm.collectionVariables.set("variable_key", "variable_value");
pm.collectionVariables.get("variable_key");Environment:環境變量允許請求適應不同的環境,例如:本地、測試、預演和生產環境,常常用來區別請求地址。
pm.environment.set("variable_key", "variable_value");
pm.environment.get("variable_key");Data: 數據變量來自外部 CSV 和 JSON 文件,當通過 Newman 或 Runner 來運行時才用到。
Local:局部變量只在單個請求生命周期中可用,運行完成后自動銷毀。
pm.variables.set("variable_key", "variable_value");
pm.variables.get("variable_key");


Postman 內置了很多常見場景的動態變量。
備注:Postman 支持在 Pre-request Script 和 Tests 中打印調試信息,和瀏覽器控制臺一致,可以使用命令:console.log()、console.info()、console.warn()和console.error()。

console.log('當前時間戳:', pm.variables.replaceIn('{{$timestamp}}'));
console.log('隨機顏色:', pm.variables.replaceIn('{{$randomColor}}'));
console.log('隨機 IP:', pm.variables.replaceIn('{{$randomIP}}'));
console.log('隨機名字:', pm.variables.replaceIn('{{$randomFullName}}'));
console.log('隨機職業:', pm.variables.replaceIn('{{$randomJobType}}'));
console.log('隨機城市:', pm.variables.replaceIn('{{$randomCity}}'));
console.log('隨機圖片:', pm.variables.replaceIn('{{$randomImageUrl}}'));
# 輸出
當前時間戳:1609060090
隨機顏色:azure
隨機 IP:163.140.207.64
隨機名字:Chester Funk
隨機職業:Coordinator
隨機城市:Port Devinborough
隨機圖片:http://placeimg.com/640/480在 Postman 中,一個完整的 Postman 請求生命周期,除了常規的請求(request)和響應(response),還包括前置請求腳本(pre-request script)和后置測試腳本(tests script)。Postman 包含一個基于 Node.js 的強大運行態(runtime),允許用戶在 pre-request script 和 tests 事件中編寫 JavaScript 代碼。

