您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“Bootstrap中如何添加導航工具條”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“Bootstrap中如何添加導航工具條”吧!

Bootstrap導航工具條(Navbar)與上一節學習的導航比,功能強大,且是響應式的,結構包括包括品牌、導航、表單等,以及針對折疊插件的支持。
在開始使用導航條之前,您需要了解以下內容:
導航條需要使用.navbar包裝,并透過.navbar-expand{-sm|-md|-lg|-xl}給予響應式的折疊以及使用color scheme class。
導航條預設的內容寬度是浮動的,更改containers以不同的方式來限制水平寬度。
使用間距及彈性盒子通用類來控制物件在導航條的間隔及對齊。
導航條默認是響應式的,但也可以輕易的修改這個選項。
使用nav元素確保親和性,也可使用更通用的元素,如div。
通過設置aria-current=“page”于當前頁面,或將aria-current=“true”設置于群組中的當前項目來指示目前位置。
導航條內置對一些對子元件的支持。根據需求可從以下選項中進行選擇:
navbar-brand 用于您的公司,產品或項目名稱。
navbar-nav 提供高度完整和輕便的導航(包括對下拉清單的支持)。
navbar-toggler 用于我們的折疊插件和其他navigation toggling行為。
間距及彈性盒子通用類 用于表單控制與行為。
navbar-text 用于垂直居中的文本字串。
.collapse.navbar-collapse 透過父層斷點來群組、隱藏導航條內容。
添加可選的.navbar-scroll以設置最大高度并滾動擴展的navbar內容。
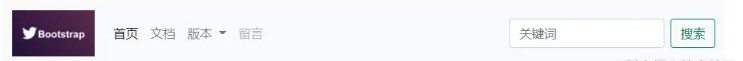
以下是一個包含子元件的示例,包括在一個自動在 md 斷點處摺疊的響應式導航條。
<!doctype html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta name="keywords" content=""> <meta name="description" content=""> <link href="bootstrap5/bootstrap.min.css" rel="stylesheet"> <title>導航演示</title> </head> <body> <br><br> <div class="container"> <nav class="navbar navbar-expand-md navbar-light bg-light"> <div class="container-fluid"> <a class="navbar-brand" href="https://www.bootstrap.cn"><img src="pic/logo.jpg" height="60px" alt=""></a> <button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarSupportedContent"> <ul class="navbar-nav me-auto mb-2 mb-lg-0"> <li class="nav-item"> <a class="nav-link active" aria-current="page" href="#">首頁</a> </li> <li class="nav-item"> <a class="nav-link" href="#">文檔</a> </li> <li class="nav-item dropdown"> <a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-bs-toggle="dropdown" aria-expanded="false"> 版本 </a> <ul class="dropdown-menu" aria-labelledby="navbarDropdown"> <li><a class="dropdown-item" href="#">Bootstrap 4</a></li> <li><a class="dropdown-item" href="#">Bootstrap 5</a></li> <li><hr class="dropdown-divider"></li> <li><a class="dropdown-item" href="#">早期版本</a></li> </ul> </li> <li class="nav-item"> <a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">留言</a> </li> </ul> <form class="d-flex"> <input class="form-control me-2" type="search" placeholder="關鍵詞" aria-label="Search"> <button class="btn btn-outline-success text-nowrap" type="submit">搜索</button> </form> </div> </div> </nav> </div> <script src="bootstrap5/bootstrap.bundle.min.js" ></script> </body> </html>
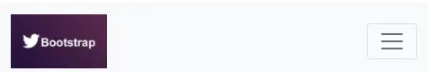
在斷點前后顯示的導航如圖


