溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下css如何實現元素禁止點擊,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
在css中,可以利用pointer-events屬性來實現元素禁止點擊的效果,該屬性用于定義元素是否對指針事件做出反應,只需要給元素添加“pointer-events:none”樣式即可。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
在css中可以通過設置元素的pointer-events屬性設置為none,來實現元素不可點擊。此方法是通過設置元素的鼠標事件失效來實現元素不可點擊。
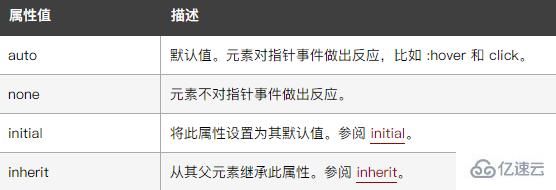
pointer-events 屬性定義元素是否對指針事件做出反應。
該屬性的語法為:
pointer-events: auto|none;

下面我們根據示例來看一下怎樣實現元素禁止點擊,示例如下:
<!DOCTYPE html>
<html>
<head>
<style>
div.ex1 {
pointer-events: none;
}
div.ex2 {
pointer-events: auto;
}
</style>
</head>
<body>
<h3>pointer-events: none:</h3>
<div class="ex1">訪問 <a href="https://www.w3school.com.cn/html/">HTML 教程</a></div>
<h3>pointer-events: auto(默認)</h3>
<div class="ex2">訪問 <a href="https://www.w3school.com.cn/css/">CSS 教程</a></div>
</body>
</html>輸出結果:

當添加“pointer-events: none;”樣式時,原本可以點擊的鏈接元素已經不可點擊了。
看完了這篇文章,相信你對“css如何實現元素禁止點擊”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。