您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了如何實現基于Java SpringBoot的前后端分離信息管理系統,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
用戶登錄、修改密碼、首頁介紹、數據可視化樹狀圖展示、用戶管理、菜單管理、權限控制、角色管理、部門管理、角色管理、組織架構管理、系統sql監控、日志管理、通知公告管理、要聞管理、組織風采管理、資料管理、查看、上傳富文本等、和查看下載附件信息。組織發展管理、考試管理以及退出等
登陸:根據用戶角色權限進行登錄、用戶角色靈活控制。

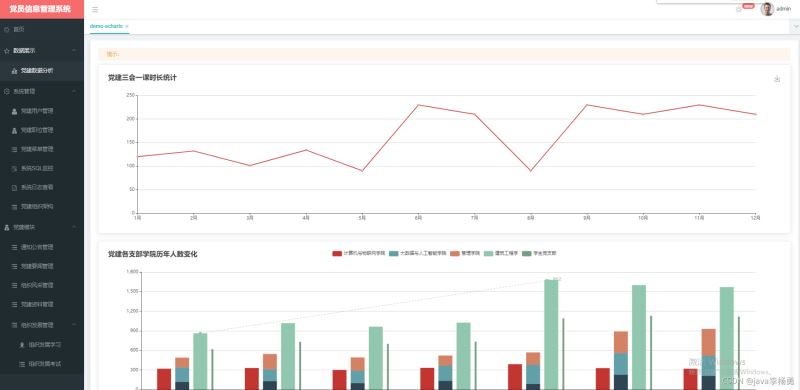
系統主頁:

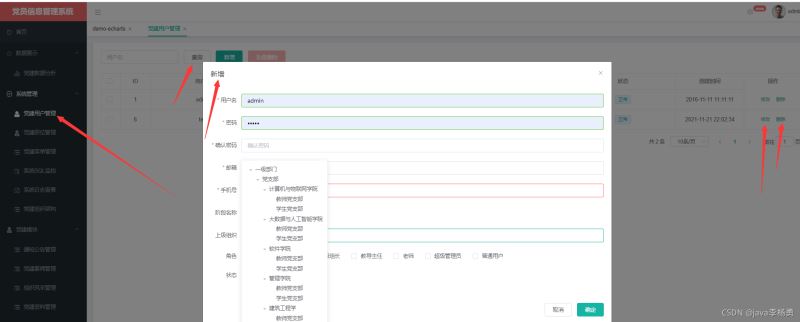
用戶管理:用戶的模糊查詢、添加、選擇部門、角色和職位等信息、以及修改和刪除等

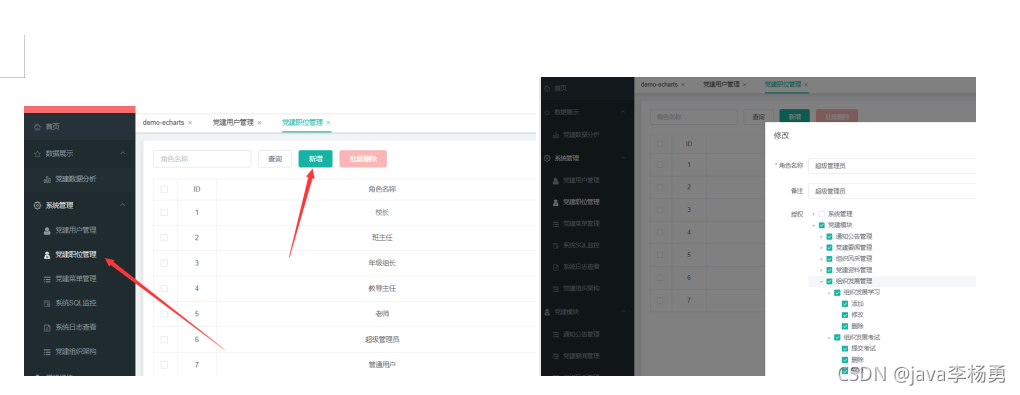
職位管理:職位的模糊查詢、添加、權限控制以及修改和刪除等

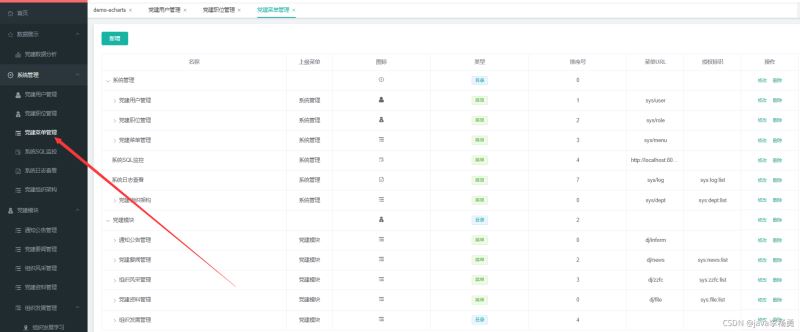
菜單管理:菜單通過角色權限靈活控制、具體到按鈕級別

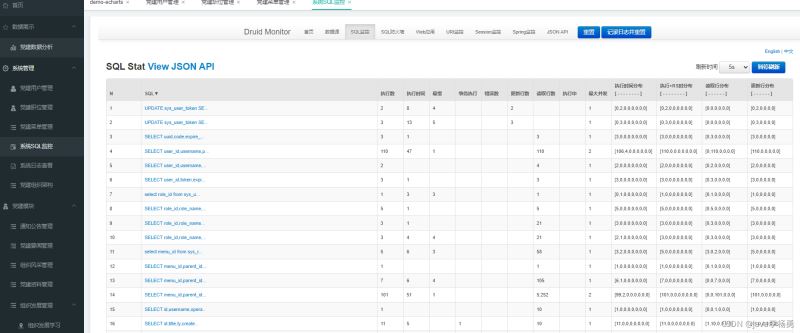
SQL監控:

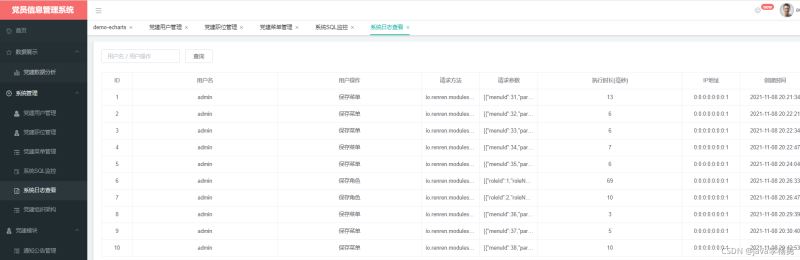
切面日志管理:

組織架構: 組織架構的模糊查詢、添加、權限控制以及修改和刪除等

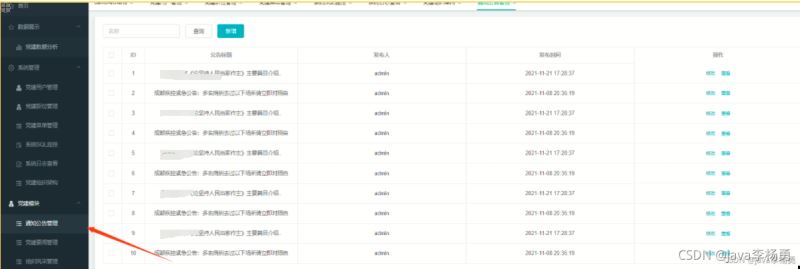
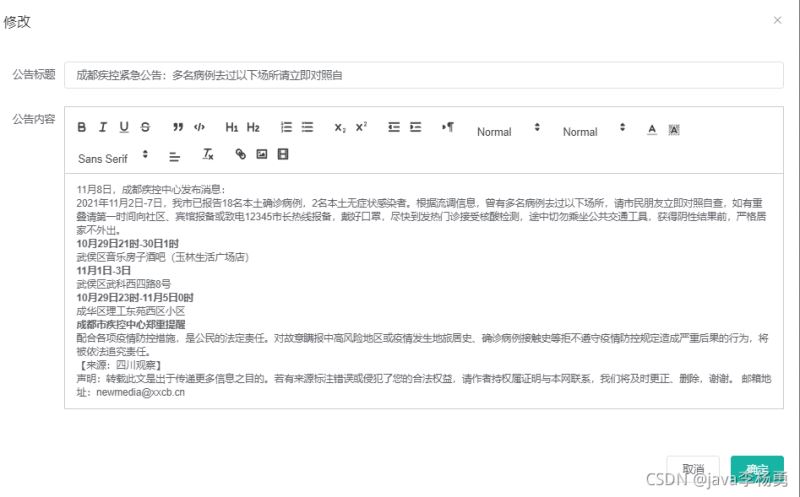
通知公告模塊:通知公告的模糊查詢、添加、權限控制以及修改和刪除等。和富文本筆記內容