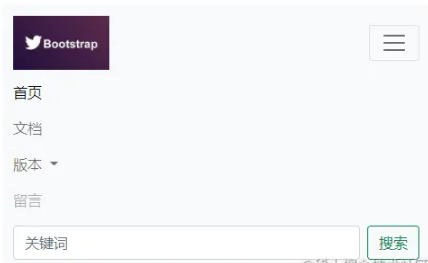
點擊右側三道橫線顯示下圖,在此點擊恢復

經過上面的例子,如果你要手寫代碼實現,是要花很多功夫的,現在簡單復制粘貼就好了。 下面我們詳細介紹一下各部分元件的功能及使用方法。
里面可以放置文字、圖像、圖像和文字組合,上面的例子我們放的是logo圖像。
文字
<!-- 可以放鏈接 --> <nav class="navbar navbar-light bg-light"> <div class="container-fluid"> <a class="navbar-brand" href="#">Navbar</a> </div> </nav> <!-- 也可以放純文本標簽 --> <nav class="navbar navbar-light bg-light"> <div class="container-fluid"> <span class="navbar-brand mb-0 h2">Navbar</span> </div> </nav>

圖像在上面的示例中已經用了,現在來個圖像和文字混合的
<nav class="navbar navbar-light bg-light"> <div class="container-fluid"> <a class="navbar-brand" href="#"> <img src="/static/doc5.0/assets/brand/bootstrap-logo.svg" alt="" width="30" height="24" class="d-inline-block align-text-top"> Bootstrap </a> </div> </nav>

導航的連接建立在我們之前學習過的.nav上,并且需要使用toggler classes以建立適當的響應樣式。在導航條中的導航元件會盡可能的占用水平空間,以保持您的導航條內容安全對齊。
啟用狀態-用.active -表示當前頁面。可直接用于.nav-link或直屬的.nav-item。
請注意,您應該在.nav-link本身上添加aria-current屬性。
<!doctype html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta name="keywords" content=""> <meta name="description" content=""> <link href="bootstrap5/bootstrap.min.css" rel="stylesheet"> <title>導航演示</title> </head> <body> <br><br> <div> <nav class="navbar navbar-expand-lg navbar-light bg-light"> <div> <a href="#">品牌</a> <button type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation"> <span></span> </button> <div class="collapse navbar-collapse" id="navbarNav"> <ul> <li> <a class="nav-link active" aria-current="page" href="#">首頁</a> </li> <li> <a href="#">功能</a> </li> <li> <a href="#">價格</a> </li> <li> <a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Disabled</a> </li> </ul> </div> </div> </nav> </div> <script src="bootstrap5/bootstrap.bundle.min.js" ></script> </body> </html>

不使用列表的簡潔方法。
<nav class="navbar navbar-expand-lg navbar-light bg-light"> <div class="container-fluid"> <a class="navbar-brand" href="#">品牌</a> <button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNavAltMarkup" aria-controls="navbarNavAltMarkup" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarNavAltMarkup"> <div class="navbar-nav"> <a class="nav-link active" aria-current="page" href="#">首頁</a> <a class="nav-link" href="#">功能</a> <a class="nav-link" href="#">價格</a> <a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Disabled</a> </div> </div> </div> </nav>
二者效果一樣
您還可以在導航條的導航元件使用下拉菜單。下拉菜單需要一個包裝元素進行定位,請確保為.nav-item和.nav-link使用單獨及嵌套的元素,如下所示。
<!doctype html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta name="keywords" content=""> <meta name="description" content=""> <link href="bootstrap5/bootstrap.min.css" rel="stylesheet"> <title>導航演示</title> </head> <body> <br><br> <div> <nav class="navbar navbar-expand-lg navbar-light bg-light"> <div> <a href="#">品牌</a> <button type="button" data-bs-toggle="collapse" data-bs-target="#navbarNavDropdown" aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation"> <span></span> </button> <div class="collapse navbar-collapse" id="navbarNavDropdown"> <ul> <li> <a class="nav-link active" aria-current="page" href="#">首頁</a> </li> <li> <a href="#">功能</a> </li> <li> <a href="#">價格</a> </li> <li class="nav-item dropdown"> <a class="nav-link dropdown-toggle" href="#" id="navbarDropdownMenuLink" role="button" data-bs-toggle="dropdown" aria-expanded="false"> 下拉菜單 </a> <ul aria-labelledby="navbarDropdownMenuLink"> <li><a href="#">菜單一</a></li> <li><a href="#">菜單二</a></li> <li><a href="#">菜單三</a></li> </ul> </li> </ul> </div> </div> </nav> </div> <script src="bootstrap5/bootstrap.bundle.min.js" ></script> </body> </html>

