您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“怎么用Python設計一個多功能辦公小工具”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“怎么用Python設計一個多功能辦公小工具”吧!
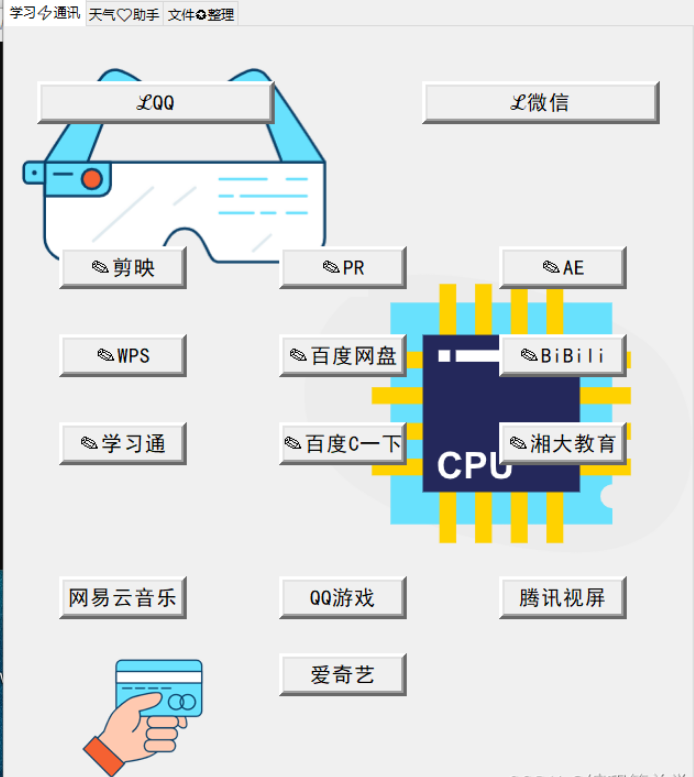
主頁通過分頁欄來劃分不同的界面,以及窗體最小化,最大化,關閉功能。
應用、網頁直達頁由簡單的按鈕組成,前后對正、左右標齊。
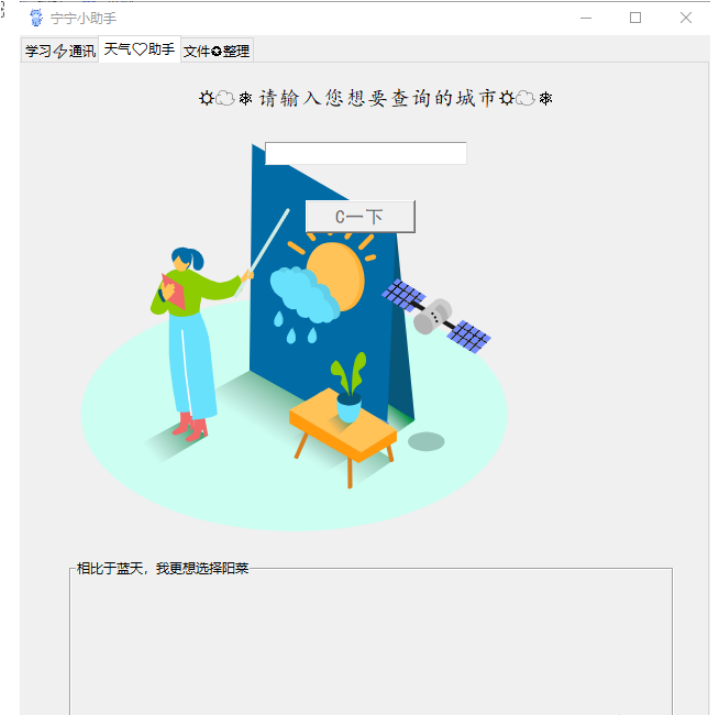
天氣查詢欄,有簡單的“按鈕、輸入框、標簽框”組成。
界面美化方面采用的是“插畫”的元素,因為放入一整張照片不僅會填充整個界面,而且也很不好看。
圖形界面我采用的是Python自帶的tkinter庫,我認為圖形界面的學習并不是難的,當你熟練之后,你就會發現,他就是一個“窗口+部件+函數”的一個流程,窗口為我們進一步的設計提供好“容器”,部件為我們所實現的功能打下“基礎”,而函數則是我們通過按鈕的觸發所實現的“功能”。
from tkinter import *
from tkinter import messagebox
from tkinter import ttk
import os
import webbrowser
import urllib.request #發送網絡請求,獲取數據
import gzip #壓縮和解壓縮模塊
import json #解析獲得的數據
import tkinter as tk
import random
from PIL import Image, ImageTk
import glob
import shutil
TOP6 = Tk()
TOP6.geometry("630x775")
TOP6.iconbitmap('寧寧圖標工具.ico')#指定圖標
TOP6.title('寧寧小助手')
tab_main=ttk.Notebook(TOP6)#創建分頁欄
tab_main.place(relx=0, rely=0, width=630, height=774)
tab1=Frame(tab_main,width=400, height=300)#創建第一頁框架
tab1.place(x=0,y=30)
tab_main.add(tab1,text='學習?通訊')#將第一頁插入分頁欄中
image1 = Image.open('Card Payment_Outline(1).png')
pyt1 = ImageTk.PhotoImage(image1)
label2 = Label(tab1, image=pyt1)
label2.place(x=0,y=500)
image2 = Image.open('CPU_Two Color.png')
pyt2 = ImageTk.PhotoImage(image2)
label2 = Label(tab1, image=pyt2)
label2.place(x=200,y=100)
image3 = Image.open('AR_Outline.png')
pyt3 = ImageTk.PhotoImage(image3)
label2 = Label(tab1, image=pyt3)
label2.place(x=0,y=0)
BUTTON = Button(tab1, fg='black',bd=5, text="?QQ",width = 20,command = QQ,
font=("黑體", 14))
BUTTON.grid(row=5, column=0, sticky=W)
BUTTON.place(x=30,y=50)
BUTTON = Button(tab1, bd=5, fg='black',text="?微信",width = 20,command = WeChat,
font=("黑體", 14))
BUTTON.grid(row=5, column=0, sticky=W)
BUTTON.place(x=380,y=50)
BUTTON = Button(tab1, fg='black', bd=5, text="?AE",width = 10,command = AE,
font=("黑體", 14))
BUTTON.grid(row=5, column=0, sticky=W)
BUTTON.place(x=450,y=200)
BUTTON = Button(tab1, fg='black', bd=5, text="?PR",width = 10,command = PR,
font=("黑體", 14))
BUTTON.grid(row=5, column=0, sticky=W)
