溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容介紹了“Vue怎么實現簡易注冊頁面和發送驗證碼功能”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!




用戶角度分析一下注冊時候的步驟:
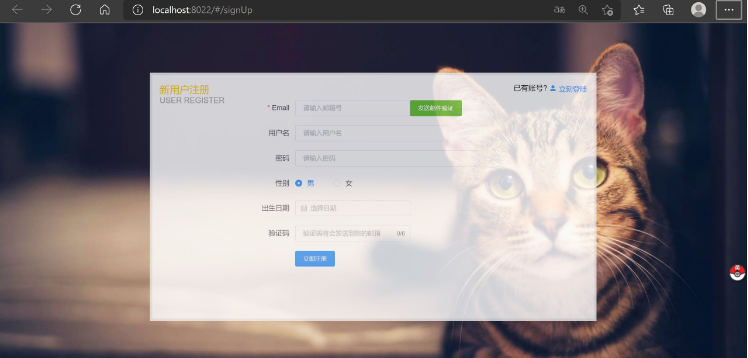
填寫自己的郵箱號
點擊“發送驗證碼”按鈕
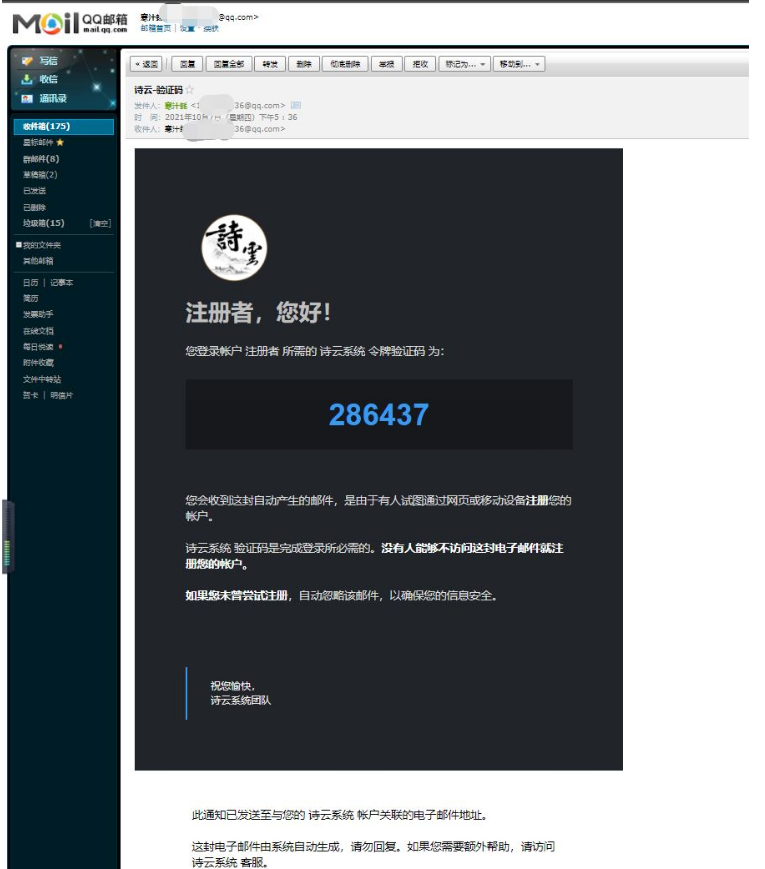
郵箱中收到驗證碼
填寫其余注冊信息并填寫驗證碼
注冊成功!
系統設計者角度分析一下步驟:
系統隨機生成六位數
根據用戶提供的郵箱號將驗證碼發送到其郵箱
根據用戶提供的信息,進行驗證碼的校驗
如果校驗成功,將數據進行錄入,回顯用戶注冊成功!
