溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關html的a標簽怎么設置字體顏色,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
html中設置a標簽字體顏色的方法:1、使用“<a style='color:顏色值'>..</a>”語句設置;2、使用“a{color:顏色值}”語句設置。
本教程操作環境:windows7系統、HTML5版、Dell G3電腦。
html的a標簽設置字體顏色的方法
1、在html中可以使用style屬性修改a標簽的顏色。
代碼如下:
style='color:顏色'
示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <a href='www.neiyidaogou.com' style='color:red'>這是一個a標簽</a> <a href='www.neiyidaogou.com' style='color:black'>這是一個a標簽</a> <a href='www.neiyidaogou.com' >這是一個a標簽</a> </body> </html>
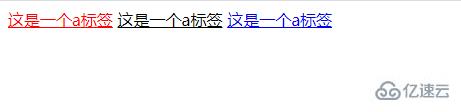
輸出結果:

2、通過a{color:顏色值}語句設置
示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<style type="text/css">
a{color:#FF0000}
</style>
<body>
<a href="#" >這是一個a標簽</a>
</body>
</html>輸出結果:

上述就是小編為大家分享的html的a標簽怎么設置字體顏色了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。