你可以將各種表單和元件放在導航條中,如13.2.1 中的搜索表單,navbar中的直接子元素使用flex排版,預設為justify-content: space-between,也就是兩端對齊。根據需要使用其他單星盒子類來調整此行為。
input群組也可以這樣使用。如果導航條整個都是表單,或者大部分是表單,則可以使用form元素作為容器并保存HTML。
<!doctype html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta name="keywords" content=""> <meta name="description" content=""> <link href="bootstrap5/bootstrap.min.css" rel="stylesheet"> <title>導航演示</title> </head> <body> <br><br> <div> <nav class="navbar navbar-light bg-light"> <form> <div> <span id="basic-addon1">@</span> <input type="text" placeholder="請輸入用戶名" aria-label="Username" aria-describedby="basic-addon1"> </div> </form> </nav> </div> <script src="bootstrap5/bootstrap.bundle.min.js" ></script> </body> </html>

表單導航條也支持各種按鈕。這也大大的提醒了我們可以使用垂直對齊工具來對齊不同大小的元素。
<nav class="navbar navbar-light bg-light"> <form class="container-fluid justify-content-start"> <button class="btn btn-outline-success me-2" type="button">Main button</button> <button class="btn btn-sm btn-outline-secondary" type="button">Smaller button</button> </form> </nav>

透過.navbar-text導航條可以包含一些文本。該class調整了文本字串的垂直對齊和水平間距。貌似這個用的不多,直接拿官方例子。
<nav class="navbar navbar-light bg-light"> <div class="container-fluid"> <span class="navbar-text"> Navbar text with an inline element </span> </div> </nav>

根據需要與其他元件和通用類別混合使用。
<nav class="navbar navbar-expand-lg navbar-light bg-light"> <div class="container-fluid"> <a class="navbar-brand" href="#">Navbar w/ text</a> <button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarText" aria-controls="navbarText" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarText"> <ul class="navbar-nav me-auto mb-2 mb-lg-0"> <li class="nav-item"> <a class="nav-link active" aria-current="page" href="#">Home</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Features</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Pricing</a> </li> </ul> <span class="navbar-text"> Navbar text with an inline element </span> </div> </div> </nav>