前置請求腳本(pre-request script)顧名思義就是在請求發送之前執行的腳本。

小技巧一:在鏈接中使用 :id 自定義路徑參數

小技巧二:Cookie 可編輯

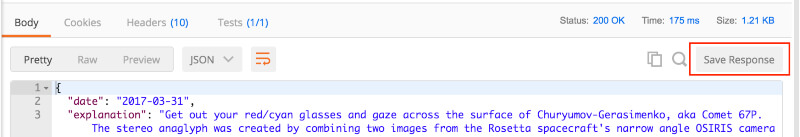
小技巧:保存響應結果

保存后的結果可以作為案例或記錄以便開發使用。

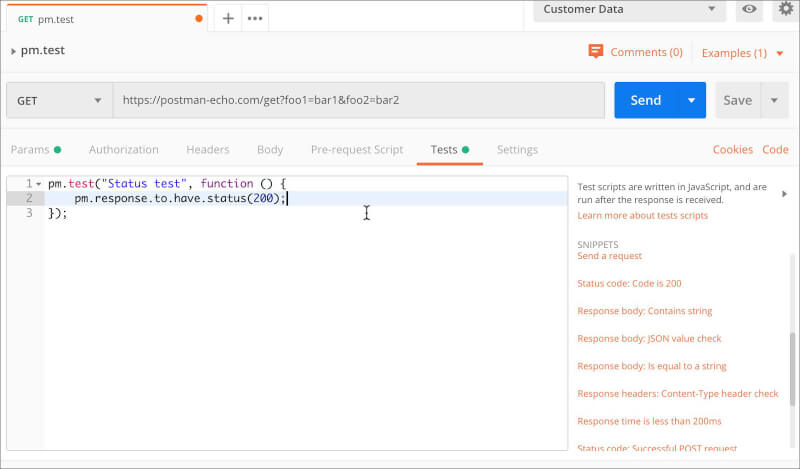
Postman 支持在請求響應后通過測試腳本來驗證請求是否符合預期。

示例一:驗證響應狀態碼是否是 200
pm.test("Status test", function () {
pm.response.to.have.status(200);
});示例二:驗證返回的業務數據(JSON)是否符合預期
pm.test("請求成功!", function () {
var jsonData = pm.response.json();
pm.expect(jsonData.message).to.eql('success');
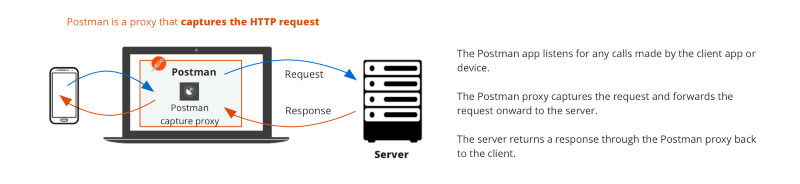
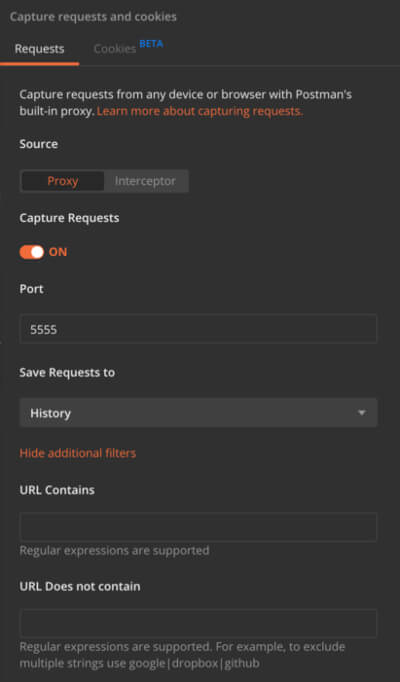
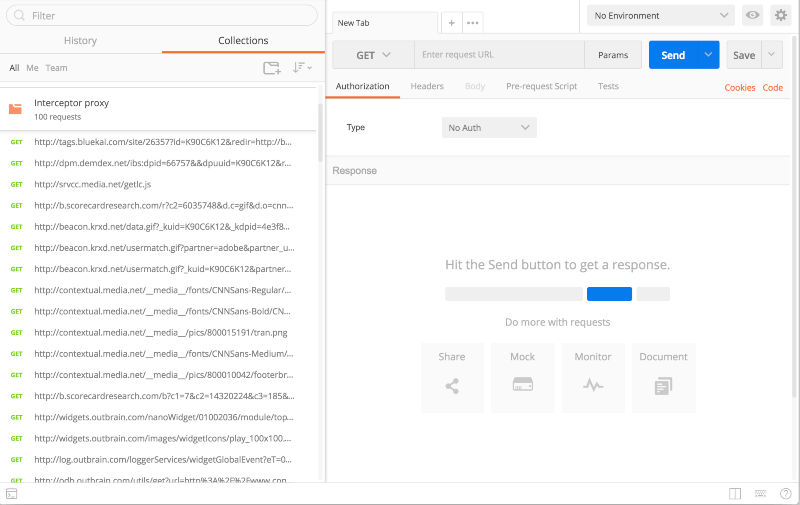
});在 Postman 應用程序中有一個內置代理來捕獲 HTTP 請求。
Postman 應用程序監聽客戶端應用程序或設備發出的任何調用。
Postman 代理捕獲請求并將請求轉發給服務器。
服務器通過 Postman 代理將響應返回給客戶端。


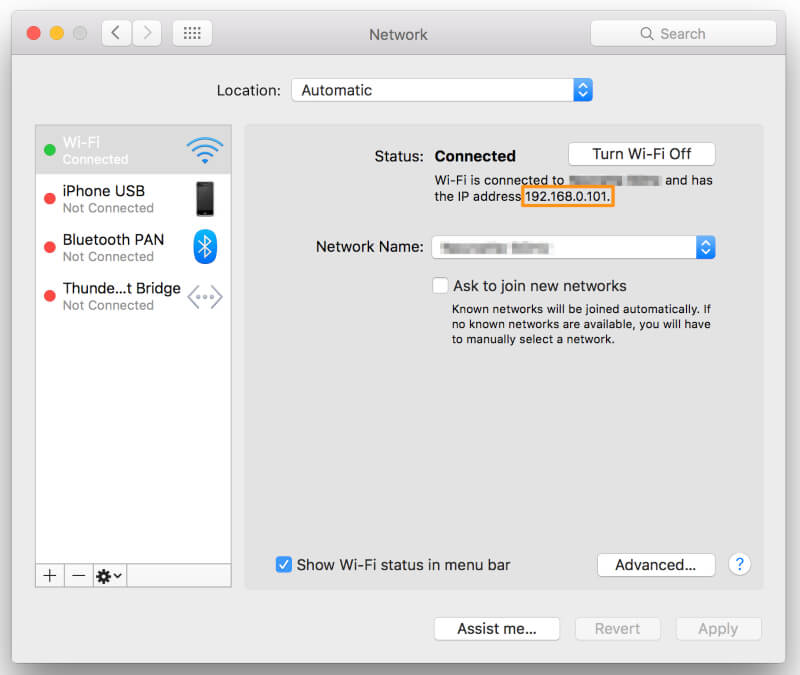
本機 IP 地址:

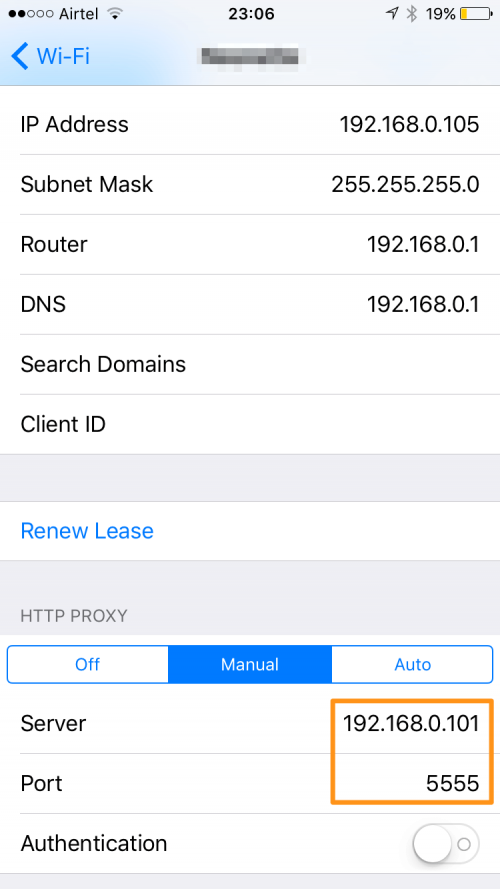
手機設置:


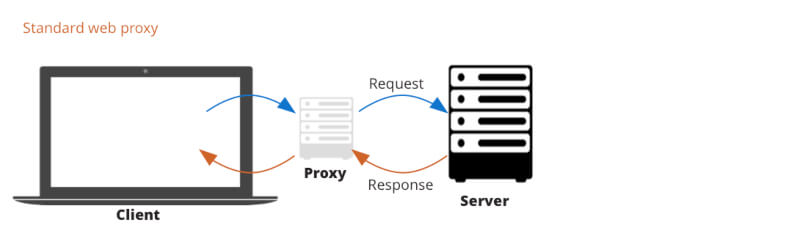
代理服務器是一個應用程序或系統,作為計算機和互聯網之間的中介,或者更具體地說就是代表著客戶端和服務器,向網站、服務器和其他互聯網服務發出請求。
除了傳遞信息,代理可以做更多的事情:
記錄你的機器和互聯網之間的所有流量。顯示所有請求、響應、Cookie 和標題的內容。路由流量到指定的因特網位置。調試接口。防止直接攻擊,保證安全性。DevOps 負載平衡。

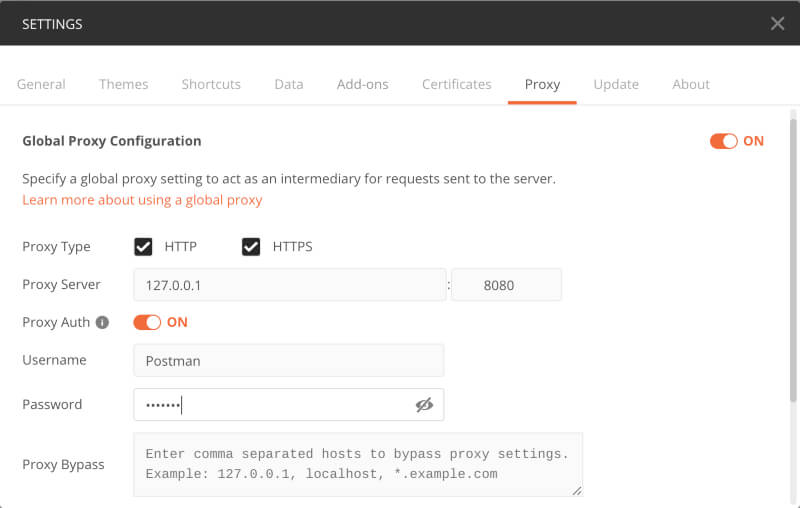
默認情況下,Postman 將使用自帶的系統代理,如果自定義了代理,優先級將高于自帶的系統代理。

