您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹javascript原型是什么意思,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
JavaScript的對象都有一個內置的Prototype私有屬性,這個屬性指向另一個對象,我們稱這個對象為原對象的原型。
本文操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
學習目標:
認識什么js是原型,原型、構成函數、實例對象關系;原型應用范圍。
什么是原型
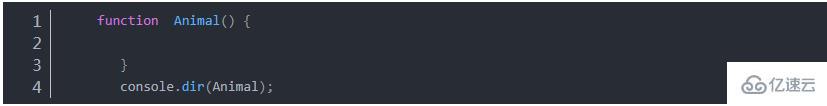
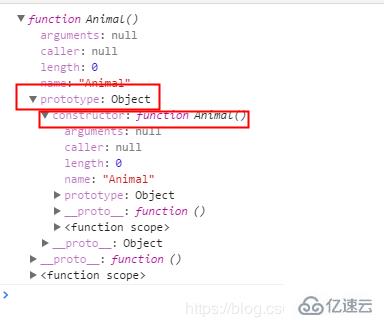
函數有原型,函數有一個屬性叫prototype,函數的這個原型指向一個對象,這個對象叫原型對象。這個原型對象有一個constructor屬性,指向這個函數本身。


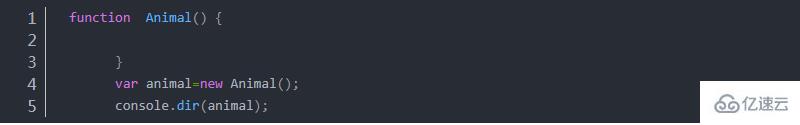
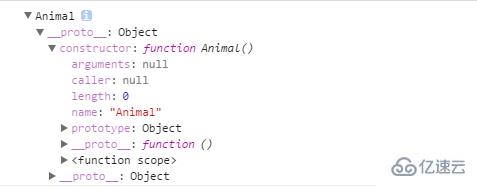
實例對象也存在原型,實例對象存在原型對象是__proto__,__proto__一般被叫隱身原型,這個隱身原型有一個constructor屬性,該屬性指向創建該實例的構造函數。


構造函數、實例對象和原型直接關系
構造函數和實例對象關系
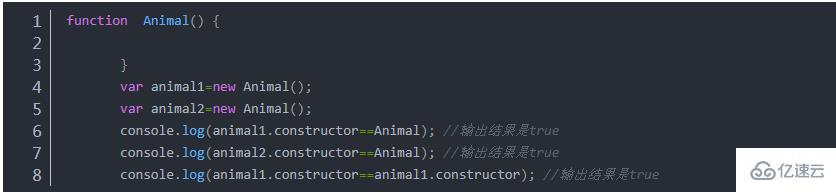
在每一個實例對象中的__proto__中同時有一個 constructor 屬性,該屬性指向創建該實例的構造函數:

實例對象__proto__和構造函數prototype關系
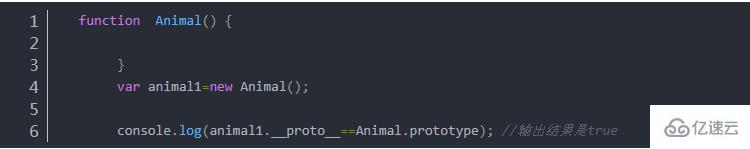
在每一個實例對象中的__proto__指向構造函數中prototype 兩個是相等的。

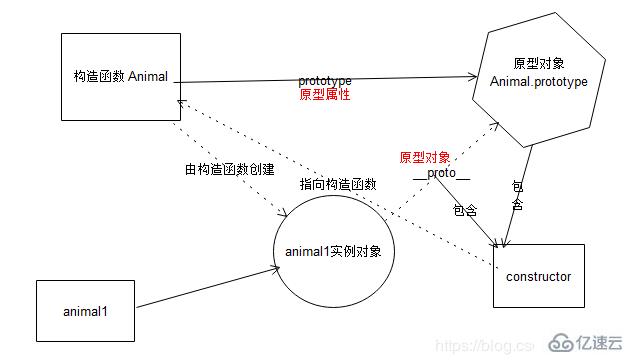
構造函數,prototype原型對象,實例對象,proto,constructor,直接關系

