您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
如何理解Vue的監聽屬性,針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
所謂監聽就是對內置對象的狀態或者屬性變化進行監聽并且做出反應的響應,監聽屬性,意思就是可以監視其他數據的變化。
計算屬性是依賴的值改變后重新計算結果更新DOM,會進行緩存。
屬性監聽的是屬性值,當定義的值發生變化時,執行相對應的函數。
最主要的用途區別:
計算屬性不能執行異步任務。計算屬性一般不會用來向服務器請求或者執行異步任務,因為耗時可能會比較長,我們的計算屬性要實時更新。所以這個異步任務就可以用監聽屬性來做。
總之一句話:computed能實現的,watch都能實現,computed不能實現的,watch也能實現
使用watch配置項,在配置項里面寫上要監視的屬性,每次屬性值的變化都會觸發handler函數回調,也可以監視計算屬性的變化。

例子:
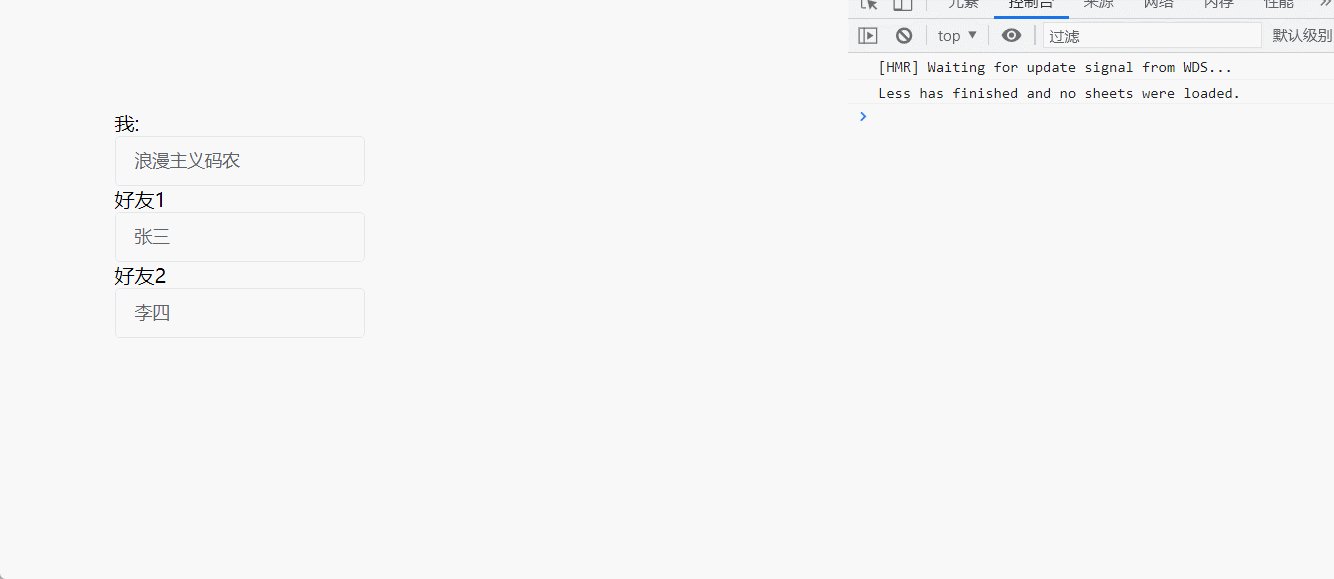
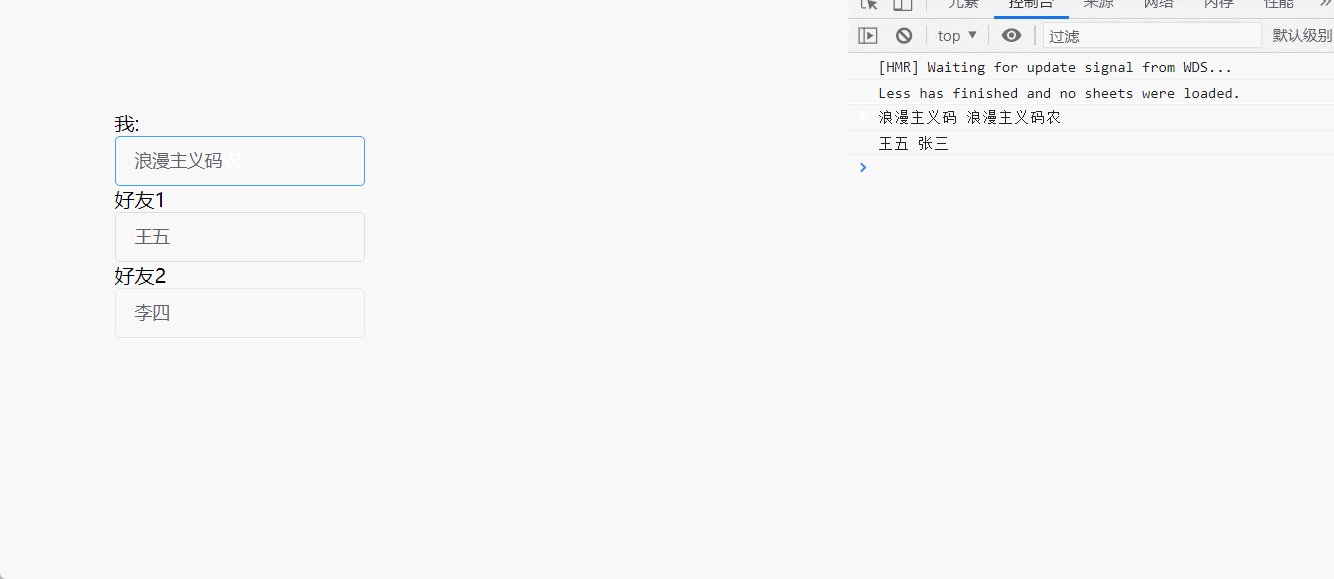