BUTTON.place(x=250,y=200)
BUTTON = Button(tab1, fg='black', bd=5, text="?剪映",width = 10,command = jian_ying,
font=("黑體", 14))
BUTTON.grid(row=5, column=0, sticky=W)
BUTTON.place(x=50,y=200)
BUTTON = Button(tab1, fg='black', bd=5, text="?WPS",width = 10,command = WPS,
font=("黑體", 14))
BUTTON.grid(row=5, column=0, sticky=W)
BUTTON.place(x=50,y=280)
BUTTON = Button(tab1, fg='black', bd=5, text="?剪映",width = 10,command = jian_ying,
font=("黑體", 14))
BUTTON.grid(row=5, column=0, sticky=W)
BUTTON.place(x=250,y=280)
BUTTON = Button(tab1, fg='black', bd=5, text="?百度網盤",width = 10,command = wangpan,
font=("黑體", 14))
BUTTON.grid(row=5, column=0, sticky=W)
BUTTON.place(x=250,y=280)
BUTTON = Button(tab1, fg='black', bd=5, text="?BiBili",width = 10,command = bili,
font=("黑體", 14))
BUTTON.grid(row=5, column=0, sticky=W)
BUTTON.place(x=450,y=280)
BUTTON = Button(tab1, fg='black', bd=5, text="?百度C一下",width = 10,command = baidu,
font=("黑體", 14))
BUTTON.grid(row=5, column=0, sticky=W)
BUTTON.place(x=250,y=360)
BUTTON = Button(tab1, fg='black', bd=5, text="?學習通",width = 10,command = xue_tong,
font=("黑體", 14))
BUTTON.grid(row=5, column=0, sticky=W)
BUTTON.place(x=50,y=360)
BUTTON = Button(tab1, fg='black', bd=5, text="?湘大教育",width = 10,command = xiangda,
font=("黑體", 14))
BUTTON.grid(row=5, column=0, sticky=W)
BUTTON.place(x=450,y=360)
BUTTON = Button(tab1, fg='black', bd=5, text="QQ游戲",width = 10,
font=("黑體", 14))
BUTTON.grid(row=5, column=0, sticky=W)
BUTTON.place(x=250,y=500)
BUTTON = Button(tab1, fg='black', bd=5, text="網易云音樂",width = 10,
font=("黑體", 14))
BUTTON.grid(row=5, column=0, sticky=W)
BUTTON.place(x=50,y=500)
BUTTON = Button(tab1, fg='black', bd=5, text="騰訊視屏",width = 10,
font=("黑體", 14))
BUTTON.grid(row=5, column=0, sticky=W)
BUTTON.place(x=450,y=500)
BUTTON = Button(tab1, fg='black', bd=5, text="愛奇藝",width = 10,
font=("黑體", 14))
BUTTON.grid(row=5, column=0, sticky=W)
BUTTON.place(x=250,y=570)
tab2=Frame(tab_main)
tab2.place(x=100,y=30)
tab_main.add(tab2,text='天氣?助手')
image4 = Image.open('Weather_Isometric.png')
