您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“Bootstrap中的圖片輪播效果怎么實現”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“Bootstrap中的圖片輪播效果怎么實現”吧!

輪播(Carousel)是一種幻燈片放映組件,用于在元素、圖像或文本幻燈片(如旋轉木馬)之間循環播放。
carousel是一個幻燈片,用于循環播放一系列內容,使用css3d轉換和一點JavaScript構建。它可以處理一系列圖像、文本或自定義標記。它還包括對上一個/下一個控件和指示器的支持。
在支持頁面可見性API的瀏覽器中,當用戶看不到網頁時(例如瀏覽器選項卡處于非活動狀態、瀏覽器窗口最小化等),輪播將避免滑動。
輪播不會自動標準化幻燈片的尺寸。因此,您可能需要使用額外的通用類別或自定義樣式將內容調整成適當的大小。雖然輪播支持上一個/下一個控件和指示器,但是它們不是必備項目。可依照需求添加和自定義。
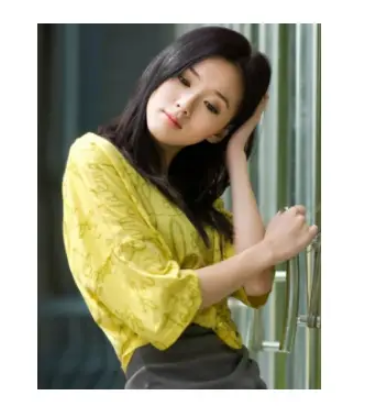
這是一個只有幻燈片的輪播。請注意在輪播圖片上存在.d-block和.w-50,以避免瀏覽器預設的圖象對齊。 以下代碼每隔5秒鐘換一副圖片。
<!doctype html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta name="keywords" content=""> <meta name="description" content=""> <link href="../bootstrap5/bootstrap.min.css" rel="stylesheet"> <title>輪播</title> </head> <body> <div> <br><br><br> <div id="carouselExampleSlidesOnly" class="carousel slide" data-bs-ride="carousel"> <div> <div class="carousel-item active"> <img src="../pic/3.jpg" class="d-block w-100" alt="..."> </div> <div> <img src="../pic/4.jpg" class="d-block w-100" alt="..."> </div> <div> <img src="../pic/6.jpg" class="d-block w-100" alt="..."> </div> </div> </div> </div> <script src="../bootstrap5/bootstrap.bundle.min.js" ></script> </body> </html>

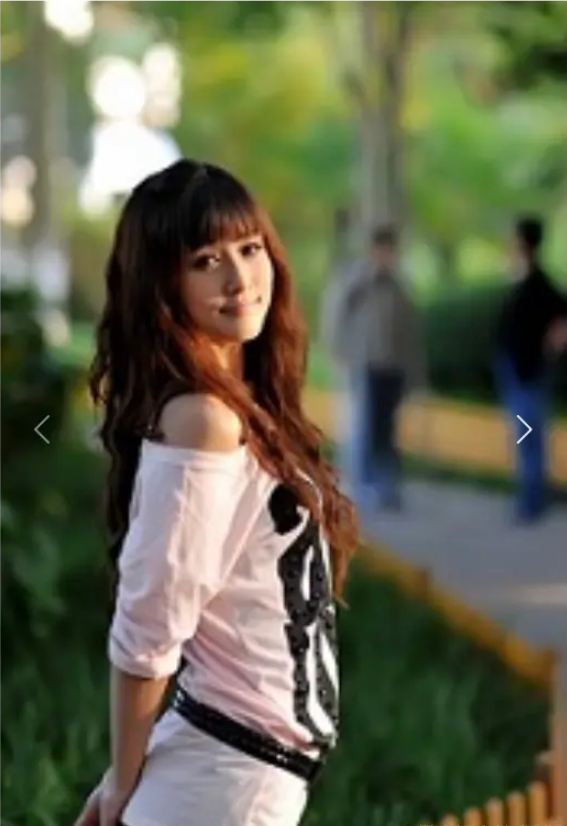
添加上一個和下一個控件。我們建議使用button元素,但也可以將a元素與 role="button"一起使用。需要注意的是,要設置圖片大小和寬度,需要設置carousel容器的大小,圖片的設置一定要w-100,充滿容器,否則下一個可能看不到。
<div id="carouselExampleControls" class="carousel slide w-50" data-bs-ride="carousel"> <div class="carousel-inner"> <div class="carousel-item active"> <img src="../pic/3.jpg" class="d-block w-100" alt="..."> </div> <div class="carousel-item"> <img src="../pic/4.jpg" class="d-block w-100" alt="..."> </div> <div class="carousel-item"> <img src="../pic/6.jpg" class="d-block w-100" alt="..."> </div> </div> <button class="carousel-control-prev" type="button" data-bs-target="#carouselExampleControls" data-bs-slide="prev"> <span class="carousel-control-prev-icon" aria-hidden="true"></span> <span class="visually-hidden">Previous</span> </button> <button class="carousel-control-next" type="button" data-bs-target="#carouselExampleControls" data-bs-slide="next"> <span class="carousel-control-next-icon" aria-hidden="true"></span> <span class="visually-hidden">Next</span> </button> </div>

