溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容主要講解“css如何修改button寬度”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“css如何修改button寬度”吧!
在css中,可以利用width屬性修改button的寬度,該屬性的作用是設置元素的寬度,只需要給button元素添加“width:寬度值;”樣式即可。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css怎樣修改button寬度
在css中利用width屬性能夠修改button元素的寬度,該屬性用于設置元素的寬度。
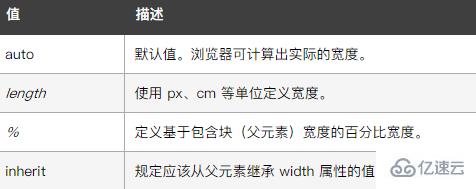
其中需要注意的是:

下面我們通過示例來看一下怎樣通過該屬性來修改button的寬度,示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>123</title>
<style type="text/css">
.kuandu{
width:160px;
}
</style>
</head>
<body>
<button type="button" class="kuandu">修改寬度的按鈕</button>
<button type="button">按鈕</button>
</body>
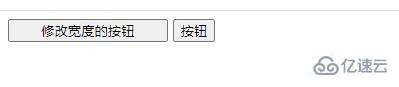
</html>輸出結果:

到此,相信大家對“css如何修改button寬度”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。