您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“css如何修改table中td元素的字體大小”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
在css中,可以利用“font-size”屬性來修改table中td元素的字體大小,該屬性的作用就是設置元素的字體大小,只需要給td元素添加“font-size:字體大小值;”樣式即可。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css怎樣修改table中td元素的字體大小
在css中,可以使用font-size屬性來設置表格文字的大小。下面舉例講解css如何設置表格中的字體大小。
示例如下:
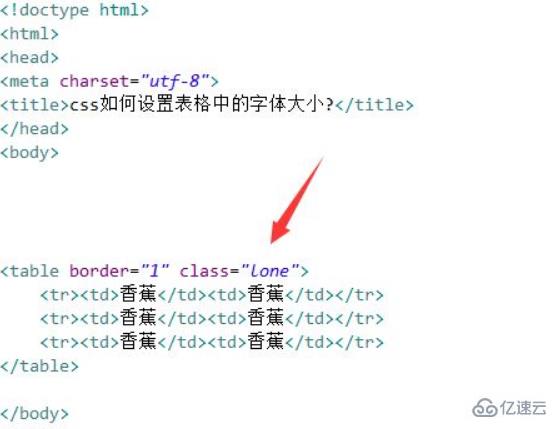
1、新建一個html文件,命名為test.html,用于講解css如何設置表格中的字體大小。創建一個表格,用于測試。設置table標簽的class屬性為lone。

2、在css標簽內,通過class定義表格的樣式 ,定義它的寬度為250px。使用font-size屬性設置表格文字的大小為30px。

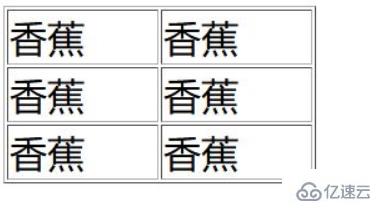
在瀏覽器打開test.html文件,查看實現的效果。

“css如何修改table中td元素的字體大小”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。