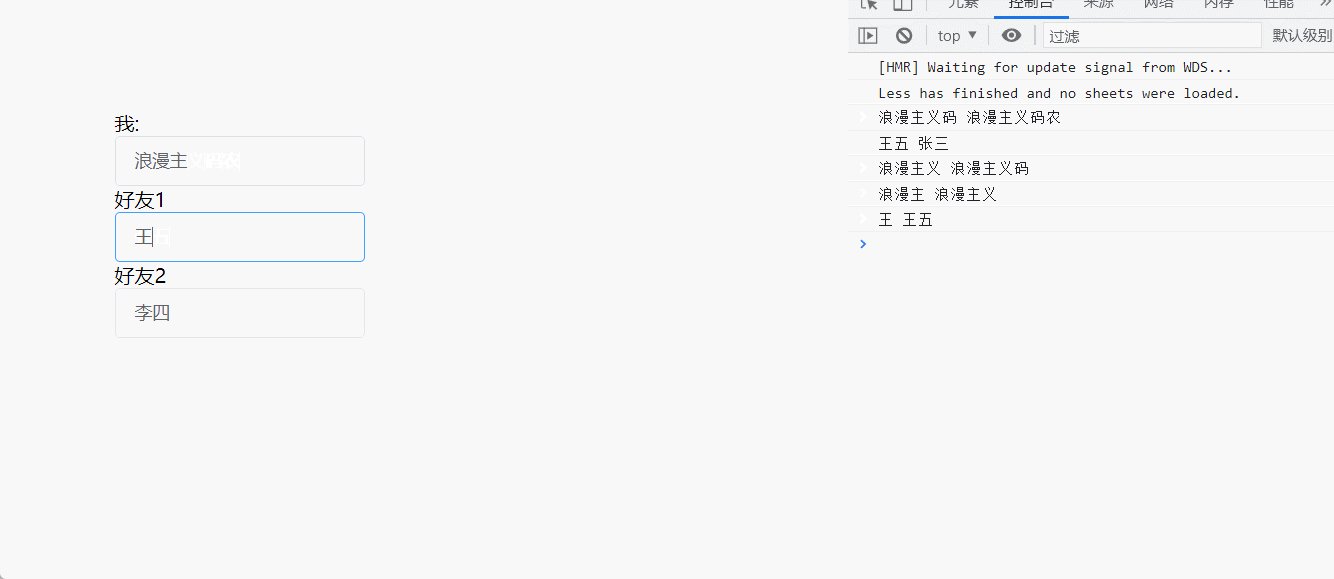
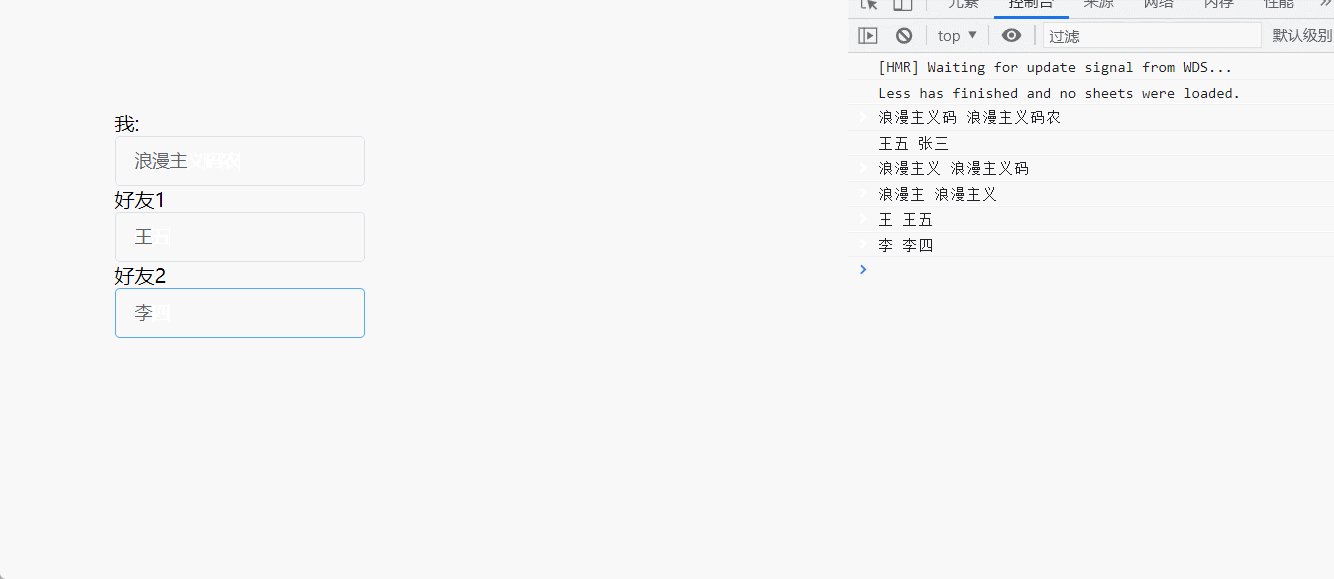
監視輸入框的變化

代碼
<template>
<div class="main">
我:<el-input v-model="name" placeholder="請輸入名字"></el-input>
好友1<el-input v-model="friends.friend_1" placeholder="請輸入名字"></el-input>
好友2<el-input v-model="friends.friend_2" placeholder="請輸入名字"></el-input>
</div>
</template>
<script>
export default {
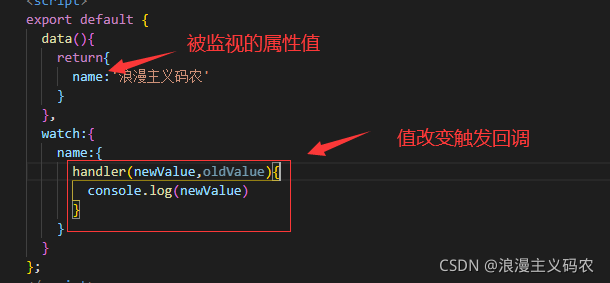
data(){
return{
name:'浪漫主義碼農',
friends:{friend_1:'張三',friend_2:'李四'}
}
},
watch:{
name:{