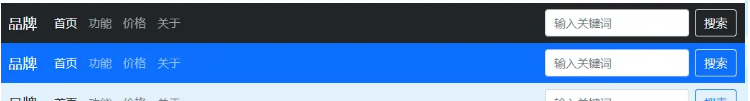
由于主題class和background-color通用類別class的結合,主題化導航條從未如此簡單。從navbar-light選用淺色背景顏色,或者navbar-dark用于深色背景顏色。然后,使用.bg-*通用類別自定義。
<!doctype html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta name="keywords" content=""> <meta name="description" content=""> <link href="bootstrap5/bootstrap.min.css" rel="stylesheet"> <title>導航演示</title> </head> <body> <br><br> <div> <nav class="navbar navbar-expand-lg navbar-dark bg-dark"> <div> <a href="#">品牌</a> <button type="button" data-bs-toggle="collapse" data-bs-target="#navbarColor01" aria-controls="navbarColor01" aria-expanded="false" aria-label="Toggle navigation"> <span></span> </button> <div class="collapse navbar-collapse" id="navbarColor01"> <ul class="navbar-nav me-auto mb-2 mb-lg-0"> <li> <a class="nav-link active" aria-current="page" href="#">首頁</a> </li> <li> <a href="#">功能</a> </li> <li> <a href="#">價格</a> </li> <li> <a href="#">關于</a> </li> </ul> <form> <input class="form-control me-2" type="search" placeholder="輸入關鍵詞" aria-label="Search"> <button class="btn btn-outline-light text-nowrap" type="submit">搜索</button> </form> </div> </div> </nav> <nav class="navbar navbar-expand-lg navbar-dark bg-primary"> <div> <a href="#">品牌</a> <button type="button" data-bs-toggle="collapse" data-bs-target="#navbarColor02" aria-controls="navbarColor02" aria-expanded="false" aria-label="Toggle navigation"> <span></span> </button> <div class="collapse navbar-collapse" id="navbarColor02"> <ul class="navbar-nav me-auto mb-2 mb-lg-0"> <li> <a class="nav-link active" aria-current="page" href="#">首頁</a> </li> <li> <a href="#">功能</a> </li> <li> <a href="#">價格</a> </li> <li> <a href="#">關于</a> </li> </ul> <form> <input class="form-control me-2" type="search" placeholder="輸入關鍵詞" aria-label="Search"> <button class="btn btn-outline-light text-nowrap" type="submit">搜索</button> </form> </div> </div> </nav> <nav class="navbar navbar-expand-lg navbar-light" style="background-color: #e3f2fd;"> <div> <a href="#">品牌</a> <button type="button" data-bs-toggle="collapse" data-bs-target="#navbarColor03" aria-controls="navbarColor03" aria-expanded="false" aria-label="Toggle navigation"> <span></span> </button> <div class="collapse navbar-collapse" id="navbarColor03"> <ul class="navbar-nav me-auto mb-2 mb-lg-0"> <li> <a class="nav-link active" aria-current="page" href="#">首頁</a> </li> <li> <a href="#">功能</a> </li> <li> <a href="#">價格</a> </li> <li> <a href="#">關于</a> </li> </ul> <form> <input class="form-control me-2" type="search" placeholder="輸入關鍵詞" aria-label="Search"> <button class="btn btn-outline-primary text-nowrap" type="submit">搜索</button> </form> </div> </div> </nav> </div> <script src="bootstrap5/bootstrap.bundle.min.js" ></script> </body> </html>

更多顏色在通用類>背景顏色中查看,在前面章節表格顏色中也有相關介紹。
雖然不是必需的,但您可以把導航條包裝在.container中,將其置中于頁面。您可以使用任意響應式容器以更改導航條中內容的顯示寬度。這部分內容比較簡單,我就不在演示了。
<nav class="navbar navbar-expand-lg navbar-light bg-light"> <div class="container-md"> <a class="navbar-brand" href="#">Navbar</a> </div> </nav>
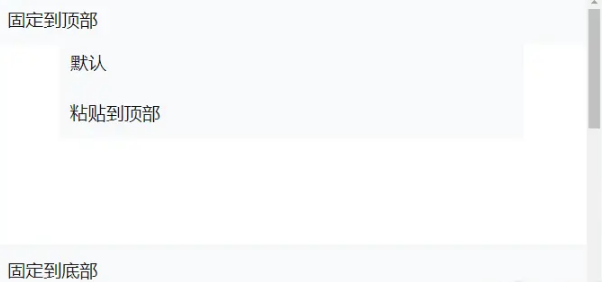
使用我們的定位通用類別將導航條放置在非靜態位置。選擇固定到頂部、固定到底部、或粘貼到頂部(會隨著頁面滾動,直到物件達到頂部,并停留在原處)。固定的導航條使用position:fixed,這意味著它們會脫離正常的DOM的文件流,并且可能需要自定義CSS(例如body上的padding-top),以防止與其他元素重疊。 還要注意.sticky-top使用position:sticky,并沒有被所有瀏覽器支持。
<!doctype html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta name="keywords" content=""> <meta name="description" content=""> <link href="bootstrap5/bootstrap.min.css" rel="stylesheet"> <title>導航演示</title> </head> <body> <br><br> <div> <nav class="navbar navbar-light bg-light"> <div> <a href="#">默認</a> </div> </nav> <nav class="navbar fixed-top navbar-light bg-light"> <div> <a href="#">固定到頂部</a> </div> </nav> <nav class="navbar fixed-bottom navbar-light bg-light"> <div> <a href="#">固定到底部</a> </div> </nav> <nav class="navbar sticky-top navbar-light bg-light"> <div> <a href="#">粘貼到頂部</a> </div> </nav> <div style="height: 600px;"></div> </div> <script src="bootstrap5/bootstrap.bundle.min.js" ></script> </body> </html>

