您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“jquery如何清除子元素”,在日常操作中,相信很多人在jquery如何清除子元素問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”jquery如何清除子元素”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
jquery清除子元素的方法:1、利用children()方法獲取父元素下的所有子元素對象,語法為“父元素對象.children()”;2、利用remove()方法將獲取到的子元素對象清除即可,語法為“子元素對象.remove()”。

本教程操作環境:windows7系統、jquery1.10.0版本、Dell G3電腦。
jquery怎樣清除子元素
在jquery中,通過獲得元素對象,使用children()方法獲得它的子元素,使用remove()方法便可以實現刪除子元素。
示例如下:
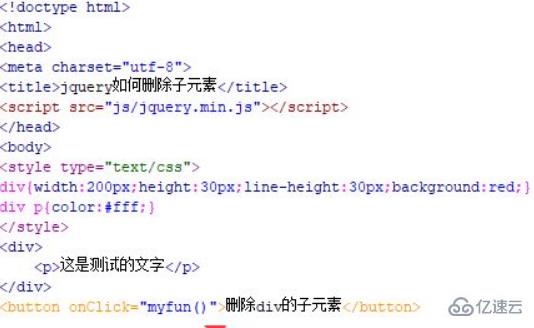
1、新建一個html文件,命名為test.html,用于講解jquery如何刪除子元素。使用div標簽創建一個模塊,在div內,使用p標簽創建一行文字。
為了展示效果,在test.html文件內,使用css設置div的樣式,定義div的寬度為200px,高度為30px,行高為30px,背景顏色為紅色,同時,定義p標簽的文字為白色。
用button標簽創建一個按鈕,按鈕名稱為“刪除div的子元素”。給button按鈕綁定onclick點擊事件,當按鈕被點擊時,執行myfun()函數。

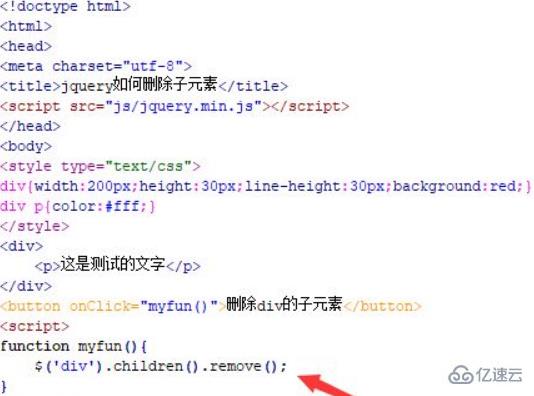
2、在js標簽中,創建myfun()函數,在函數內,通過元素名稱獲得div對象,使用children()方法獲是div的子元素,通過remove()方法將div下所有的子元素刪除。

在瀏覽器打開test.html文件,點擊按鈕,查看實現的效果。

點擊按鈕后:

到此,關于“jquery如何清除子元素”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。