您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了如何去除HTML中沒有ID的元素,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
去除HTML中沒有ID元素的方法:1、使用“$("父元素").children(":not([id])")”語句獲取到需要去除的所有沒有ID的元素;2、使用remove()方法刪除獲取到的元素即可,語法“沒有ID的元素.remove()”。
本教程操作環境:windows7系統、HTML5&&jquery1.10.2版本、Dell G3電腦。
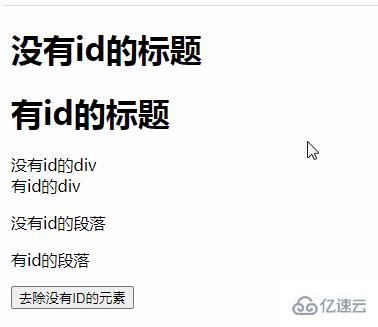
去除HTML中沒有ID的元素
可以借助jquery中的選擇器和方法,實現代碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("#but").click(function(){
$("div").children(":not([id])").remove();
});
});
</script>
</head>
<body>
<div>
<h2>沒有id的標題</h2>
<h2 id="h2">有id的標題</h2>
<div>沒有id的div</div>
<div id="p">有id的div</div>
<p>沒有id的段落</p>
<p id="p">有id的段落</p>
</div>
<button id="but">去除沒有ID的元素</button>
</body>
</html>
說明:
children() 方法返回返回被選元素的所有直接子元素。
:not() 選擇器選取除了指定元素以外的所有元素。
[attribute] 選擇器選取帶有指定屬性的每個元素。
remove() 方法移除被選元素,包括所有的文本和子節點。
感謝你能夠認真閱讀完這篇文章,希望小編分享的“如何去除HTML中沒有ID的元素”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。