您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家介紹怎樣用css剪切圖片,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
在css中,可以利用clip屬性剪切圖片,該屬性用于剪切絕對定位的元素,當該元素為絕對定位時就可以使用clip屬性進行剪切,語法為“position:absolute;clip:rect(top,right,bottom,left);)”。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css怎樣剪切圖片
在css中可以利用clip 屬性剪裁圖片,clip 屬性剪裁絕對定位元素。也就是說,只有 position:absolute 的時候才是生效的。
示例如下:
<html>
<head>
<style type="text/css">
img {
position:absolute;
clip:rect(0px 50px 200px 0px)
}
</style>
</head>
<body>
<p>clip 屬性剪切了一幅圖像:</p>
<p><img border="0" src="/i/eg_bookasp.gif" width="120" height="151"></p>
</body>
</html>輸出結果:

img {
position:absolute;
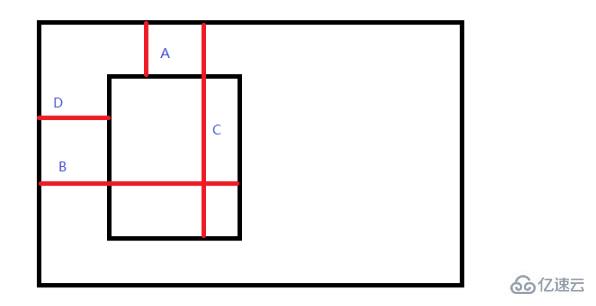
clip:rect(A,B,C,D);
}
當然具體寫的時候得寫具體的像素值。
這個圖的作用是,說明這4個值到底指的是那個距離。
A:剪裁矩形距離父元素頂部的長度。
B:剪裁矩形距離父元素左邊的長度 + 矩形寬度。
C:剪裁矩形距離父元素頂部的長度 + 矩形高度。
D:剪裁矩形距離父元素左邊的長度。
關于怎樣用css剪切圖片就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。