qq郵箱中開啟POP3/SMTP服務
<template>
<div class="rg_layout">
<div class="rg_left">
<p>新用戶注冊</p>
<p>USER REGISTER</p>
</div>
<div class="rg_center">
<div class="rg_form">
<div ></div>
<el-form ref="form" :model="form" :rules="rules" label-width="80px">
<el-form-item label="Email" prop="Email">
<el-col :span="15">
<el-input placeholder="請輸入郵箱號" v-model="form.Email"></el-input>
</el-col>
<el-col :span="9">
<el-button type="success" plain @click="sendEmail">發送郵件驗證</el-button>
</el-col>
</el-form-item>
<el-form-item label="用戶名">
<el-col :span="20">
<el-input placeholder="請輸入用戶名" v-model="form.username"></el-input>
</el-col>
</el-form-item>
<el-form-item label="密碼">
<el-input placeholder="請輸入密碼" v-model="form.password"></el-input>
</el-form-item>
<el-form-item label="性別">
<el-col :span="5">
<el-radio v-model="form.radio" label="1">男</el-radio>
</el-col>
<el-col :span="3">
<el-radio v-model="form.radio" label="2">女</el-radio>
</el-col>
</el-form-item>
<el-form-item label="出生日期">
<el-col :span="15">
<el-date-picker type="date" placeholder="選擇日期" v-model="form.date" ></el-date-picker>
</el-col>
</el-form-item>
<el-form-item label="驗證碼">
<el-col :span="15">
<el-input
type="text"
placeholder="驗證碼將會發送到您的郵箱"
v-model="form.text"
oninput="value=value.replace(/\D/g,'')"
maxlength="6"
show-word-limit
>
</el-input>
</el-col>
</el-form-item>
<el-form-item>
<el-col :span="20">
<el-button type="primary" @click="onSubmit">立即注冊</el-button>
</el-col>
</el-form-item>
</el-form>
</div>
</div>
<div class="rg_right">
<p>已有賬號?
<el-link icon="el-icon-user-solid" type="primary" @click="login_asd">立刻登陸</el-link>
</p>
</div>
</div>
</template>
<script>
import axios from "axios";
export default {
mounted() {
this.$store.state.yesOrNo = false
},
name: "signUp",
data: function () {
return {
form: {
Email: '',
username: "",
password: "",
radio: '1',
date: '',
text: ''
},
rules: {
Email: [{required: true, message: '請輸入郵箱', trigger: 'blur'}]
},
msg: ''
}
},
methods: {
login_asd(){
this.$router.replace({path: '/login'});
},
open1() {
this.$message({
showClose: true,
message: this.msg,
type: 'warning'
});
},
open2() {
this.$message({
showClose: true,
message: this.msg,
type: 'success'
});
},
open3() {
this.$message({
showClose: true,
message: this.msg,
type: 'error'
});
},
sendEmail() {
this.$refs.form.validate((valid) => {
if (valid) {
let _this = this
axios.post(this.$store.state.url+':8412/user/sendSignUpCode?email='+_this.form.Email,
).catch(function (error) {
_this.msg = "郵箱格式不正確!"
_this.open1()
}).then(function (response) {
if (response.data.code === 200) {
_this.msg = response.data.msg
_this.open2()
} else {
_this.msg = response.data.msg
_this.open3()
}
})
}
})
},
onSubmit(){
this.$refs.form.validate((valid) => {
if (valid) {
let _this = this;
let tmp;
if(this.form.radio === "1"){
tmp = '男'
}else{
tmp = '女'
}
axios.post(this.$store.state.url+':8412/user/userSignUp?code='+_this.form.text,
{
email: this.form.Email,
username: this.form.username,
password: this.form.password,
sex: tmp,
birthday: this.form.date
}
).catch(function (error) {
_this.msg = "郵箱格式有問題!"
_this.open1()
}).then(function (response) {
if (response.data.code === 200) {
_this.msg = response.data.msg
_this.open2()
_this.$router.replace({path: '/login'});
} else {
_this.msg = response.data.msg
_this.open3()
}
})
}
})
}
}
}
</script>
<style>
* {
margin: 0px;
padding: 0px;
box-sizing: border-box;
}
body {
background-image: url(https://img-blog.csdnimg.cn/76110abf7fb84ee28c50bfbfa7fa8e11.jpg);
background-repeat: no-repeat;
background-size: 100%;
background-position: 0px -50px;
}
.rg_layout {
width: 900px;
height: 500px;
border: 5px solid #EEEEEE;
background-color: white;
opacity: 0.8;
/*讓div水平居中*/
margin: auto;
margin-top: 100px;
}
.rg_left {
float: left;
margin: 15px;
width: 20%;
}
.rg_left > p:first-child {
