溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
css怎么修改input框的長度,相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
css修改input框長度的方法:1、在input標簽中利用style屬性設置width樣式,語法“<input style="width: 寬度值;" />”;2、在style標簽對中,設置“input{width:寬度值;}”語句即可。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css修改input框長度的方法
方法1:
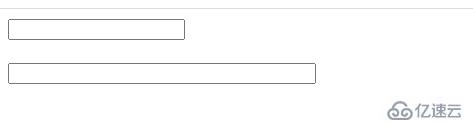
利用style屬性給input標簽添加 width樣式。
<input type="text" /><br /><br /> <input type="text" style="width: 300px" />

方法2:
<!DOCTYPE html>
<html>
<head>
<style>
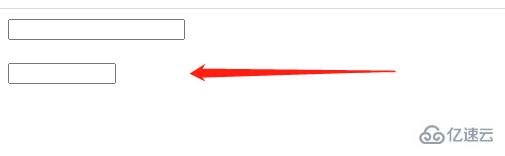
.input {width: 100px;}
</style>
</head>
<body>
<input type="text" /><br /><br />
<input type="text" class="input" />
</body>
</html>
看完上述內容,你們掌握css怎么修改input框的長度的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。