溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇文章為大家展示了jquery怎么從末尾移除一個元素,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
移除方法:1、利用“eq(-1)”選擇器和remove()方法,語法“$(Element).eq(-1).remove()”;2、利用“:last”選擇器和remove()方法,語法“$(Element:last).remove()”。
本教程操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery從末尾移除一個元素
方法1:“eq(-1)”選擇器+remove()方法
利用“eq(-1)”選擇器從末尾選中最后一個元素
使用remove()方法刪除選中的元素
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("p").eq(-1).remove();
});
</script>
</head>
<body>
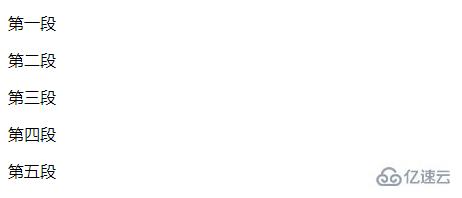
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>
<p>第四段</p>
<p>第五段</p>
<p>第六段</p>
</body>
</html>
方法2:“:last”選擇器+remove()方法
利用“:last”選擇器從末尾選中最后一個元素
使用remove()方法刪除選中的元素
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("p:last").remove();
});
</script>
</head>
<body>
<html>
<body>
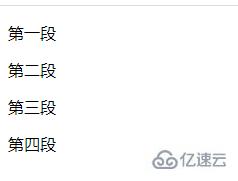
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>
<p>第四段</p>
<p>第五段</p>
</body>
</html>
</body>
</html>
上述內容就是jquery怎么從末尾移除一個元素,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。