您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關css中如何把表格往下移的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
在css中,可以利用“margin-top”屬性把表格往下移,該屬性用于設置元素的上外邊距,只需要給表格元素添加“margin-top:向下移動距離值;”樣式,即可增加表格的上外邊距,進而使表格元素向下移動。
本教程操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
在css中,可以使用margin-top屬性讓表格向下移動指定的距離。下面舉例講解css如何讓表格向下移動。
示例如下:
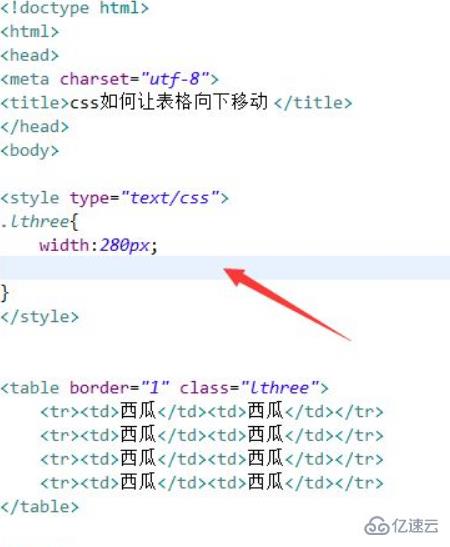
1、新建一個html文件,命名為test.html,用于講解css如何讓表格向下移動。創建一個表格,用于測試。設置table標簽的class屬性為lthree。通過class定義表格的樣式 ,定義它的寬度為280px。

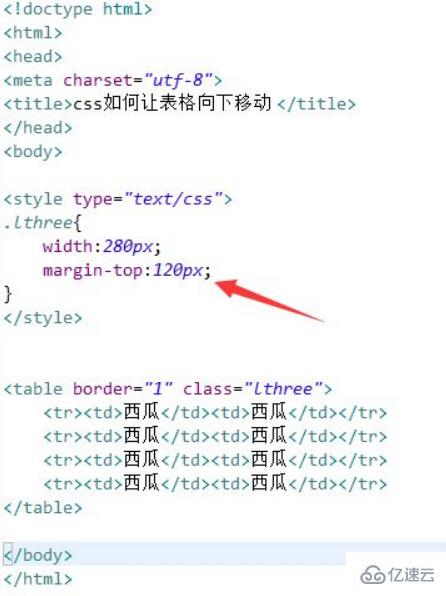
2、在css標簽內,使用margin-top屬性讓表格向下移動120px。

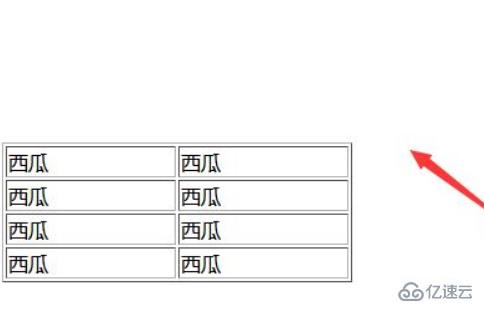
在瀏覽器打開test.html文件,查看實現的效果。

總結:
1、創建一個表格,設置table標簽的class屬性為lthree。
2、在css標簽內,通過class定義表格的樣式 ,定義它的寬度為280px。
3、在css標簽內,使用margin-top屬性讓表格向下移動120px。
感謝各位的閱讀!關于“css中如何把表格往下移”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。