集合運行器(Collection Runner)允許以指定順序運行集合里面的請求。Collection Runner 將記錄請求測試結果,并且腳本可以在請求之間傳遞數據。

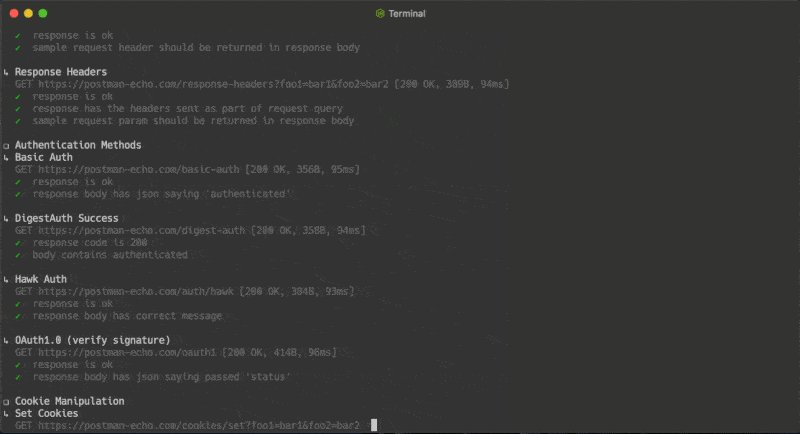
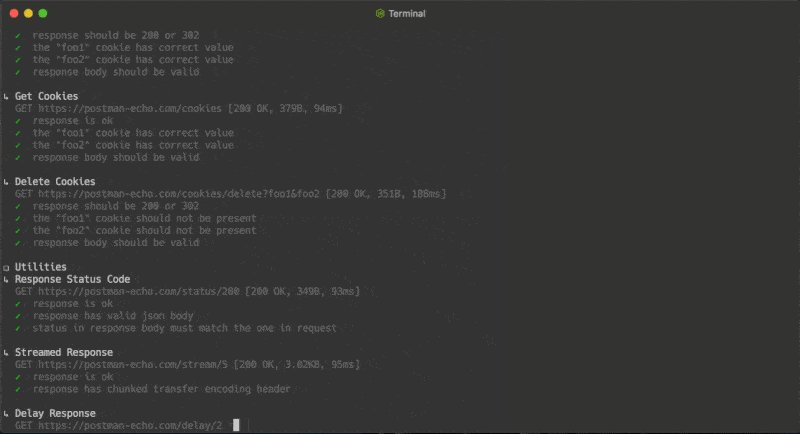
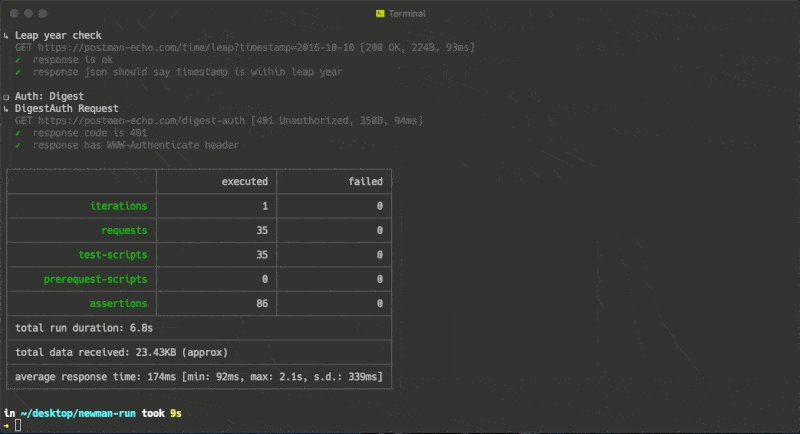
Postman 提供腳手架工具 Newman 來以命令行的方式來運行集合(Collection)請求,其提供和 Postman 桌面端一致的功能,可以集成在工作流的 CI/CD 中。
# 安裝 npm install -g newman # 運行文件 newman run mycollection.json # 運行 URL newman run https://www.postman.com/collections/cb208e7e64056f5294e5 -e dev_environment.json

另外 Postman 提供了很多團隊協作需要的付費功能,例如:文檔、監控、健康檢查等。

以上是“Postman怎么用”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。