您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“javascript如何設置標簽的背景顏色”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“javascript如何設置標簽的背景顏色”吧!
javascript設置標簽的背景顏色的方法:1、創建一個button按鈕,給按鈕綁定onclick事件;2、創建funcbg()函數,通過id獲取p對象;3、給style屬性中的background屬性賦值即可。

本文操作環境:windows10系統、javascript 1.8.5、thinkpad t480電腦。
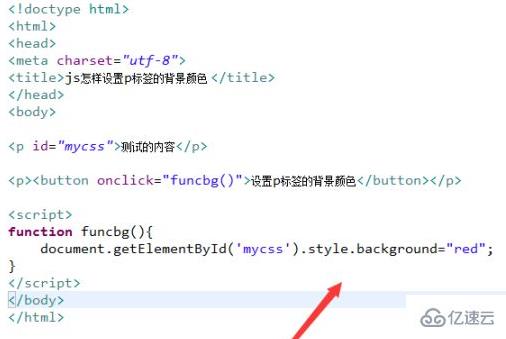
新建text.html文件,在test.html文件內創建一個按鈕,給button按鈕綁定onclick點擊事件,當按鈕被點擊時,執行funcbg()函數。
在js標簽內,創建funcbg()函數,在函數內,使用getElementById()方法通過id獲得p對象,通過給style屬性中的background屬性賦值,實現改變p標簽的背景顏色。
如下:

到此,相信大家對“javascript如何設置標簽的背景顏色”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。