溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下vue+webrtc如何實現直播功能,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
1.pc端

2.移動端

腳本必須引入在 index.heml的body中
<body > //騰訊快直播腳本 <script src="https://imgcache.qq.com/open/qcloud/live/webrtc/js/TXLivePusher-1.0.2.min.js" charset="utf-8"></script> <noscript> <strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong> </noscript> <div id="app"></div> <!-- built files will be auto injected --> </body>
在.vue文件中直接使用即可,容器的樣式可以自己調,但是id不能丟棄(也可以使用name)
<div id="id_local_video" ></div>
點擊開啟直播按鈕 對應的method中寫下方法
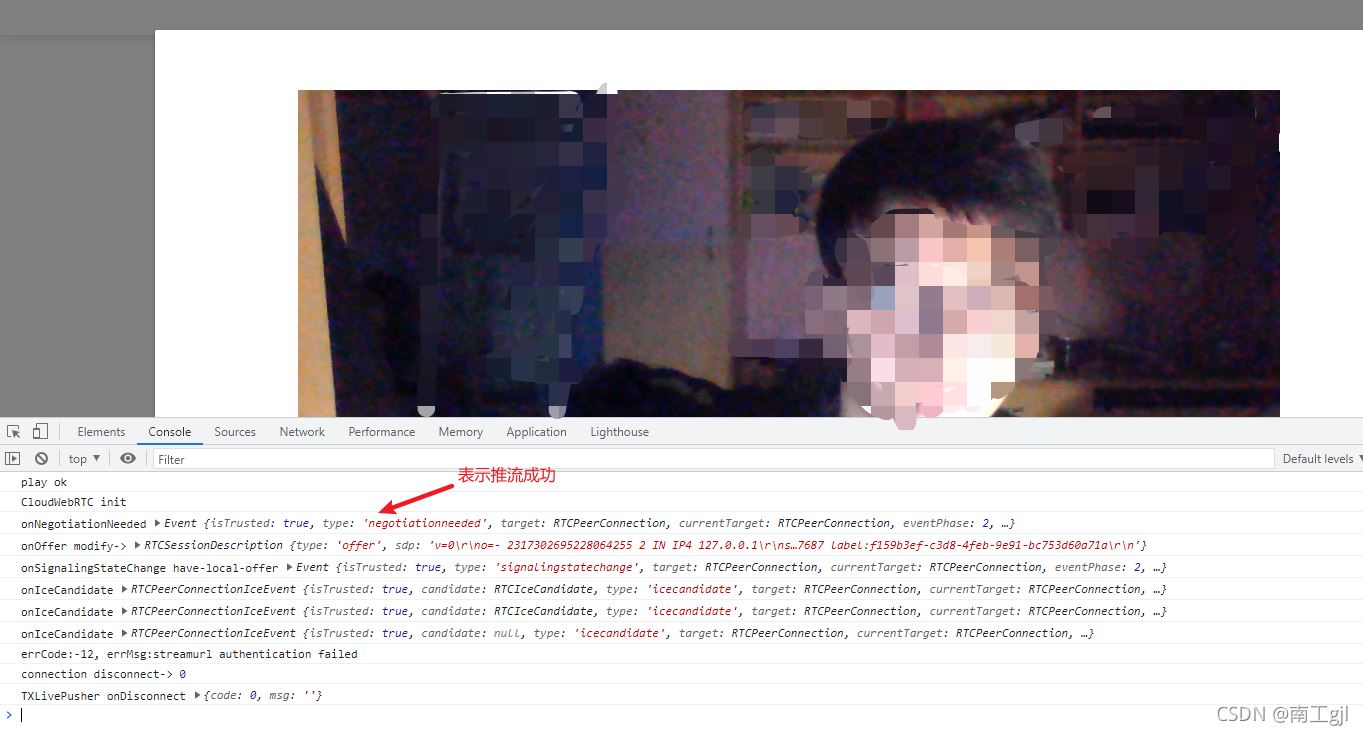
注意:推流地址中的協議頭rtmp,一定要換成webrtc,而且推流地址中一定不能出現中文,否則即使推流成功也會報錯
//創建視頻對象 livePusher變量我寫在了data中 不再復制了 ,也可以直接在methods中直接聲明變量
this.livePusher=new TXLivePusher()
this.livePusher.setRenderView('id_local_video');
// 設置音視頻流
this.livePusher.setVideoQuality('720p');
// 設置音頻質量
this.livePusher.setAudioQuality('standard');
// 自定義設置幀率
this.livePusher.setProperty('setVideoFPS', 25);
// 開啟直播
// 打開攝像頭
this.livePusher.startCamera();
// 打開麥克風
this.livePusher.startMicrophone();
//這里我延時了4秒進行推流 推流地址需要從后端接收。
setTimeout(() => { this.livePusher.startPush(推流地址);
}, 4000);
直接在對應的方法中使用即可
注意,關閉直播時,一定要銷毀視頻容器
// 1.停止推流 this.livePusher.stopPush(); // 2.關閉攝像頭 this.livePusher.stopCamera(); // 3.關閉麥克風 this.livePusher.stopMicrophone(); // 4.銷毀容器對象 this.livePusher.destroy();
以上是“vue+webrtc如何實現直播功能”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。