pyt4 = ImageTk.PhotoImage(image4)
label2 = Label(tab2, image=pyt4)
label2.place(x=0,y=0)
size_str=StringVar()
habits = tk.LabelFrame(tab2, text="相比于藍天,我更想選擇陽菜", padx=0, pady=0 ) # 水平,垂直方向上的邊距均為 10
habits.place(x=45,y=450)
habits_Window = Label(habits,textvariable=size_str, width=60, height=15, font=('楷體', 13))
habits_Window.grid()
label1 = StringVar()
input_name = Label(tab2, text='???請輸入您想要查詢的城市???', font=('楷體', 14)).place(x=160, y=20)
entry = Entry(tab2, bg='#ffffff', width=20, textvariable=label1, font=('楷體', 13)).place(x=223, y=72)
right_data_button = Button(tab2,fg='#696969', text="C一下",width = 10,command = show_data, font=('黑體', 13)).place(x=260, y=125)
tab3=Frame(tab_main)
tab3.place(x=200,y=30)
tab_main.add(tab3,text='文件?整理')
BUTTON = Button(tab3, fg='#696969', bd=5, text="桌面端文件整理",width = 20,command = zhengli,
font=("黑體", 14))
BUTTON.grid(row=5, column=0, sticky=W)
BUTTON.place(x=200,y=50)
TOP6.mainloop()

- 應用直達
def QQ(): def open_app(app_dir): os.startfile(app_dir) if __name__ == "__main__": app_dir = r'"C:\Program Files (x86)\Tencent\QQ\Bin\QQScLauncher.exe"' open_app(app_dir)
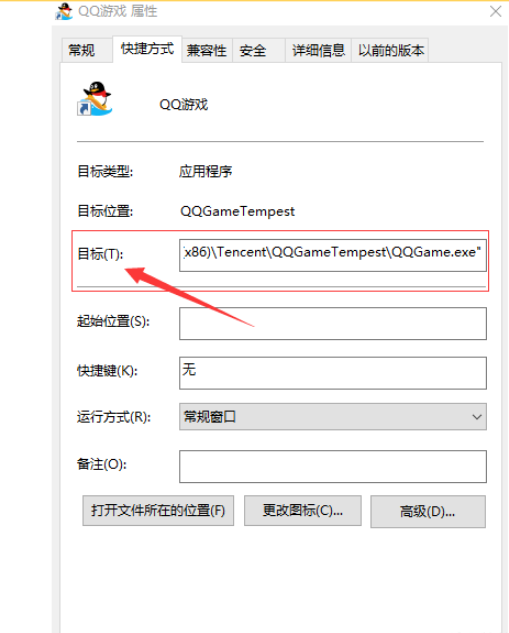
只需要替換“app_dir = '鏈接”中的鏈接即可。下面我給大家梳理一下如何獲取本機應用的目標位置。
首先左鍵點擊應用“屬性”,找到“快捷方式”一欄中的“目標”,將路徑完整粘貼下來即可。

- 網頁直達
def xue_tong():
webbrowser.open('http://passport2.chaoxing.com/login?fid=&newversion=true&refer=http%3A%2F%2Fi.chaoxing.com')只需要替換“ webbrowser.open()中的鏈接即可。
“相比于藍天,我更想選擇陽菜”
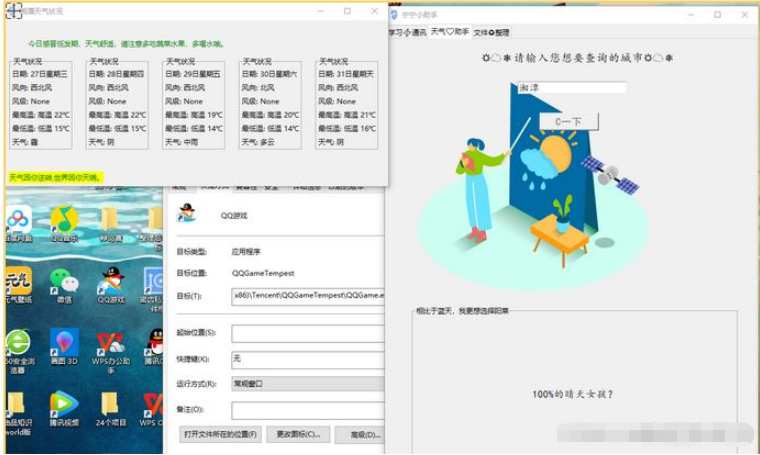
def show_data():#顯示數據 my_heart=['能遇見你真是太好了','不管晴天還是雨天,我只是想和你相遇','我只是想再一次的見到你啊','無論你在哪里,我一定拼盡全力去見你','我從來不知道,渴望藍天的人居然有那么多','100%的晴天女孩?','那年夏天,在那個天空之上的我們'+'\n\n'+' 把這個世界的樣貌,徹底的改變了。','天氣真的是很不可思議,光只是天空的模樣就讓人感動不已。','你找到了我存在的意義,謝謝你;生活不是一帆風順,'+'\n\n'+'總有磨難在前阻擋,我們要學會堅強努力活在這個世界中,'+'\n\n'+'遇見了你我有了依靠明白了存在的價值,謝謝你的陪伴!','有時天邊有黑云,而且云片很厚,'+'\n\n'+'太陽出來,人眼還看不見,然而太陽在黑云里放射的光芒,'+'\n\n'+'透過黑云的重圍,提黑云鑲了一道發光的金邊。'