您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“vue中使用typescript配置步驟是什么”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“vue中使用typescript配置步驟是什么”吧!
npm install vue-class-component vue-property-decorator --save npm install ts-loader typescript tslint tslint-loader tslint-config-standard --save-dev
vue-class-component:擴展vue支持typescript,將原有的vue語法通過聲明的方式來支持ts
vue-property-decorator:基于vue-class-component擴展更多裝飾器
ts-loader:讓webpack能夠識別ts文件
tslint-loader:tslint用來約束文件編碼,可裝可不裝,建議最好安裝下,有利于代碼規范
tslint-config-standard: tslint 配置 standard風格的約束,這個也是用來規范ts代碼風格的
注:這種方式安裝ts是為了將原有的vue項目中Js語法修改為Ts,詳細步驟參考http://www.neiyidaogou.com/article/230703.htm此博客中對于vue.config.js或者低版本的webpack.base.conf中配置支持ts語法展示不太完全,因此我修改如下:
// 對于文件插件配置,需要寫在configureWebpack這個對象中。
module.exports = {
configureWebpack: {
resolve: { extensions: [".ts", ".tsx", ".js", ".json"] },
module: {
rules: [
{
test: /\.ts$/,
exclude: /node_modules/,
enforce: 'pre',
loader: 'tslint-loader'
},
{
test: /\.tsx?$/,
loader: 'ts-loader',
exclude: /node_modules/,
options: {
appendTsSuffixTo: [/\.vue$/],
}
}
]
}
}
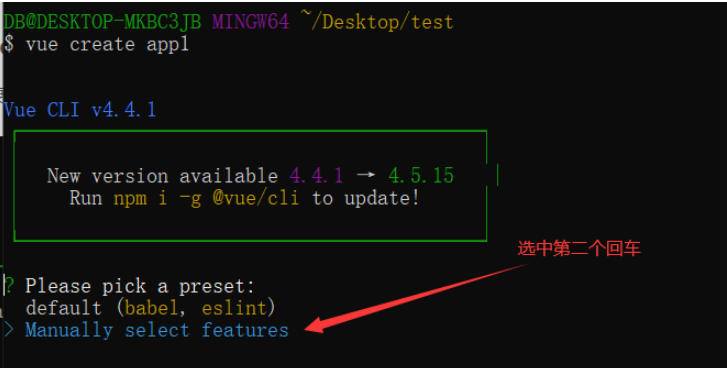
}這種方式比較簡單,只要在用命令vue create app-name創建項目時選擇自定義就可以創建,如下步驟:


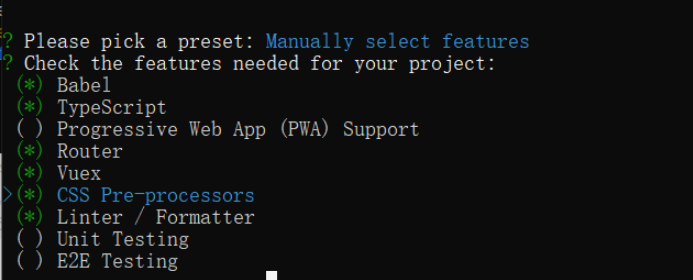
第二步選中上面幾種就行,在終端中利用空格鍵進行選中,選中之后回車,選擇項含義如下:
(*) Babel //ES6轉ES5 (*) TypeScript //使用ts ( ) Progressive Web App (PWA) Support //漸進式Web應用 (*) Router //路由 (*) Vuex //狀態管理 (*) CSS Pre-processors //CSS預處理 (*) Linter / Formatter //規范類型 ( ) Unit Testing //測試 ( ) E2E Testing //測試
下一步的配置細節如下:
Use class-style component syntax? (Y/n) 是否使用class風格的組件語法 輸入Y回車 Use Babel alongside TypeScript (required for modern mode, auto-detected polyfills, trans piling JSX)? (Y/n) 是否使用Babel和TypeScript(現代模式、自動檢測多邊形填充、trans所需(JSX) 輸入Y回車 Use history mode for router? (Requires proper server setup for index fallback in product ion) (Y/n) 是否使用history路由模式 輸入N回車 Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default) 選擇預處理器模式 我常選擇Sass/SCSS (with node-sass) Pick a linter / formatter config: (Use arrow keys):選擇語法檢測規范 一般默認第一個ESLint with error prevention only, 但是使用ts可以選擇TSLint Pick additional lint features: (Press to select, to toggle all, to invert selection) 選擇保存時檢查 / 提交時檢查 一般開發時選擇第一個保存時檢查 Where do you prefer placing config for Babel, PostCSS, ESLint, etc.? (Use arrow keys) 選擇配置信息存放位置,單獨存放或者并入package.json 一般也是默認選擇第一個,插件配置單獨存放在一個文件 Save this as a preset for future projects? (y/N) 是否保存為預設,這樣下次創建項目就不用重新選擇 輸入N回車
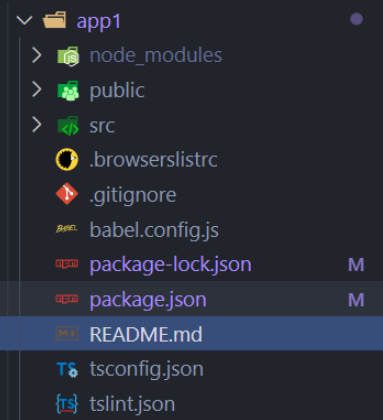
以上選項完成后項目就搭建成功了,項目目錄如下:

vue.config.js這個文件需要自己創建,放在項目根目錄下即可
感謝各位的閱讀,以上就是“vue中使用typescript配置步驟是什么”的內容了,經過本文的學習后,相信大家對vue中使用typescript配置步驟是什么這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。