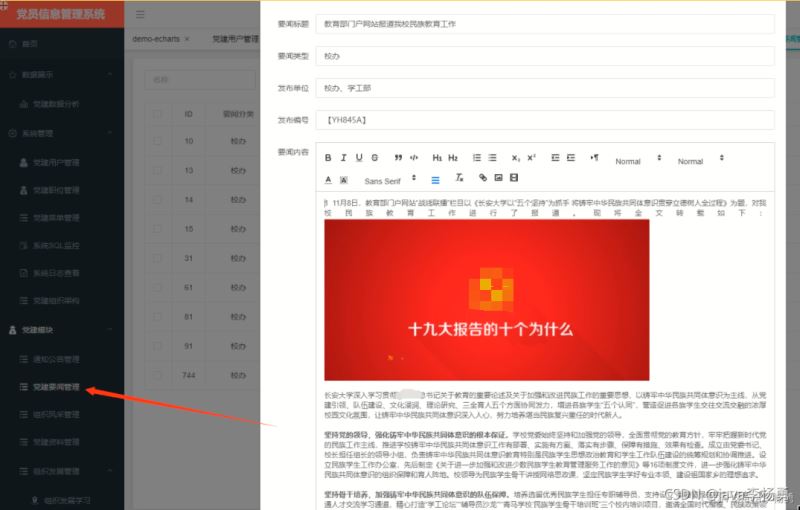
新聞模塊:


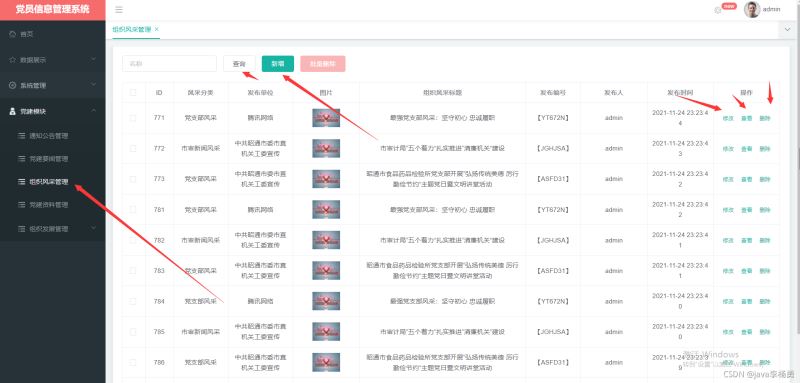
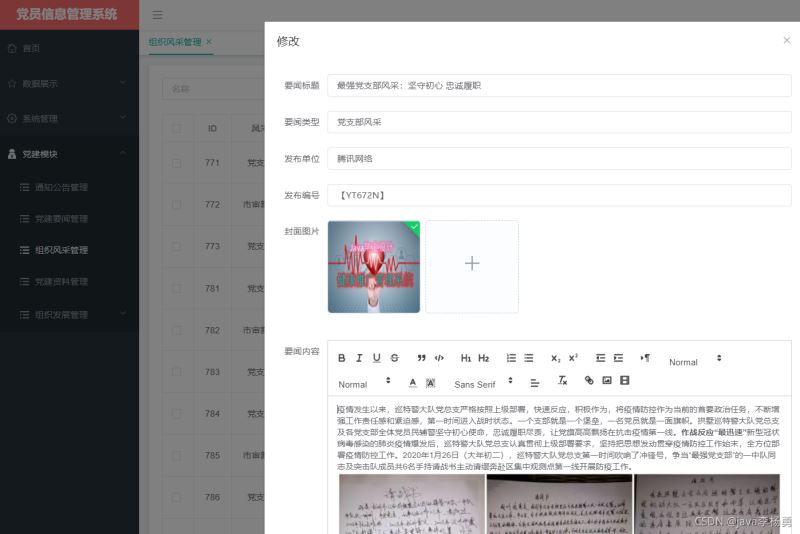
組織風采模塊:


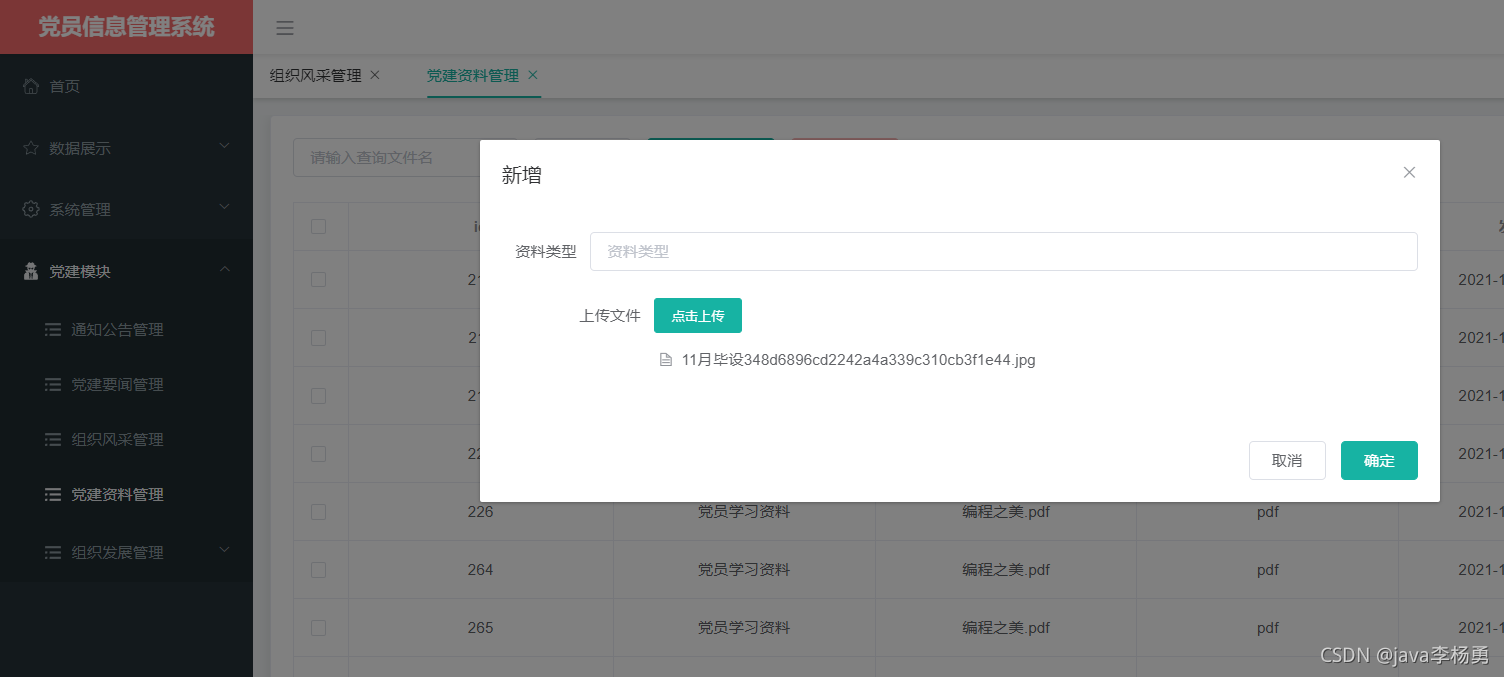
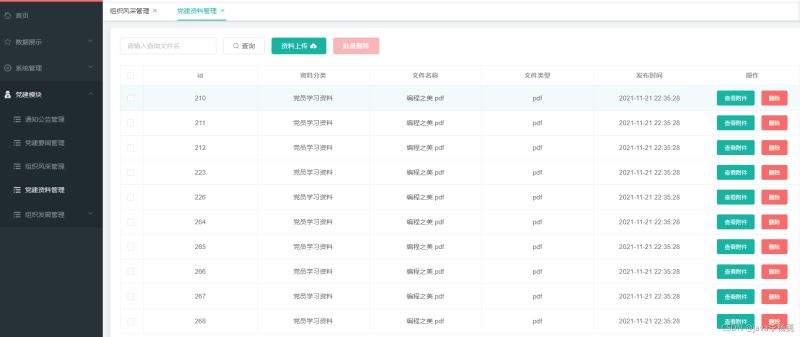
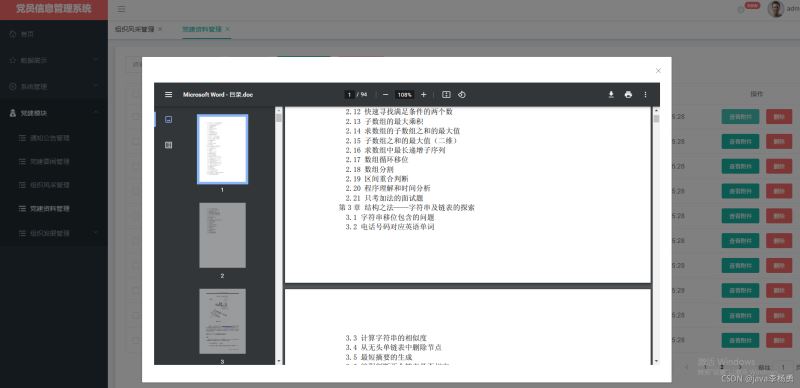
資料管理模塊:



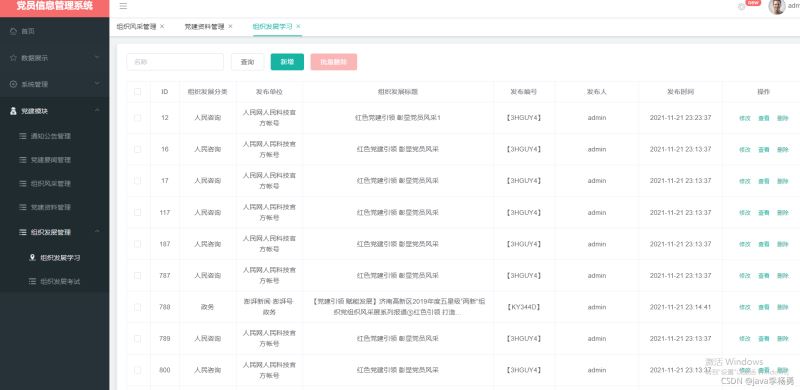
組織發展模塊:

在線考試模塊:

修改密碼模塊

用戶登錄驗證
/**
* 登錄相關
*
* @author lyy
*
*/
@RestController
public class SysLoginController extends AbstractController {
@Autowired
private SysUserService sysUserService;
@Autowired
private SysUserTokenService sysUserTokenService;
@Autowired
private SysCaptchaService sysCaptchaService;
/**
* 驗證碼
*/
@GetMapping("captcha.jpg")
public void captcha(HttpServletResponse response, String uuid)throws IOException {
response.setHeader("Cache-Control", "no-store, no-cache");
response.setContentType("image/jpeg");
//獲取圖片驗證碼
BufferedImage image = sysCaptchaService.getCaptcha(uuid);
ServletOutputStream out = response.getOutputStream();
ImageIO.write(image, "jpg", out);
IOUtils.closeQuietly(out);
}
/**
* 登錄
*/
@PostMapping("/sys/login")
public Map<String, Object> login(@RequestBody SysLoginForm form)throws IOException {
boolean captcha = sysCaptchaService.validate(form.getUuid(), form.getCaptcha());
// if(!captcha){
// return R.error("驗證碼不正確");
// }
//用戶信息
SysUserEntity user = sysUserService.queryByUserName(form.getUsername());
//賬號不存在、密碼錯誤
if(user == null || !user.getPassword().equals(new Sha256Hash(form.getPassword(), user.getSalt()).toHex())) {
return R.error("賬號或密碼不正確");
}
//賬號鎖定
if(user.getStatus() == 0){
return R.error("賬號已被鎖定,請聯系管理員");
}
//生成token,并保存到數據庫
R r = sysUserTokenService.createToken(user.getUserId());
return r;
}
/**
* 退出
*/
@PostMapping("/sys/logout")
public R logout() {
sysUserTokenService.logout(getUserId());
return R.ok();
}shiro權限攔截放行:
/**
* Shiro配置
*
* @author lyy
*/
@Configuration
public class ShiroConfig {
@Bean("securityManager")
public SecurityManager securityManager(OAuth3Realm oAuth3Realm) {
DefaultWebSecurityManager securityManager = new DefaultWebSecurityManager();
securityManager.setRealm(oAuth3Realm);
securityManager.setRememberMeManager(null);
return securityManager;
}
@Bean("shiroFilter")
public ShiroFilterFactoryBean shiroFilter(SecurityManager securityManager) {
ShiroFilterFactoryBean shiroFilter = new ShiroFilterFactoryBean();
shiroFilter.setSecurityManager(securityManager);
//oauth過濾
Map<String, Filter> filters = new HashMap<>();
filters.put("oauth3", new OAuth3Filter());
shiroFilter.setFilters(filters);
Map<String, String> filterMap = new LinkedHashMap<>();
filterMap.put("/webjars/**", "anon");
filterMap.put("/druid/**", "anon");
filterMap.put("/app/**", "anon");
filterMap.put("/sys/login", "anon");
filterMap.put("/swagger/**", "anon");
filterMap.put("/v2/api-docs", "anon");
filterMap.put("/swagger-ui.html", "anon");
filterMap.put("/swagger-resources/**", "anon");
filterMap.put("/captcha.jpg", "anon");
filterMap.put("/aaa.txt", "anon");
filterMap.put("/virtuel/**", "anon");
filterMap.put("/image/**", "anon");
filterMap.put("/**", "oauth3");
shiroFilter.setFilterChainDefinitionMap(filterMap);
return shiroFilter;
}
@Bean("lifecycleBeanPostProcessor")
public LifecycleBeanPostProcessor lifecycleBeanPostProcessor() {
return new LifecycleBeanPostProcessor();
}
@Bean
public AuthorizationAttributeSourceAdvisor authorizationAttributeSourceAdvisor(SecurityManager securityManager) {
AuthorizationAttributeSourceAdvisor advisor = new AuthorizationAttributeSourceAdvisor();
advisor.setSecurityManager(securityManager);
return advisor;
}前端vue element登錄:
<template>
<div class="site-wrapper site-page--login">
