溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下css怎么設置文本方向,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
在css中,可以利用direction屬性來設置文本方向,語法為“direction:ltr/rtl”。direction屬性用于規定文本的方向,當屬性值為“ltr”時可設置文本方向從左到右,當屬性值為“rtl”時可設置文本方向從右到左。
本教程操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
css如何設置文本方向
在css中,可以利用direction屬性來設置文本的方向,direction屬性的作用就是規定文本的方向。
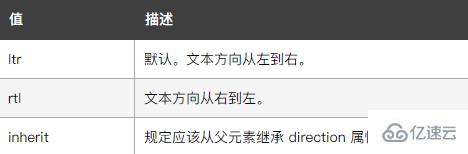
該屬性的值如下:

示例如下:
<html>
<head>
<style type="text/css">
p.one{
direction: rtl
}
p.two{
direction: ltr
}
</style>
</head>
<body>
<p class="one">12 34 56</p>
<p class="two">12 34 56</p>
</body>
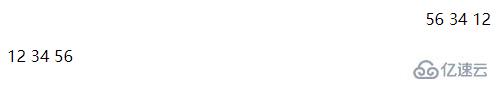
</html>輸出結果:

看完了這篇文章,相信你對“css怎么設置文本方向”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。