您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“怎么用javascript畫圓”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
用javascript畫圓的方法:1、設置arc所需要的參數;2、設置startAngle和endAngle;3、通過counterclockwise設置畫圓的方向即可。

本文操作環境:windows7系統、javascript1.8.5版、DELL G3電腦
如何用javascript畫圓?
JavaScript在網頁中畫圓的函數arc使用方法
本文操作環境:windows7系統、javascript1.8.5版、DELL G3電腦
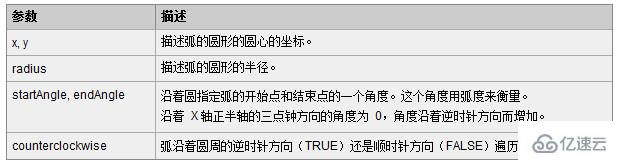
一、arc所需要的參數設置
代碼如下:
arc(x, y, radius, startAngle, endAngle, counterclockwise);

其中x,y,radius都很容易理解,那么重點說說startAngle,endAngle和counterclockwise三個參數!
二、arc參數詳解
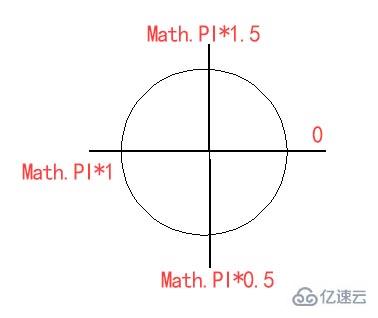
1,startAngle和endAngle分別指圓開始的角度和結束的角度,手冊上面說的是開始的角度為0,結束的角度為Math.PI*2,這樣正好畫一個圓

2,下面通過實例來講解startAngle和endAngle(注意html的代碼我沒有寫)
var c = document.getElementById('myCanvas');
var cxt = c.getContext("2d");
cxt.fillStyle="#FF0000";
cxt.arc(70, 30, 25, 0, 1, false);
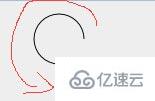
cxt.stroke();我將開始角度設為0,結束角度設為1,這樣如下圖

var c = document.getElementById('myCanvas');
var cxt = c.getContext("2d");
cxt.fillStyle="#FF0000";
cxt.arc(70, 30, 25, 0, 1, false);
cxt.stroke();我將開始角度設為1,結束角度設為2,這樣如下圖

上面我們可以看出第一張圖的終點就是第二張圖的起點,也就是說一個圓有無數個角度,只要你設置了開始角度和結束角度,它就可以以圓弧的形狀將兩點連起來!而起點和終點的差值就是圖上兩點的長度!當起點和終點的差值可以是兩點重合時,就形成了圓!知道這一點我們就可以制作動態圓
3,counterclockwise是指是逆時針(true)還是順時針(false)
大家看,當我將起點設置為0,終點為1,選擇順時針時
var c = document.getElementById('myCanvas');
var cxt = c.getContext("2d");
cxt.fillStyle="#FF0000";
cxt.arc(70, 30, 25, 0, 1, false);
cxt.stroke();
當我將起點設置為0,終點為1,選擇逆時針時
var c = document.getElementById('myCanvas');
var cxt = c.getContext("2d");
cxt.fillStyle="#FF0000";
cxt.arc(70, 30, 25, 0, 1, true);
cxt.stroke();
“怎么用javascript畫圓”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。