您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關React中多個setState會調用多少次,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
如下代碼所示,state中有一個count。對按鈕綁定了點擊事件,事件中執行了兩次setState,每次都將count的值加1。
當點擊按鈕時,setState會執行幾次?render()會執行幾次?
答案:都是1次。
state = { count: 0 };
handleClick = () => {
this.setState({ count: this.state.count + 1 });
this.setState({ count: this.state.count + 1 });
};
render() {
console.log(`render`);
return (
<>
<div>當前計數:{this.state.count}</div>
<button onClick={this.handleClick}>add</button>
</>
);
}按照常理來說,第一次點擊按鈕時,由于執行了兩次兩次setState,每次都將count的值進行加1,render()應該會執行兩次,最后count的值應該是2。但是 React 并不是這么執行的。
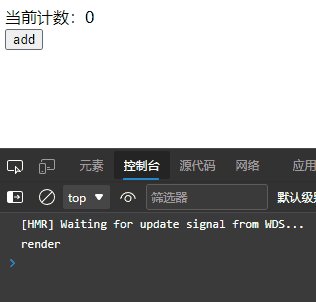
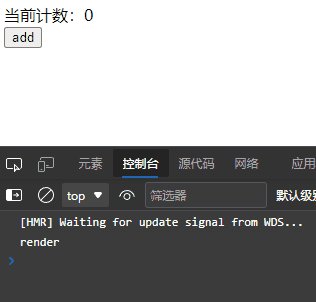
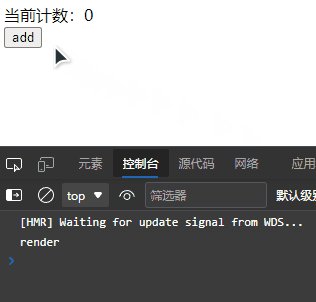
以上代碼放到瀏覽器運行一下即可:

最開始時,頁面顯示count的值為0,控制臺打印出render,這是 React 首次渲染時打印的。當點擊完按鈕后,頁面顯示count值是1,同時也只打印了1個render,說明在這過程中 React 只執行了一次setState,只執行了一次render()渲染操作。
原因在于,React 內部將同一事件響應函數中的多個setState進行合并,減少setState的調用次數,也就能減少渲染的次數,提高性能。
這也就解釋了上述代碼,為什么最后count的值是1,因為 React 將兩個setState進行了合并,最終只執行了1次,render()也只執行了一次。
但上述代碼沒有驗證,React 合并后,到底執行的是哪一次setState。如下代碼所示,將第二個setState中,對count的操作改為加2,其余代碼保持不變:
state = { count: 0 };
handleClick = () => {
this.setState({ count: this.state.count + 1 });
this.setState({ count: this.state.count + 2 }); // 改為+2
};
render() {
console.log(`render`);
return (
<>
<div>當前計數:{this.state.count}</div>
<button onClick={this.handleClick}>add</button>
</>
);
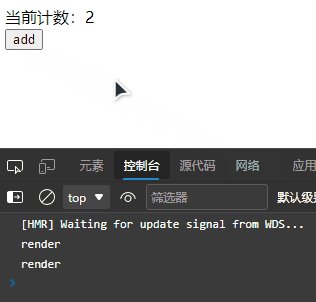
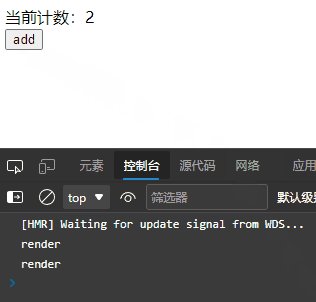
}再次放到瀏覽器中執行:

結果顯示,點擊按鈕后,count的值最終變成了2,也就是進行了+2的操作,render()也只執行了1次。這就說明 React 在合并多個setState時,若出現同名屬性,會將后面的同名屬性覆蓋掉前面的同名屬性。可以這么理解,對于同名屬性,最終執行的的是最后的setState中的屬性。
若在點擊事件函數中,添加一個定時器setTimeout,在定時器中執行兩次setState操作,結果又將如何?如下代碼,事件處理函數中,寫了一個定時器setTimeout,將兩次setState放入setTimeout中。
state = { count: 0 };
handleClick = () => {
setTimeout(() => {
this.setState({ count: this.state.count + 1 });
this.setState({ count: this.state.count + 2 });
}, 0);
};
render() {
console.log(`render`);
return (
<>
<div>當前計數:{this.state.count}</div>
<button onClick={this.handleClick}>add</button>
</>
);
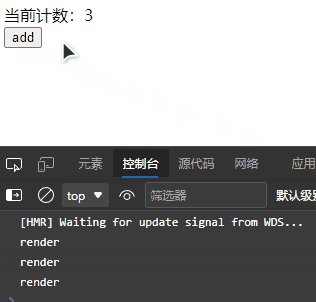
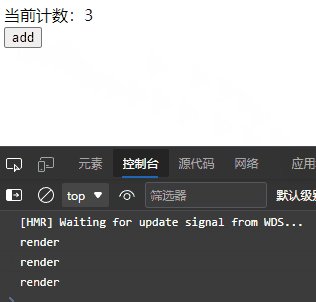
}運行結果:

結果顯示,點擊按鈕后,count的值最終變成了3,也就+1和+2的操作都執行了,render()也執行了2次。
這是因為在 React 的合成事件和生命周期函數中直接調用setState,會交由 React 的性能優化機制管理,合并多個setState。而在原生事件、setTimeout中調用setState,是不受 React 管理的,故并不會合并多個setState,寫了幾次setState,就會調用幾次setState。
關于“React中多個setState會調用多少次”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。