溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
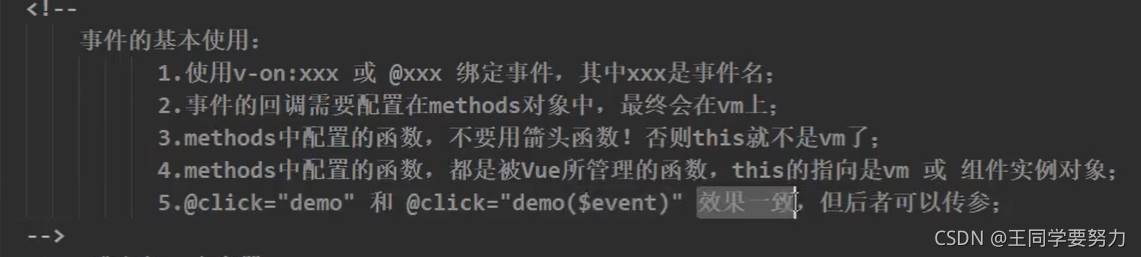
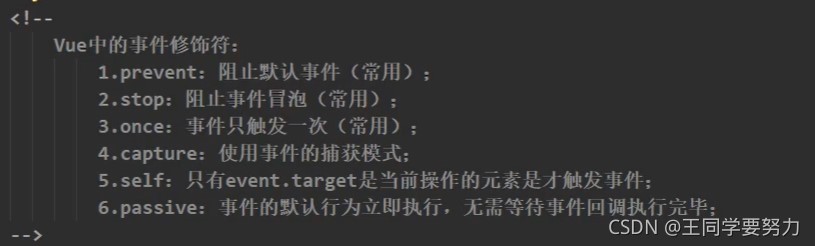
這篇文章將為大家詳細講解有關如何理解Vue中的事件處理和事件修飾符,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。


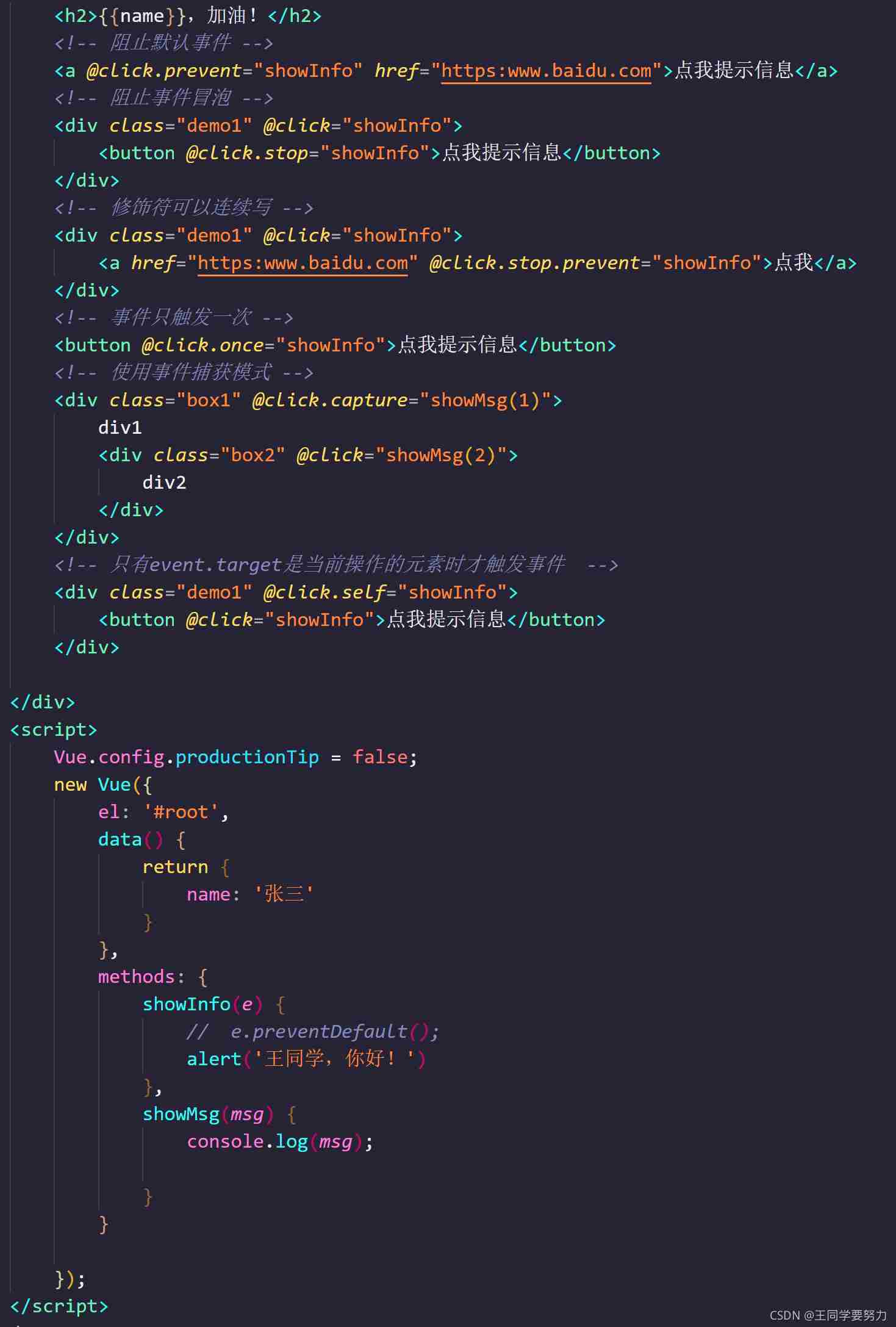
<div id="root">
<h3>{{name}},加油!</h3>
<!-- 阻止默認事件 -->
<a @click.prevent="showInfo" href="https:www.baidu.com">點我提示信息</a>
<!-- 阻止事件冒泡 -->
<div class="demo1" @click="showInfo">
<button @click.stop="showInfo">點我提示信息</button>
</div>
<!-- 事件只觸發一次 -->
<button @click.once="showInfo">點我提示信息</button>
<!-- 使用事件捕獲模式 -->
<div class="box1" @click.capture="showMsg(1)">
div1
<div class="box2" @click="showMsg(2)">
div2
</div>
</div>
<!-- 只有event.target是當前操作的元素時才觸發事件 -->
<div class="demo1" @click.self="showInfo">
<button @click="showInfo">點我提示信息</button>
</div>
</div>
<script>
Vue.config.productionTip = false;
new Vue({
el: '#root',
data() {
return {
name: '張三'
}
},
methods: {
showInfo(e) {
// e.preventDefault();
alert('王同學,你好!')
},
showMsg(msg) {
console.log(msg);
}
}
});
</script>
關于如何理解Vue中的事件處理和事件修飾符就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。