您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下FastApi+Vue+LayUI如何實現前后端分離,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
在前面的Api開發中,我們使用FastApi已經可以很好的實現。但是實際使用中,我們通常建議前后端項目分離。今天我們就使用FastApi+Vue+LayUI做一個前后端分離的Demo。
后端我們采用FastApi在新的test視圖中,定義一個路由,并將其注冊到app中,并且在test視圖中定義一個接口,實現模擬從數據庫讀取數據供前端調用渲染。
代碼
test.py
from fastapi import FastAPI,Depends,Header,HTTPException,APIRouter
from fastapi.param_functions import Body
from starlette.requests import Request
from starlette.templating import Jinja2Templates
from starlette import status
import uvicorn
from deta import Deta
from fastapi.responses import StreamingResponse
from fastapi.responses import JSONResponse
# 實例化路由器
router = APIRouter()
templates = Jinja2Templates('templates')
# 注意,視圖這里使用router來聲明請求方式&URI
@router.get('/info')
def user_list():
# vue的響應數據
items = [
{'id':'1','name':'phyger'},
{'id':'2','name':'fly'},
{'id':'3','name':'enheng'},
]
return JSONResponse(content=items)
@router.get('/')
def welcome():
return "這里是測試路由"
'''
實際上,這里的home.html也是需要前端服務去向用戶渲染的,
但是我們為了方便演示,未啟動前端服務器,直接將前端代碼寫在了home.html中,
實際上,當用戶請求/check的時候,前端代碼會去請求/info接口獲取數據,
從而實現前端頁面的數據渲染。
'''
@router.get('/check')
def home(request:Request):
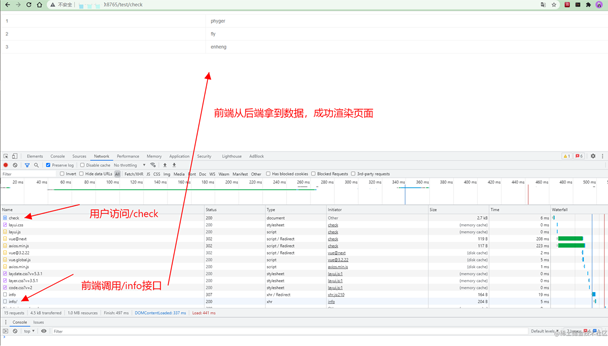
return templates.TemplateResponse(name='home.html',context={'request':request,})前端我們直接導入Vue、LayUI、Axios的JS和CSS的CDN資源,在Vue實例的mount階段,使用axios調用后端接口拿到數據,使用LayUI的樣式對table元素進行美化。
代碼
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://unpkg.com/vue@next"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<!-- 引入 layui.css -->
<link rel="stylesheet" href="https://www.layuicdn.com/layui/css/layui.css" rel="external nofollow" />
<!-- 引入 layui.js -->
<script src="https://www.layuicdn.com/layui/layui.js" type="text/javascript" charset="utf-8"></script>
<title>Home</title>
</head>
<body>
<div id="app">
<table class="layui-table">
<tr v-for="p in infos">
<td>[[ p.id ]]</td>
<td>[[ p.name ]]</td>
</tr>
</table>
</div>
<table id="test" class="layui-table"></table>
<script type="text/javascript">
const Vapp = Vue.createApp({
data() {
return {
infos: [{id:1,name:'phyger'}],
info: "hello vue..."
}
},
mounted() {
this.showinfo();
},
methods: {
showinfo(){
axios.get('/test/info')
.then(response=>{
this.infos=response.data;
console.log(response);
console.log(this.infos);
})
,err=>{
console.log(err);
};
},
},
})
Vapp.config.compilerOptions.delimiters = ['[[', ']]']
Vapp.mount('#app')
</script>
</body>
</html>啟動 FastApi 后端服務器,訪問 /test/check 接口。

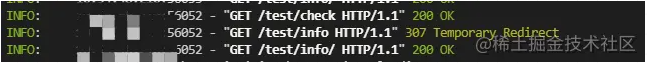
Q:為什么在請求/info 接口總會出現一個 Temporary Redirect 重定向呢?

A:原因是因為我們在 FastApi 接口定義的時候,uri 的格式不規范導致,uri 的結尾不需要/,如果你接口增加了/,我們使用瀏覽器訪問 uri,瀏覽器會忽略結尾的/,FastApi 會在內部進行查重定向,將瀏覽器不帶/的請求重定向到我們定義的帶/的視圖函數上。
以上是“FastApi+Vue+LayUI如何實現前后端分離”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。