圖片兩側的大于號和小于號就是上一個、下一個控件。
指示器就是下圖中三個白色的橫杠,點擊可直接切換到相應圖片。
<div id="carouselExampleIndicators" class="carousel slide w-50" data-bs-ride="carousel"> <div class="carousel-indicators"> <button type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide-to="0" class="active" aria-current="true" aria-label="Slide 1"></button> <button type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide-to="1" aria-label="Slide 2"></button> <button type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide-to="2" aria-label="Slide 3"></button> </div> <div class="carousel-inner"> <div class="carousel-item active"> <img src="../pic/3.jpg" class="d-block w-100" alt="..."> </div> <div class="carousel-item"> <img src="../pic/4.jpg" class="d-block w-100" alt="..."> </div> <div class="carousel-item"> <img src="../pic/6.jpg" class="d-block w-100" alt="..."> </div> </div> <button class="carousel-control-prev" type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide="prev"> <span class="carousel-control-prev-icon" aria-hidden="true"></span> <span class="visually-hidden">Previous</span> </button> <button class="carousel-control-next" type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide="next"> <span class="carousel-control-next-icon" aria-hidden="true"></span> <span class="visually-hidden">Next</span> </button> </div>

在任意carousel-item中使用carousel-caption替幻燈片添加字幕。可以選擇使用display通用類別輕易地在較小的viewport上隱藏它們,如下所示,一開始將會用d-none隱藏,并使用d-md-block讓它們在中型的設備上重新顯示。
<div id="carouselExampleCaptions" class="carousel slide w-50" data-bs-ride="carousel"> <div class="carousel-indicators"> <button type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide-to="0" class="active" aria-current="true" aria-label="Slide 1"></button> <button type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide-to="1" aria-label="Slide 2"></button> <button type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide-to="2" aria-label="Slide 3"></button> </div> <div class="carousel-inner"> <div class="carousel-item active"> <img src="../pic/3.jpg" class="d-block w-100" alt="..."> <div class="carousel-caption d-none d-md-block"> <h6>第一個幻燈片</h6> <p>一枝紅艷露凝香,云雨巫山枉斷腸。<br>——唐代李白的《清平調·其二》</p> </div> </div> <div class="carousel-item"> <img src="../pic/4.jpg" class="d-block w-100" alt="..."> <div class="carousel-caption d-none d-md-block"> <h6>第二個幻燈片</h6> <p>南國有佳人,容華若桃李。<br>——漢曹植的《雜詩七首·其四》</p> </div> </div> <div class="carousel-item"> <img src="../pic/6.jpg" class="d-block w-100" alt="..."> <div class="carousel-caption d-none d-md-block"> <h6>第三個幻燈片</h6> <p>云想衣裳花想容,春風拂檻露華濃。<br> ——唐代李白的《清平調·其一》</p> </div> </div> </div> <button class="carousel-control-prev" type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide="prev"> <span class="carousel-control-prev-icon" aria-hidden="true"></span> <span class="visually-hidden">Previous</span> </button> <button class="carousel-control-next" type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide="next"> <span class="carousel-control-next-icon" aria-hidden="true"></span> <span class="visually-hidden">Next</span> </button> </div>

將carousel-fade加到carousel容器中,以使用淡入淡出的取代滑動的動畫效果。 這部分就不演示了,包括后面兩個,都是一個參數的事情。
<div id="carouselExampleFade" class="carousel slide carousel-fade" data-bs-ride="carousel">
在carousel-item上添加data-bs-interval=""以更改自動循環至下一個項目的延遲時間。 這個參數需要設置在每個arousel-item,時間單位是毫秒,如果設置間隔5秒,則為5000。下面是設置間隔10秒。
<div class="carousel-item active" data-bs-interval="10000">
輪播組件支持在觸摸屏設備上左/右滑動以在幻燈片之間移動。這可以使用data-bs-touch屬性禁用。下面的示例既不包括 data-bs-ride屬性,并且具有data-bs-interval="false" ,因此它不會自動播放。
<div id="carouselExampleControlsNoTouching" class="carousel slide" data-bs-touch="false" data-bs-interval="false">
在carousel上添加carousel-dark以獲得暗色系的控制項、指示器及字幕。控件已透過CSS屬性filter從它們預設的白色充填反轉。字幕與控件具有用來自定義color及background-color的額外變量。
我們以22.2.4例子添加carousel-dark為例,查看效果
<div id="carouselExampleCaptions" class="carousel carousel-dark slide w-50" data-bs-ride="carousel">

到此,相信大家對“Bootstrap中的圖片輪播效果怎么實現”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。