您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“怎么在css中讓文本居中顯示”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“怎么在css中讓文本居中顯示”吧!
在css中,可以利用text-align屬性來讓文本居中顯示,該屬性的作用就是指定元素文本的水平對齊方式,只需要將該屬性的值設置為“center”即可把文本排列到中間;語法“text-align:center;”。

本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
在css中,主要通過text-align屬性設置為center來實現文字居中,下面通過代碼示例來具體看看。
1、新建一個html文件,命名為test.html,用于講解利用CSS怎么讓文字居中。

2、在test.html文件內,使用div標簽創建一個模塊,并設置其class屬性為bob,下面將通過該class設置其css樣式。

3、在test.html文件內,在div標簽內,使用p標簽創建一行文字,下面將利用CSS讓文字居中。

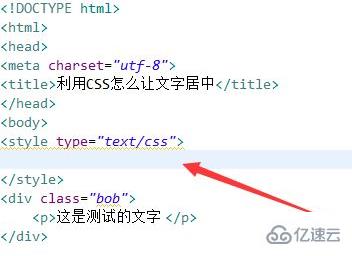
4、在test.html文件內,編寫<style type="text/css"></style>標簽,頁面的css樣式將寫在該標簽內。

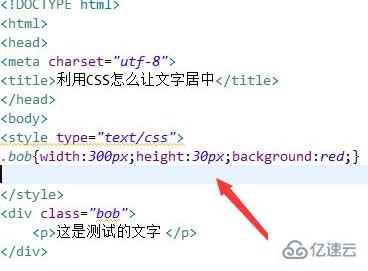
5、在css標簽內,對類名為bob的div進行樣式設置,定義其寬度為300px,高度為30px,背景顏色為紅色。

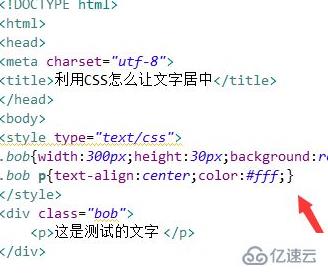
6、在css標簽內,對p元素進行樣式設置,使用text-align屬性設置文字居中(center),文字顏色為白色。

7、在瀏覽器打開test.html文件,查看實現的效果。

感謝各位的閱讀,以上就是“怎么在css中讓文本居中顯示”的內容了,經過本文的學習后,相信大家對怎么在css中讓文本居中顯示這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。