<div class="site-content__wrapper">
<div class="site-content">
<div class="brand-info">
<h2 class="brand-info__text">信息管理系統</h2>
</div>
<div class="login-main">
<h4 class="login-title">系統登錄</h4>
<el-form :model="dataForm" :rules="dataRule" ref="dataForm" @keyup.enter.native="dataFormSubmit()" status-icon>
<el-form-item prop="userName">
<el-input v-model="dataForm.userName" placeholder="帳號"></el-input>
</el-form-item>
<el-form-item prop="password">
<el-input v-model="dataForm.password" type="password" placeholder="密碼"></el-input>
</el-form-item>
<el-form-item prop="captcha">
<el-row :gutter="20">
<el-col :span="14">
<el-input v-model="dataForm.captcha" placeholder="驗證碼">
</el-input>
</el-col>
<el-col :span="10" class="login-captcha">
<img :src="captchaPath" @click="getCaptcha()" >
</el-col>
</el-row>
</el-form-item>
<el-form-item>
<el-button class="login-btn-submit" type="danger" @click="dataFormSubmit()">登錄</el-button>
</el-form-item>
</el-form>
</div>
</div>
</div>
</div>
</template>
<script>
import { getUUID } from '@/utils'
export default {
data () {
return {
dataForm: {
userName: '',
password: '',
uuid: '',
captcha: ''
},
dataRule: {
userName: [
{ required: true, message: '帳號不能為空', trigger: 'blur' }
],
password: [
{ required: true, message: '密碼不能為空', trigger: 'blur' }
],
captcha: [
{ required: true, message: '驗證碼不能為空', trigger: 'blur' }
]
},
captchaPath: ''
}
},
created () {
this.getCaptcha()
},
methods: {
// 提交表單
dataFormSubmit () {
this.$refs['dataForm'].validate((valid) => {
if (valid) {
this.$http({
url: this.$http.adornUrl('/sys/login'),
method: 'post',
data: this.$http.adornData({
'username': this.dataForm.userName,
'password': this.dataForm.password,
'uuid': this.dataForm.uuid,
'captcha': this.dataForm.captcha
})
}).then(({data}) => {
if (data && data.code === 0) {
this.$cookie.set('token', data.token)
this.$router.replace({ name: 'home' })
} else {
this.getCaptcha()
this.$message.error(data.msg)
}
})
}
})
},
// 獲取驗證碼
getCaptcha () {
this.dataForm.uuid = getUUID()
this.captchaPath = this.$http.adornUrl(`/captcha.jpg?uuid=${this.dataForm.uuid}`)
}
}
}
</script>
<style lang="scss">
.site-wrapper.site-page--login {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
//background-color: rgba(38, 50, 56, .6);
overflow: hidden;
&:before {
position: fixed;
top: 0;
left: 0;
z-index: -1;
width: 100%;
height: 100%;
content: "";
background-image: url(~@/assets/img/login_bg.jpg);
background-size: cover;
}
.site-content__wrapper {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
padding: 0;
margin: 0;
overflow-x: hidden;
overflow-y: auto;
background-color: transparent;
}
.site-content {
min-height: 100%;
padding: 30px 500px 30px 30px;
}
.brand-info {
margin: 220px 100px 0 90px;
color: #fff;
}
.brand-info__text {
margin: 0 100px 220px 200px;
font-size: 100px;
font-weight: 400;
text-transform : uppercase;
}
.brand-info__intro {
margin: 10px 0;
font-size: 16px;
line-height: 1.58;
opacity: .6;
}
.login-main {
position: absolute;
top: 0;
right: 0;
padding: 150px 60px 180px;
width: 470px;
min-height: 100%;
background-color: #fff;
}
.login-title {
font-size: 16px;
}
.login-captcha {
overflow: hidden;
> img {
width: 100%;
cursor: pointer;
}
}
.login-btn-submit {
width: 100%;
margin-top: 38px;
}
}
</style>數據庫表結構文檔
數據庫名:renren-dangyuan
文檔版本:V1.0.0
文檔描述:數據庫表設計描述
表dj_news