handler(newValue,oldValue){ //newValue 新的值,oldValue變化前的值
console.log(newValue,oldValue)
this.friends.friend_1='王五'
}
},
//監視多級結構中某個屬性的變化
'friends.friend_1':{
handler(newValue,oldValue){
console.log(newValue,oldValue)
}
},
'friends.friend_2':{
handler(newValue,oldValue){
console.log(newValue,oldValue)
}
},
}
};
</script>當我們的對象有多層結構的時候,我們要監聽的對象的屬性很多,避免一個一個屬性單獨寫,這個時候用到深度監聽。
在watch配置中,監視屬性對象中,配置deep 設置為 true 用于監聽多級對象或者數組內部值的變化
watch:{
//監視多級結構中所有屬性的變化
friends:{
handler(newValue,oldValue){
console.log(newValue,oldValue,"aa")
},
deep:true, //開啟深度監聽
}
}
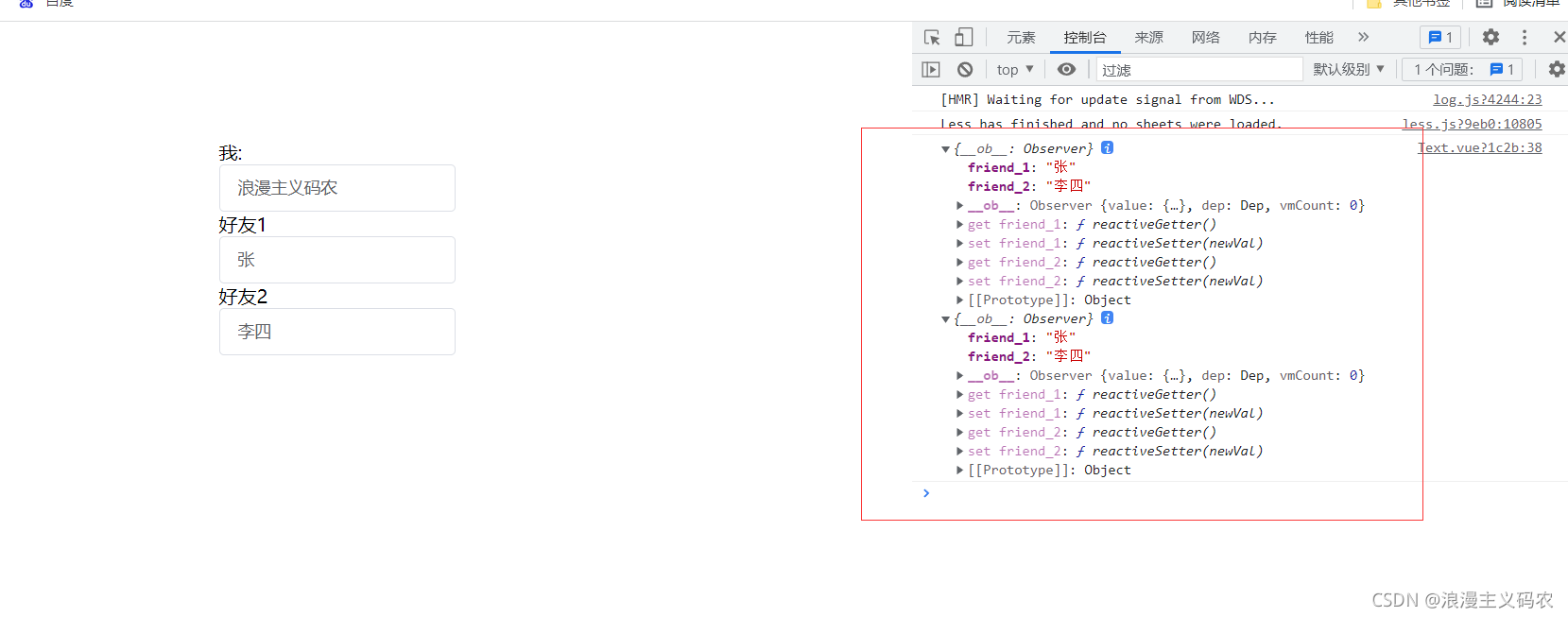
注意:這里有個問題,深度監聽時會出現新舊值相同的現象?
官方的解釋:
在變異(不是替換)對象或數組時,舊值將與新值相同,因為它們的引用指向同一個對象/數組。Vue不會保留變異之前值的副本
就是導致了指針的變化。在我的js深拷貝你還不會嗎 文章里講到數據的存儲
和deep配置的地方一樣。
immediate 設置為 true 將立即以觸發當前handler回調
watch:{
name:{
handler(newValue,oldValue){ //newValue 新的值,oldValue變化前的值
console.log(newValue,oldValue)
this.friends.friend_1='王五'
},
immediate:true
},
}在頁面加載的時候就執行了一次,所以舊數據為undefined

watch監聽屬性通常可以用在 數據持久化、派發事件并同步/異步執行,驗證格式…
關于如何理解Vue的監聽屬性問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。