原型作用之一:數據共享,節省內存空間
原型作用之二:為了實現繼承
原型如何數據共享,節約內存空間
JavaScript 面向對象編程
原型如何實現繼承
比如,現在有一個"動物"對象的構造函數。

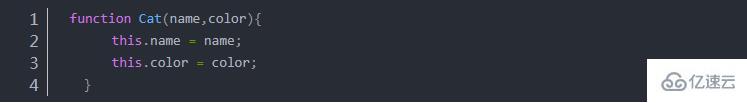
還有一個"貓"對象的構造函數。

怎樣才能使"貓"繼承"動物"呢?
如果"貓"的prototype對象,指向一個Animal的實例,那么所有"貓"的實例,就能繼承Animal了。


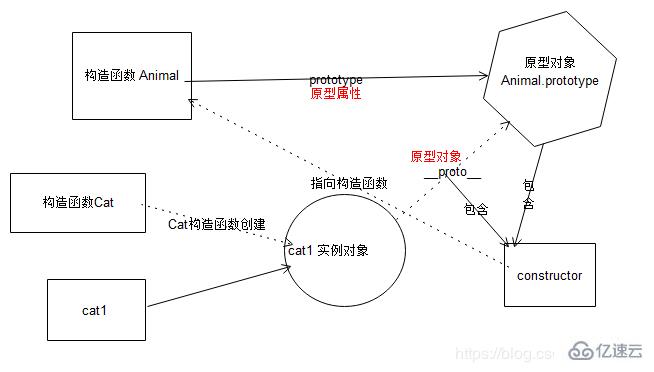
cat1實例對象與構造函數關系圖如下

任何一個prototype對象都有一個constructor屬性,指向它的構造函數。
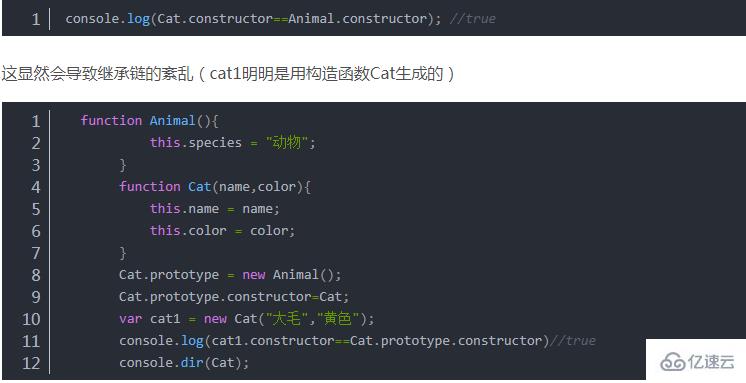
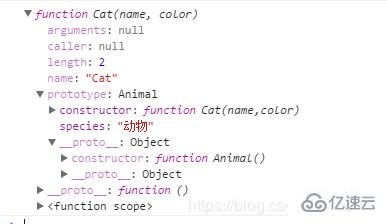
添加 Cat.prototype = new Animal();代碼以后
Cat.prototype.constructor指向Animal。


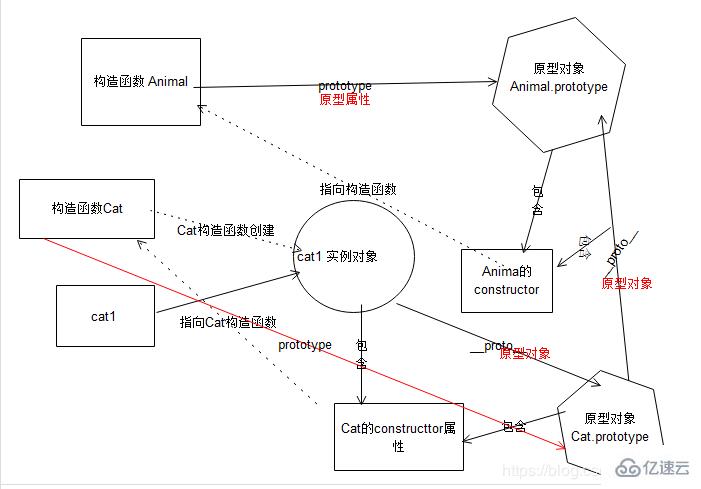
cat1實例對象與構造函數關系圖如下

以上是“javascript原型是什么意思”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。