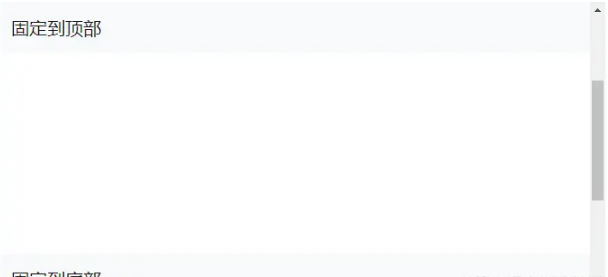
向下拉動滾動條后變化

通過上面的例子我們可以看出
固定到頂部和固定到底部雖然在container內,但是效果上不會受影響,其寬度超出了container限制。
使用了固定到頂部后,默認導航條會自動排在其后。
粘貼到頂部會自動跟在已有可視元素后面
當拖動滾定條后,固定到頂部和固定到底部位置不變,但默認和粘貼到頂部會被拖上去。
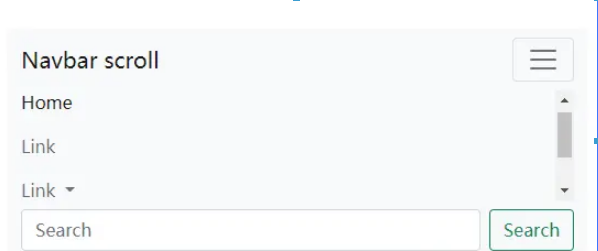
添加.navbar-nav-scroll到 .navbar-nav (或其他navbar子組件),以在折疊的navbar的可切換內容內啟用垂直滾動。默認情況下,滾動以75vh(或75%的視口高度)啟動,但您可以使用本地CSS自定義屬性(--bs-navbar-height或自定義風格)覆蓋該屬性。在較大的視口中,當導航欄展開時,內容將顯示為默認導航欄中的內容。
請注意,當設置overflow-y:auto(需要在此處滾動內容)時,這種行為可能會帶來溢出的缺點,overflow-x相當于auto,它將裁剪一些水平內容。
以上是手冊對此內容的解釋,啰嗦了很多,其實很簡單,直接看效果圖就好了,說白了就是強制在移動狀態下點擊三道橫線出現一個滾動條,俺老劉覺得這純屬多事。
<nav class="navbar navbar-expand-lg navbar-light bg-light"> <div class="container-fluid"> <a class="navbar-brand" href="#">Navbar scroll</a> <button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarScroll" aria-controls="navbarScroll" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarScroll"> <ul class="navbar-nav me-auto my-2 my-lg-0 navbar-nav-scroll" style="--bs-scroll-height: 100px;"> <li class="nav-item"> <a class="nav-link active" aria-current="page" href="#">Home</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Link</a> </li> <li class="nav-item dropdown"> <a class="nav-link dropdown-toggle" href="#" id="navbarScrollingDropdown" role="button" data-bs-toggle="dropdown" aria-expanded="false"> Link </a> <ul class="dropdown-menu" aria-labelledby="navbarScrollingDropdown"> <li><a class="dropdown-item" href="#">Action</a></li> <li><a class="dropdown-item" href="#">Another action</a></li> <li><hr class="dropdown-divider"></li> <li><a class="dropdown-item" href="#">Something else here</a></li> </ul> </li> <li class="nav-item"> <a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Link</a> </li> </ul> <form class="d-flex"> <input class="form-control me-2" type="search" placeholder="Search" aria-label="Search"> <button class="btn btn-outline-success" type="submit">Search</button> </form> </div> </div> </nav>