color: #FFD026;
font-size: 20px;
}
.rg_left > p:last-child {
color: #A6A6A6;
}
.rg_center {
/*border: 1px solid red;*/
float: left;
width: 450px;
/*margin: 15px;*/
}
.rg_right {
float: right;
margin: 15px;
}
.rg_right > p:first-child {
font-size: 15px;
}
.rg_right p a {
color: pink;
}
</style>使用的框架是springboot
① 主要的依賴
<!-- redis --> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-data-redis</artifactId> <version>2.5.2</version> </dependency> <!-- mail --> <dependency> <groupId>javax.mail</groupId> <artifactId>mail</artifactId> <version>1.4.7</version> </dependency>
② 正則校驗郵箱工具類
package com.example.han.util;
import java.util.regex.Matcher;
import java.util.regex.Pattern;
public class CheckMail {
public static boolean checkMail(String mail){
Pattern pattern=Pattern.compile("\\w+([-+.]\\w+)*@\\w+([-.]\\w+)*\\.\\w+([-.]\\w+)*");
//\w+@(\w+.)+[a-z]{2,3}
Matcher matcher=pattern.matcher(mail);
return matcher.matches();
}
}③ Redis的set和get工具類
package com.example.han.util;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.data.redis.core.StringRedisTemplate;
import org.springframework.stereotype.Component;
import java.util.concurrent.TimeUnit;
@Component
public class RedisUtil {
@Autowired
private StringRedisTemplate stringRedisTemplate;
public void setRedisKey(String key, String value, long num) {
System.out.println("set redis start!");
stringRedisTemplate.opsForValue().set(key,value,num,TimeUnit.SECONDS);
System.out.println(stringRedisTemplate.opsForValue().get(key));
}
public String getRedisValue(String key){
if(!stringRedisTemplate.hasKey(key)){
return "None";
}
return stringRedisTemplate.opsForValue().get(key);
}
}④ 核心service層代碼
/**
* 驗證郵箱是否重復
* @param email 郵箱號
*/
@Override
public ResultReturn checkEmailRepeat(String email) throws MyException {
if (!CheckMail.checkMail(email)) {
throw new MyException(400, "郵件格式錯誤");
}
if (userRepository.checkEmaillRepeated(email)) {
return ResultReturnUtil.fail(USER_EMAIL_REPEATED);
}
return ResultReturnUtil.success(USER_EMAIL_NOT_REPEATED, email);
}
/**
* 發送注冊驗證碼
* @param toEamil 收件人郵箱
* @return
*/
@Override
public ResultReturn sendSignUpCode(String toEamil) {
//asdasd
SimpleMailMessage simpleMailMessage = new SimpleMailMessage();
simpleMailMessage.setTo(toEamil);
simpleMailMessage.setFrom(fromEmail);
simpleMailMessage.setSubject("您的注冊驗證碼來了");
Random r = new Random();
int rate = r.nextInt(899999) + 100000;
redisUtil.setRedisKey(toEamil + "YanZheng", rate + "", 60 * 5); //先存入redis,key為發送的郵箱號
String content =
"你好,\n" + "\t您的驗證碼是:\n" + rate;
simpleMailMessage.setText(content);
try {
javaMailSender.send(simpleMailMessage);
} catch (Exception e) {
return ResultReturnUtil.fail("發送失敗!");
}
return ResultReturnUtil.success("發送成功!", toEamil);
}
/**
* 用戶注冊
* @param userSignUpVO 注冊所需要的用戶基本信息
* @param code 注冊發到郵箱的驗證碼
*/
@Override
public ResultReturn UserSignUp(UserSignUpVO userSignUpVO, int code) throws MyException {
if (!CheckMail.checkMail(userSignUpVO.getEmail())) { //這種是郵箱格式錯誤的時候
throw new MyException(400, "郵件格式錯誤");
}
if (userRepository.checkEmaillRepeated(userSignUpVO.getEmail())) { //郵箱重復注冊的時候
return ResultReturnUtil.fail(USER_EMAIL_REPEATED);
}
String redisCode = redisUtil.getRedisValue(userSignUpVO.getEmail() + "YanZheng"); //將code與redis的進行比對
if (!redisCode.equals("" + code)) {
return ResultReturnUtil.fail(WRONG_VERIFICATION_CODE);
}
UserDO user = new UserDO();
user.setEmail(userSignUpVO.getEmail());
user.setUsername(userSignUpVO.getUsername());
user.setPassword(userSignUpVO.getPassword());
user.setSex(userSignUpVO.getSex());
user.setBirthday(userSignUpVO.getBirthday());
if (userRepository.insertUser(user)) {
return ResultReturnUtil.success(USER_SIGNUP_SUCCESS, user.getEmail());
}
return ResultReturnUtil.fail(USER_SIGNUP_FAILED);
}“Vue怎么實現簡易注冊頁面和發送驗證碼功能”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。