+'\n\n'+'后來太陽才慢慢地沖出重圍,出現在天空,'+'\n\n'+'甚至把黑云也染成了紫色或者紅色,'+'\n\n'+'這時候發光的不僅是太陽,云和海水,連我自己也成了明亮的了。'] index= random.randint(0,len(my_heart)-1) size_content = my_heart[index] size_str.set(size_content) city_name1 = get_city_name1() url1 = 'http://wthrcdn.etouch.cn/weather_mini?city='+urllib.parse.quote(city_name1) url2 = 'http://wthrcdn.etouch.cn/weather_mini?citykey=101010100' #網址1只需要輸入城市名,網址2需要輸入城市代碼 #print(url1) weather_data = urllib.request.urlopen(url1).read() #讀取網頁數據 weather_data = gzip.decompress(weather_data).decode('utf-8') #解壓網頁數據 weather_dict = json.loads(weather_data) #將json數據轉換為dict數據 if weather_dict.get('desc') == 'invilad-citykey': print(messagebox.askokcancel("提示","你輸入的城市名有誤,或者天氣中心未收錄你所在城市")) else: forecast = weather_dict.get('data').get('forecast')#獲取數據塊 root1=Tk()#副窗口 root1.iconbitmap('寧寧圖標工具.ico')#指定圖標 root1.geometry('650x280')#修改窗口大小 root1.title(city_name1 + '天氣狀況')#副窗口標題 #設置日期列表 for i in range(5):#將每一天的數據放入列表中 LANGS = [(forecast[i].get('date'),'日期'), (forecast[i].get('fengxiang'),'風向'), (str(forecast[i].get('fengji')),'風級'), (forecast[i].get('high'),'最高溫'), (forecast[i].get('low'),'最低溫'), (forecast[i].get('type'),'天氣')] group = LabelFrame(root1,text = '天氣狀況',padx = 0,pady = 0)#框架 group.pack(padx=11,pady=0,side = LEFT)#放置框架 for lang, value in LANGS:#將數據放入框架中 c = Label(group,text = value + ': ' + lang) c.pack(anchor = W) Label(root1,text = '今日' + weather_dict.get('data').get('ganmao'), fg = 'green').place(x=40,y=20,height=40)#溫馨提示 Label(root1,text = "天氣因你逆轉,世界因你天晴。",fg = "green",bg = "yellow").place(x=10,y=255,width=160,height=20) root1.mainloop()
通過random函數實現隨機文案的選擇
my_heart=['能遇見你真是太好了','不管晴天還是雨天,我只是想和你相遇','我只是想再一次的見到你啊','無論你在哪里,我一定拼盡全力去見你','我從來不知道,渴望藍天的人居然有那么多','100%的晴天女孩?','那年夏天,在那個天空之上的我們'+'\n\n'+' 把這個世界的樣貌,徹底的改變了。','天氣真的是很不可思議,光只是天空的模樣就讓人感動不已。','你找到了我存在的意義,謝謝你;生活不是一帆風順,'+'\n\n'+'總有磨難在前阻擋,我們要學會堅強努力活在這個世界中,'+'\n\n'+'遇見了你我有了依靠明白了存在的價值,謝謝你的陪伴!','有時天邊有黑云,而且云片很厚,'+'\n\n'+'太陽出來,人眼還看不見,然而太陽在黑云里放射的光芒,'+'\n\n'+'透過黑云的重圍,提黑云鑲了一道發光的金邊。'+'\n\n'+'后來太陽才慢慢地沖出重圍,出現在天空,'+'\n\n'+'甚至把黑云也染成了紫色或者紅色,'+'\n\n'+'這時候發光的不僅是太陽,云和海水,連我自己也成了明亮的了。'] index= random.randint(0,len(my_heart)-1) size_content = my_heart[index] size_str.set(size_content)

感謝各位的閱讀,以上就是“怎么用Python設計一個多功能辦公小工具”的內容了,經過本文的學習后,相信大家對怎么用Python設計一個多功能辦公小工具這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。