導航條可以使用.navbar-toggler,.navbar-collapse和.navbar-expand{-sm|-md|-lg|-xl}決定它們的內容何時會摺疊。結合其他通用類別,您可以選擇何時顯示或隱藏特定元素。
對于不需要折疊的導航條,在導航條中加入.navbar-expand。對于總是折疊的導航條,不要加任何.navbar-expand class。
導航條的切換元素(toggler)預設情況下會對齊左邊,但如果它們位于同層級的.navbar-brand后面,它們將自動和最右邊對齊。反轉您的標記將對調切換元素的位置。以下是不同切換元素樣式的示例。
<nav class="navbar navbar-expand-lg navbar-light bg-light"> <div class="container-fluid"> <button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarTogglerDemo01" aria-controls="navbarTogglerDemo01" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarTogglerDemo01"> <a class="navbar-brand" href="#">Hidden brand</a> <ul class="navbar-nav me-auto mb-2 mb-lg-0"> <li class="nav-item"> <a class="nav-link active" aria-current="page" href="#">Home</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Link</a> </li> <li class="nav-item"> <a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Disabled</a> </li> </ul> <form class="d-flex"> <input class="form-control me-2" type="search" placeholder="Search" aria-label="Search"> <button class="btn btn-outline-success" type="submit">Search</button> </form> </div> </div> </nav>

<nav class="navbar navbar-expand-lg navbar-light bg-light"> <div class="container-fluid"> <a class="navbar-brand" href="#">Navbar</a> <button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarTogglerDemo02" aria-controls="navbarTogglerDemo02" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarTogglerDemo02"> <ul class="navbar-nav me-auto mb-2 mb-lg-0"> <li class="nav-item"> <a class="nav-link active" aria-current="page" href="#">Home</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Link</a> </li> <li class="nav-item"> <a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Disabled</a> </li> </ul> <form class="d-flex"> <input class="form-control me-2" type="search" placeholder="Search" aria-label="Search"> <button class="btn btn-outline-success" type="submit">Search</button> </form> </div> </div> </nav>

<nav class="navbar navbar-expand-lg navbar-light bg-light"> <div class="container-fluid"> <button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarTogglerDemo03" aria-controls="navbarTogglerDemo03" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <a class="navbar-brand" href="#">Navbar</a> <div class="collapse navbar-collapse" id="navbarTogglerDemo03"> <ul class="navbar-nav me-auto mb-2 mb-lg-0"> <li class="nav-item"> <a class="nav-link active" aria-current="page" href="#">Home</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Link</a> </li> <li class="nav-item"> <a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Disabled</a> </li> </ul> <form class="d-flex"> <input class="form-control me-2" type="search" placeholder="Search" aria-label="Search"> <button class="btn btn-outline-success" type="submit">Search</button> </form> </div> </div> </nav>

有時會需要使用折疊插件來觸發位于.navbar外的容器內容。因為插件是透過匹配id和data-bs-target來執行的,這將很容易完成! 這個很有意思,給個完整代碼,自己試試看。
<!doctype html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta name="keywords" content=""> <meta name="description" content=""> <link href="bootstrap5/bootstrap.min.css" rel="stylesheet"> <title>導航演示</title> </head> <body> <br><br> <div> <div id="navbarToggleExternalContent"> <div class="bg-dark p-4"> <h6 class="text-white h5">Collapsed content</h6> <span>Toggleable via the navbar brand.</span> </div> </div> <nav class="navbar navbar-dark bg-dark"> <div> <button type="button" data-bs-toggle="collapse" data-bs-target="#navbarToggleExternalContent" aria-controls="navbarToggleExternalContent" aria-expanded="false" aria-label="Toggle navigation"> <span></span> </button> </div> </nav> </div> <script src="bootstrap5/bootstrap.bundle.min.js" ></script> </body> </html>
到此,相信大家對“Bootstrap中如何添加導航工具條”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。