表exam

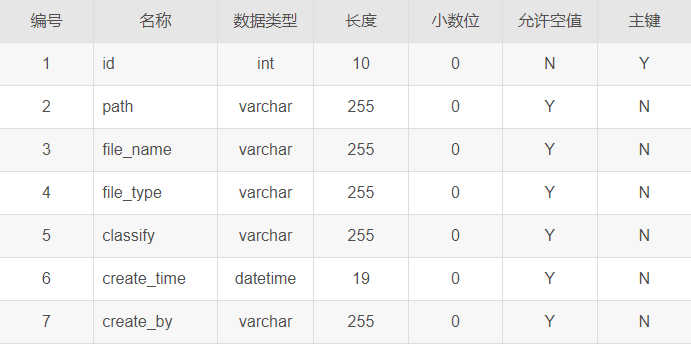
表 file

表inform

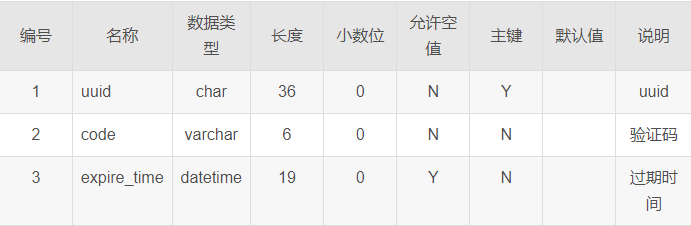
表sys_captcha (系統驗證碼)

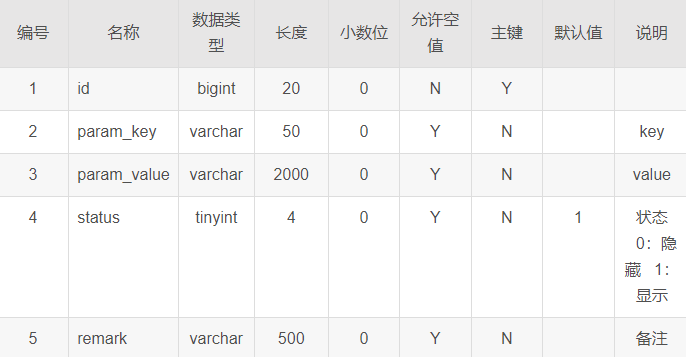
表sys_config (系統配置信息表)

表sys_dept (部門管理)

表sys_log (系統日志)

表sys_menu (菜單管理)

表sys_oss (文件上傳)

表sys_role (角色)

表sys_role_dept (角色與部門對應關系)

表sys_role_menu (角色與菜單對應關系)

表sys_user (系統用戶)

表sys_user_role (用戶與角色對應關系)

表sys_user_token (系統用戶Token)

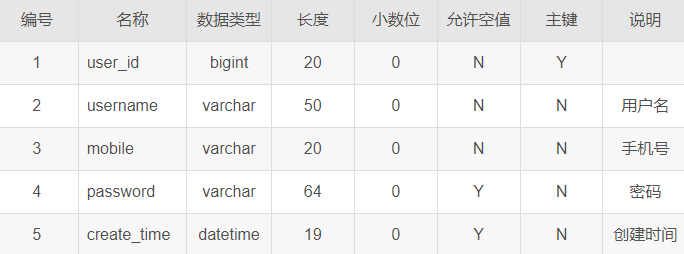
表tb_user (用戶)

感謝你能夠認真閱讀完這篇文章,希望小編分享的“如何實現基于Java SpringBoot的前后端分離信息管理系統”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。